팝(Pop)
팝을 추가하고 기능을 구현하는 방법과 아이콘 이미지 등의 디자인을 변경하는 방법을 알아보세요.
✅ 중요
- Buzzvil SDK 5.13.x 부터는 Android 14 대응을 위해 팝 모듈을 코드로 추가하는 옵트인 방식으로 제공하게 되었습니다.
- Android 14 대응 관련 변경 사항은 릴리스 뉴스에서 확인하실 수 있습니다.
주요 특징
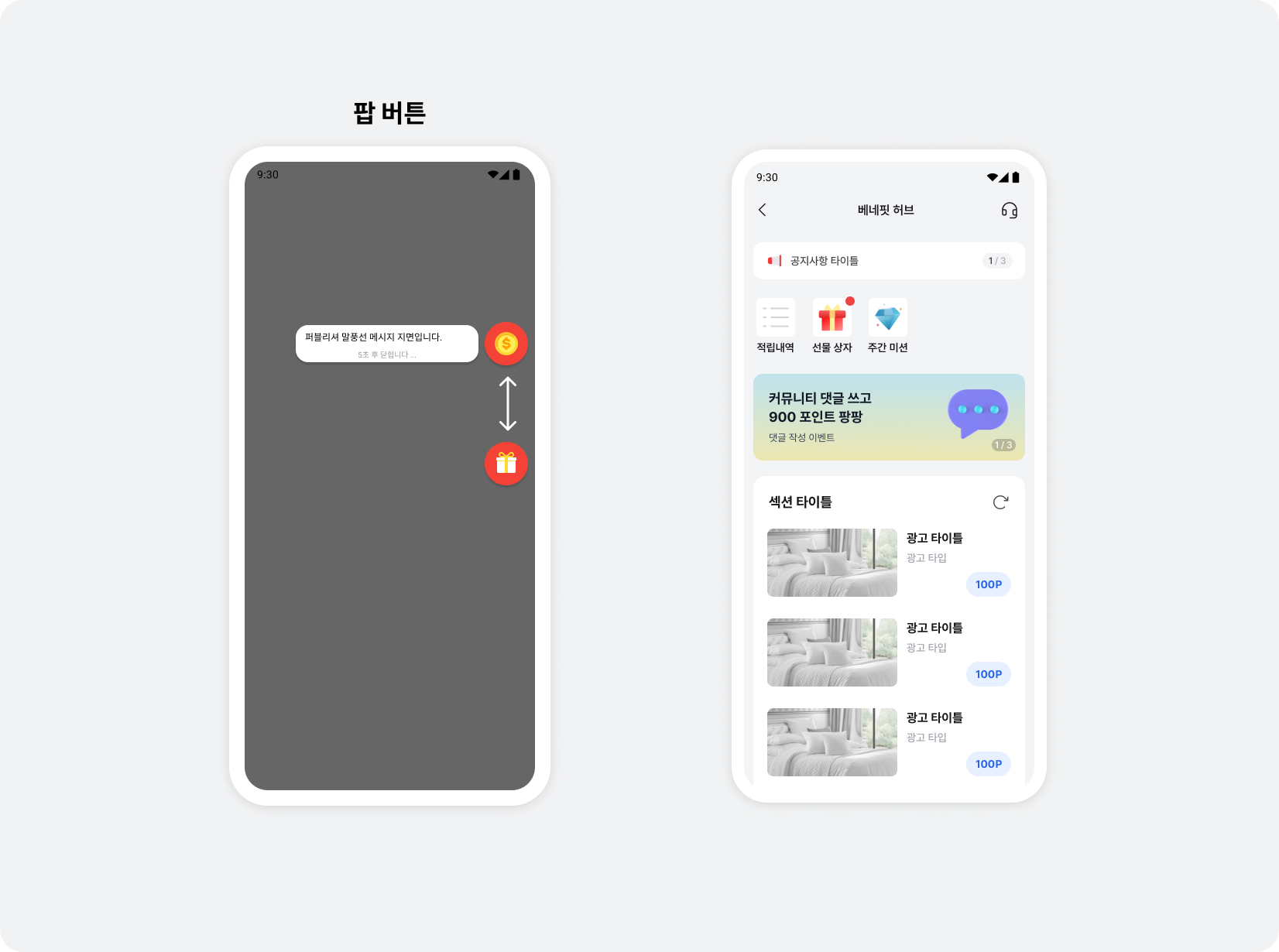
팝은 앱 외부에서 유저를 버즈베네핏으로 유도하는 원형 버튼입니다. 유저가 모바일 화면의 잠금을 해제할 때마다 나타나며 드래그해 원하는 위치로 옮길 수 있습니다. 또한 기본형 팝 버튼에는 투명도가 적용되어 Android 12에 적용되는 오버레이의 터치 이벤트 차단을 대응하고 안정적인 앱 동작을 지원합니다.

