마이그레이션 v3 → v5
여기에서는 BuzzAd iOS SDK v3 에서 Buzzvil iOS SDK v5 으로 마이그레이션하기 위한 설정을 안내합니다.
✏️ 참고
- 버즈베네핏이 출시되면서 버즈빌의 모든 SDK의 주(Major) 버전이
5로 맞춰졌습니다. 중간 숫자인 4점대는 존재하지 않으니 참고 부탁드립니다.- 이 가이드는 v3.45, v5 최신 버전을 기준으로 작성되었습니다.
✅ 중요
Buzzvil SDK 5점대부터는 계약 구조가 변경되었습니다. BuzzAd SDK 3점대에서 Buzzvil SDK 5점대로 마이그레이션하는 경우, 계약서 갱신에 대해 반드시 버즈빌 담당 매니저 혹은 팀메일(partnership@buzzvil.com)로 문의 