연동
팝을 추가하는 방법을 확인해 보세요.
1 단계. 준비하기
- 버즈베네핏 연동 완료
2 단계. 팝 버즈베네핏 추가하기
팝 사용을 위한 의존성을 gradle 파일에 추가하세요.
// 모듈 레벨의 build.gradle
dependencies {
val buzzvilBomVersion = 6.2.+
api(platform("com.buzzvil:buzzvil-bom:$buzzvilBomVersion"))
implementation("com.buzzvil:buzzvil-sdk")
implementation("com.buzzvil:buzzad-benefit-pop")
}3 단계. 팝 활성화하기
팝을 활성화하여 유저에게 제공하려면 다음의 절차를 따르세요.
BuzzPop.activate()를 호출해 팝을 활성화하세요.
- Android 정책에 따라 Android 6.0 Marshmallow 이상 버전에서는 다른 앱 위에 그리기 권한을 받아야 합니다.
BuzzPop.activate()를 호출할 경우에 필요에 따라 다른 앱 위에 그리기 권한을 유도하세요.
BuzzPop.show()를 호출하여 팝 버튼을 표시하세요.
import com.buzzvil.buzzbenefit.pop.BuzzPop
import com.buzzvil.buzzbenefit.pop.BuzzPopActivateListener
BuzzPop.activate(object : BuzzPopActivateListener {
override fun onActivated() {
// 정상적으로 Pop이 활성화 되었을 때 호출됩니다.
// 유저 화면에 Pop을 표시합니다.
BuzzPop.show()
}
override fun onActivationFailed(error: Throwable) {
// Pop 활성화에 실패하였을 때 호출됩니다.
}
})
✏️ 참고
팝을 활성화하면 포그라운드 서비스 알림이 활성화됩니다.
팝 비활성화하기
팝을 비활성화하려면 BuzzPop.deactivate()를 호출하세요. 팝을 비활성화하면 포그라운드 서비스 알림도 사라집니다.
다음은 팝을 비활성화하는 예시입니다.
import com.buzzvil.buzzbenefit.pop.BuzzPop
BuzzPop.deactivate()
팝 활성화 상태 확인하기
팝의 활성화 상태를 확인하려면 BuzzPop.isActivated를 사용하세요.
다음은 팝의 활성화 상태에 따라 팝을 켜고 끄는 예시입니다.
import com.buzzvil.buzzbenefit.pop.BuzzPop
import com.buzzvil.buzzbenefit.pop.BuzzPopActivateListener
fun togglePop() {
if (BuzzPop.isActivated) {
BuzzPop.deactivate()
} else {
BuzzPop.activate(object : BuzzPopActivateListener {
override fun onActivated() {
// 정상적으로 Pop이 활성화 되었을 때 호출됩니다.
// 유저 화면에 Pop을 표시합니다.
BuzzPop.show()
}
override fun onActivationFailed(error: Throwable) {
// Pop 활성화에 실패하였을 때 호출됩니다.
}
})
}
}
UI 설정
Buzzvil SDK에서 제공하는 팝 버튼의 디자인을 변경하기 위한 방법을 확인할 수 있습니다. 팝 버튼 디자인 규격에 대한 자세한 지침은 팝 디자인 가이드 문서를 확인하세요.
✏️ 참고
팝 설정은 SDK 초기화 전에 이루어져야 합니다.
팝 버튼 색상
팝 버튼 색상은 주요 UI의 색상(Primary color)을 따릅니다. 자세한 내용은 전체 테마 토픽을 참고하세요.

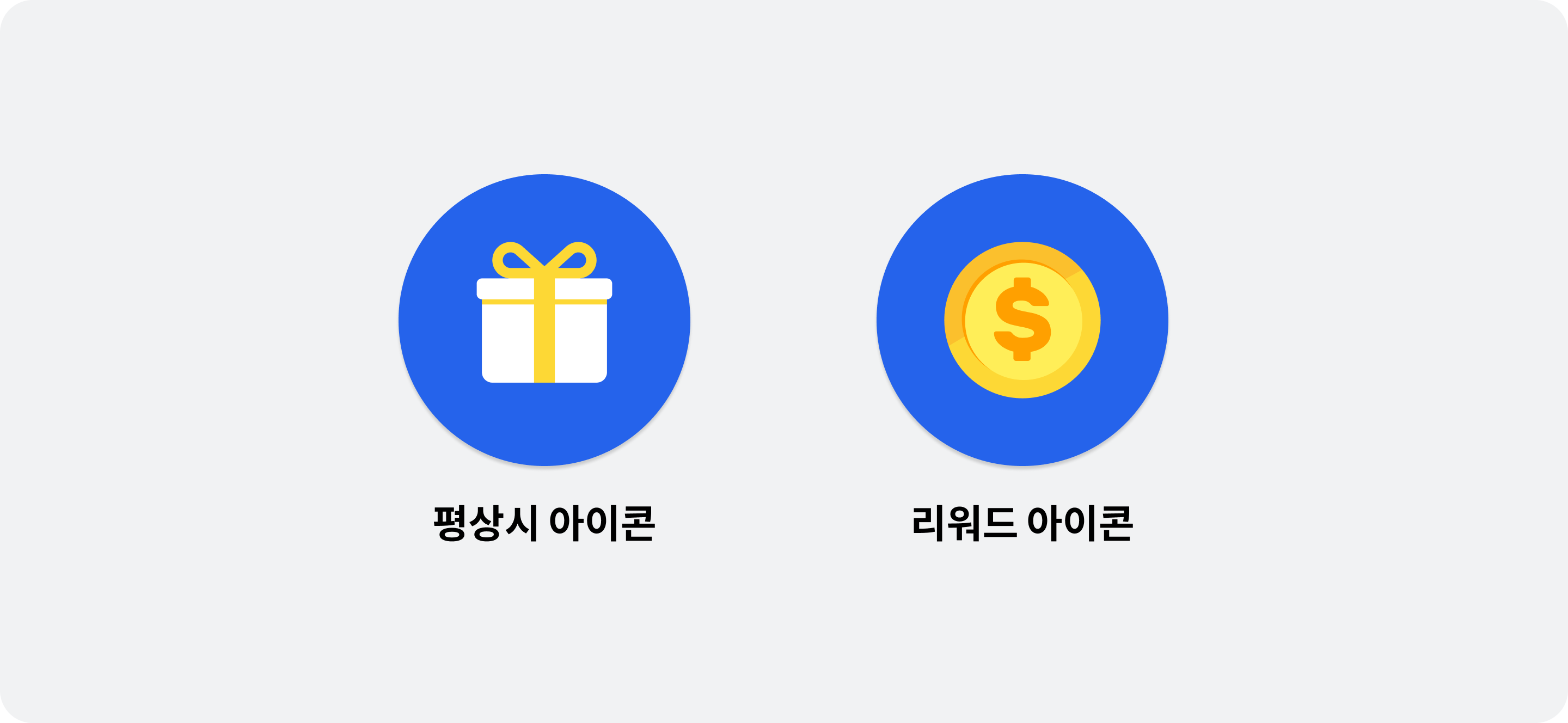
팝 버튼 아이콘
Application.onCreate에서 BuzzAdPopTheme을 설정하여 팝 버튼의 평상시 아이콘, 리워드 아이콘을 변경할 수 있습니다.

| 아이콘 유형 | 코드 | 설명 | 권장 사이즈 |
|---|---|---|---|
| 평상시 아이콘 | iconResId | Pop 버튼의 기본 아이콘입니다. |
|
| 리워드 아이콘 | rewardReadyIconResId | 적립할 수 있는 포인트가 있을 때, 표시됩니다. |
|
다음의 팝 아이콘을 변경하는 예시입니다.
import com.buzzvil.buzzbenefit.pop.BuzzPopTheme
// SDK 초기화 전에 호출합니다.
BuzzPopTheme.iconResId = R.drawable.your_pop_icon
BuzzPopTheme.rewardReadyIconResId = R.drawable.your_pop_icon_reward_ready
...
BuzzvilSdk.initialize( ... )
팝 버튼 아이콘 리소스 구성하기
팝 버튼 아이콘의 리소스는 각각 다음과 같이 구성할 수 있습니다.
iconResId: 평상시 아이콘과 종료 아이콘을 지정하세요.
<!-- your_pop_icon.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 종료 아이콘 -->
<item android:drawable="@drawable/icon_pop_selected" android:state_selected="true" />
<!-- 평상시 팝 아이콘 -->
<item android:drawable="@drawable/icon_pop"/>
</selector>
rewardReadyIconResId: 적립 가능한 포인트가 있을 때 표시할 아이콘을 지정하세요.
<!-- you_pop_icon_reward_ready.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 종료 아이콘 -->
<item android:drawable="@drawable/icon_pop_selected" android:state_selected="true" />
<!-- 적립 가능 포인트가 있을 때 팝 아이콘 -->
<item android:drawable="@drawable/icon_pop_reward_ready"/>
</selector>
팝 포그라운드 서비스 알림
팝이 활성화되면 포그라운드 서비스 알림이 유저 모바일 기기 상단의 알림 창에 표시됩니다. Buzzvil SDK에서 기본으로 제공하는 UI를 설정해 팝 포그라운드 서비스 알림 디자인을 변경하거나 자체적으로 구현한 레이아웃으로 교체할 수 있습니다.
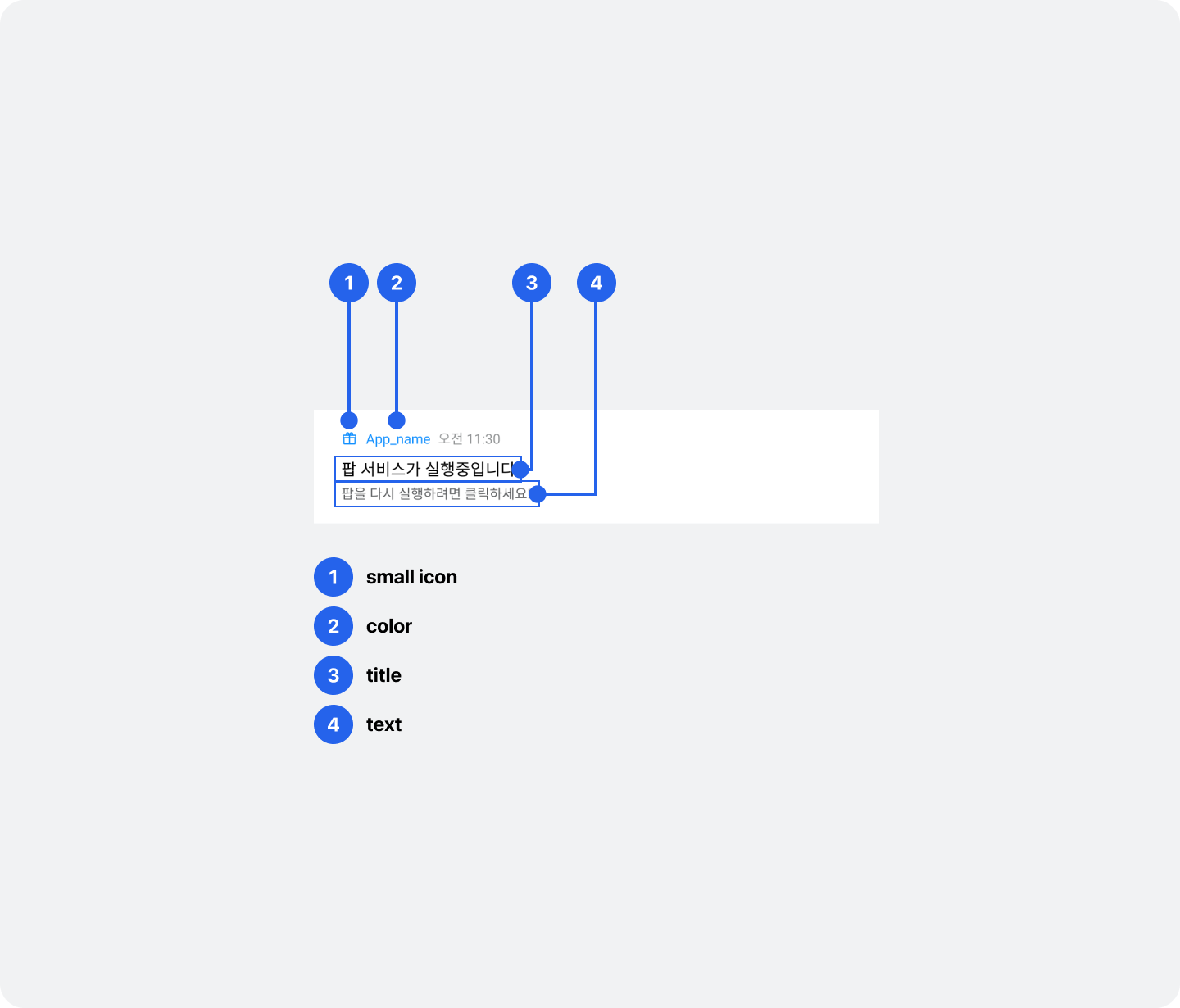
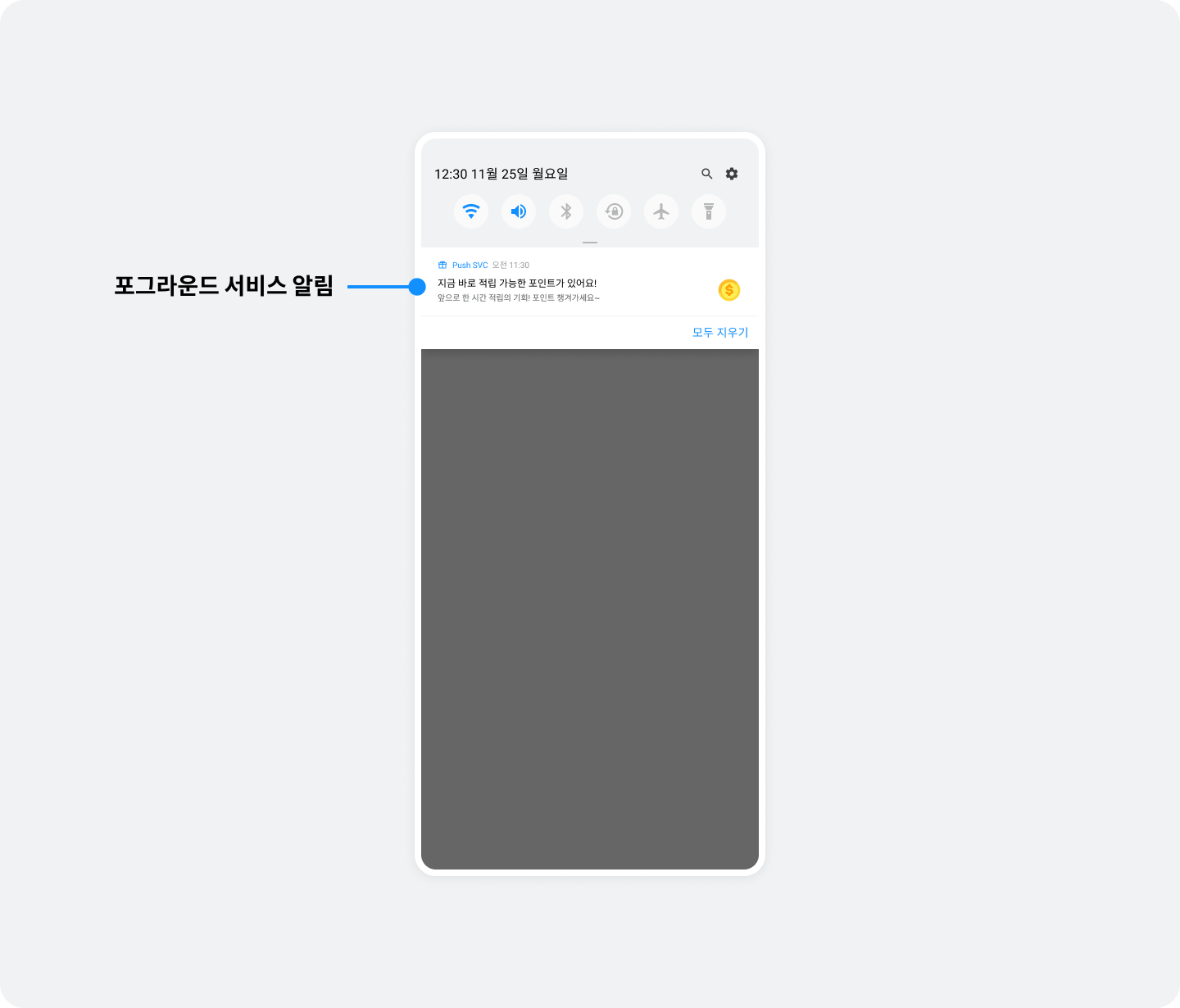
팝 포그라운드 서비스 알림 - 기본 설정
SDK 기본 UI로 변경할 수 있는 서비스 알림 디자인 요소는 아래 그림과 표를 참고하세요.

| 번호 | 구성 요소 | 설명 |
|---|---|---|
| 1 | Small icon (smallIconResId) | 팝을 연동한 앱 아이콘입니다. ❗️ 주의 아이콘을 정상적으로 표시하기 위해 Adaptive Icon은 권장하지 않습니다. |
| 2 | Color (colorResId) | 팝을 연동한 앱 아이콘과 앱 이름에 적용되는 색상입니다. ❗️ 주의 포그라운드 서비스 알림의 배경 색상인 흰색은 권장하지 않습니다. |
| 3 | Title (titleResId) | 팝 포그라운드 서비스 알림임을 표시하는 텍스트입니다. |
| 4 | Text (textResId) | 팝 포그라운드 서비스 알림을 누르면 팝 베네핏허브를 실행할 수 있음을 알리는 텍스트입니다. |
팝 포그라운드 서비스 알림의 디자인을 변경하려면 BuzzPopNotificationConfig에서 구성 요소 값을 설정한 다음 BuzzPopConfig에 BuzzPopNotificationConfig를 설정하세요.
다음은 팝 포그라운드 서비스 알림의 디자인을 변경하는 예시입니다.
import com.buzzvil.buzzbenefit.BuzzBenefitConfig
import com.buzzvil.buzzbenefit.pop.BuzzPopConfig
import com.buzzvil.buzzbenefit.pop.BuzzPopNotificationConfig
val buzzPopNotificationConfig = BuzzPopNotificationConfig.Builder(applicationContext)
.smallIconResId(R.drawable.your_small_icon)
.titleResId(R.string.your_pop_notification_title)
.textResId(R.string.your_pop_notification_text)
.colorResId(R.color.your_pop_notification_color)
.notificationId(5000) // 기본값
.build()
val buzzPopConfig = BuzzPopConfig.Builder()
.buzzPopNotificationConfig(buzzPopNotificationConfig)
.build()
val buzzBenefitConfig = BuzzBenefitConfig.Builder("YOUR_APP_ID")
.setBuzzPopConfig(buzzPopConfig) // BuzzBenefitConfig에 BuzzPopConfig를 설정합니다.
.build()
✏️ 참고
UI 레이아웃 또는 알림의 동작을 변경하려면 알림을 직접 구현해야 합니다. 자세한 내용은 팝 포그라운드 서비스 알림 자체 구현하기 토픽을 참고하세요.
팝 포그라운드 서비스 알림 - 자체 구현
BuzzPopConfig를 사용해 팝 포그라운드 서비스 알림을 직접 구현해 알림의 동작과 UI 레이아웃을 변경할 수 있습니다.
팝을 사용하면 팝 포그라운드 서비스 알림이 활성화됩니다. BuzzPopConfig를 사용해 직접 구현하지 않으면 유저 모바일 기기 상단의 알림 창에는 Buzzvil SDK에서 기본으로 제공하는 포그라운드 서비스 알림이 표시됩니다.
✏️ 참고
Buzzvil SDK에서 기본으로 제공하는 포그라운드 서비스 알림의 디자인을 변경하려면 팝 포그라운드 서비스 알림 토픽을 참고하세요.

팝 포그라운드 서비스 알림을 직접 구현하려면 다음의 절차를 따르세요.
BuzzPopControlService의 상속 클래스를 구현하세요.
notificationChannel을 생성하거나 View를 등록할 수 있습니다.getPopPendingIntent(context)으로 Pop 지면으로 진입하는PendingIntent를 이용할 수 있습니다.다음은
BuzzPopControlService의 상속 클래스를 구현하는 예시입니다.✏️ 참고
예제 코드의.setForegroundServiceBehavior(FOREGROUND_SERVICE_IMMEDIATE);는 Android 12의 포그라운드 서비스 알림의 UX 지연에 대응하기 위해 지원되는 인터페이스입니다.
import android.annotation.TargetApi
import android.app.Notification
import android.os.Build
import android.widget.RemoteViews
import androidx.core.app.NotificationCompat
import com.buzzvil.buzzbenefit.pop.BuzzPopNotificationConfig
import com.buzzvil.buzzbenefit.pop.BuzzPopControlService
class YourBuzzPopControlService : BuzzPopControlService() {
override fun buildForegroundNotification(
unitId: String,
buzzPopNotificationConfig: BuzzPopNotificationConfig,
): Notification {
// Pop을 표시하는 PendingIntent (원형 아이콘)
val popPendingIntent = getPopPendingIntent(unitId, this)
// 필요에 따라 notificationChannel을 등록합니다.
val builder = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
createNotificationChannelIfNeeded()
NotificationCompat.Builder(this, POP_NOTIFICATION_CHANNEL_ID)
} else {
NotificationCompat.Builder(this)
}
// Pop Service Notification에 사용할 View 를 등록합니다.
val remoteView = RemoteViews(packageName, R.layout.your_buzz_pop_notification)
builder.setSmallIcon(buzzPopNotificationConfig.smallIconResId)
.setContent(remoteView)
.setContentIntent(popPendingIntent)
.setPriority(NotificationCompat.PRIORITY_LOW)
.setShowWhen(false)
builder.foregroundServiceBehavior = NotificationCompat.FOREGROUND_SERVICE_IMMEDIATE
if (buzzPopNotificationConfig.color != null) {
builder.color = buzzPopNotificationConfig.color!!
}
return builder.build()
}
@TargetApi(Build.VERSION_CODES.O)
override fun createNotificationChannelIfNeeded() {
val notificationManager = getSystemService(NOTIFICATION_SERVICE) as android.app.NotificationManager
if (notificationManager.getNotificationChannel(POP_NOTIFICATION_CHANNEL_ID) == null) {
val channel = android.app.NotificationChannel(
POP_NOTIFICATION_CHANNEL_ID,
NOTIFICATION_CHANNEL_NAME,
android.app.NotificationManager.IMPORTANCE_LOW
)
notificationManager.createNotificationChannel(channel)
}
}
companion object {
const val POP_NOTIFICATION_CHANNEL_ID = "POP_NOTIFICATION_CHANNEL_ID"
const val POP_NOTIFICATION_ID = 1000
}
}
notificationId는PopNotificationConfig객체에 설정하세요. 다음의 예시를 참고하세요.
import com.buzzvil.buzzbenefit.BuzzBenefitConfig
import com.buzzvil.buzzbenefit.pop.BuzzPopConfig
import com.buzzvil.buzzbenefit.pop.BuzzPopNotificationConfig
val buzzPopNotificationConfig = BuzzPopNotificationConfig.Builder(this@App)
.notificationId(YourBuzzPopControlService.POP_NOTIFICATION_ID)
.build()
val buzzPopConfig = BuzzPopConfig.Builder()
.buzzPopNotificationConfig(buzzPopNotificationConfig)
.build()
val buzzBenefitConfig = BuzzBenefitConfig.Builder("YOUR_APP_ID")
.setBuzzPopConfig(buzzPopConfig) // BuzzBenefitConfig에 BuzzPopConfig를 설정합니다.
.build()
- 구현한 상속 클래스를
AndroidManifest.xml에service로 등록하세요.
✏️ 참고
예제 코드의 specialUse type 과 사유는 Android 14의 포그라운드 서비스 타입에 대응하기 위해 꼭 필요합니다.
<!-- AndroidManifest.xml -->
<application>
<service android:name=".YourControlService"
android:foregroundServiceType="specialUse">
<property android:name="android.app.PROPERTY_SPECIAL_USE_FGS_SUBTYPE"
android:value="floating bubble for user to interact" />
</service>
</application>
팝 버튼 표시 시간 변경하기
팝 버튼이 뜬 후 사라지기 전까지 노출되는 시간을 수정할 수 있습니다. 초기 설정 값은 5초입니다.
import com.buzzvil.buzzbenefit.BuzzBenefitConfig
import com.buzzvil.buzzbenefit.pop.BuzzPopConfig
val buzzPopConfig = BuzzPopConfig.Builder()
.idleTimeInMillis(5000L) // Pop 표시 시간
.build()
val buzzBenefitConfig = BuzzBenefitConfig.Builder("YOUR_APP_ID")
.setBuzzPopConfig(buzzPopConfig) // BuzzBenefitConfig에 BuzzPopConfig를 설정합니다.
.build()
팝 버튼 표시 위치 변경하기
유저가 기기의 화면을 잠금해제할 때마다 팝 버튼이 표시되는 위치를 설정할 수 있습니다. 초기 설정 값은 BuzzPopSidePosition.RIGHT, 0.6f(유저 기기 화면 우측에서 상단 기준으로 60% 높이)입니다. (BuzzPopSidePosition.LEFT / BuzzPopSidePosition.RIGHT)
import com.buzzvil.buzzbenefit.BuzzBenefitConfig
import com.buzzvil.buzzbenefit.pop.BuzzPopConfig
val buzzPopConfig = BuzzPopConfig.Builder()
.initialSidePosition(BuzzPopSidePosition.RIGHT, 0.6f) // Pop 표시 위치
.build()
val buzzBenefitConfig = BuzzBenefitConfig.Builder("YOUR_APP_ID")
.setBuzzPopConfig(buzzPopConfig) // BuzzBenefitConfig에 BuzzPopConfig를 설정합니다.
.build()
팝 버튼 좌우 여백 설정하기
팝 버튼과 팝 버튼 왼쪽의 미리보기 뷰 사이 여백, 그리고 팝 버튼과 오른쪽 화면 가장자리 여백을 원하는 대로 설정할 수 있습니다. 초기 설정 값은 팝 버튼과 메세지 사이 여백 값은 8dp, 팝 버튼과 화면 끝 사이 여백 값은 0dp 입니다.
import com.buzzvil.buzzbenefit.BuzzBenefitConfig
import com.buzzvil.buzzbenefit.pop.BuzzPopConfig
val buzzPopConfig = BuzzPopConfig.Builder()
.marginBetweenIconAndPreviewInDp(8.0f) // 팝 버튼과 메시지 사이 간격
.marginBetweenIconAndScreenEdgeInDp(24.0f) // 팝 버튼과 화면 끝 사이 간격
.build()
val buzzBenefitConfig = BuzzBenefitConfig.Builder("YOUR_APP_ID")
.setBuzzPopConfig(buzzPopConfig) // BuzzBenefitConfig에 BuzzPopConfig를 설정합니다.
.build()
추가 구현
팝 베네핏허브 첫 화면 변경하기
초기화 시 PopConfig에 BuzzBenefitHubConfig를 설정하여 팝 베네핏허브의 메인 페이지가 아닌 다른 페이지를 바로 열 수 있습니다.
BuzzBenefitHubConfig에 대한 자세한 내용은 베네핏허브 - 더보기 페이지 열기 토픽을 참고하세요.
import com.buzzvil.buzzbenefit.BuzzBenefitConfig
import com.buzzvil.buzzbenefit.benefithub.BuzzBenefitHubConfig
import com.buzzvil.buzzbenefit.pop.BuzzPopConfig
// 팝에서 사용할 BuzzBenefitHubConfig 생성
val popBuzzBenefitHubConfig = BuzzBenefitHubConfig.Builder()
.routePath("0") // "0" 대신 "1", "2", "3" 등 버즈빌 담당자에게 전달받은 페이지 번호를 사용하세요.
.build()
val buzzPopConfig = BuzzPopConfig.Builder()
.buzzPopBenefitHubConfig(popBuzzBenefitHubConfig)
.build()
val buzzBenefitConfig = BuzzBenefitConfig.Builder("YOUR_APP_ID")
.setBuzzPopConfig(buzzPopConfig) // BuzzBenefitConfig에 BuzzPopConfig를 설정합니다.
.build()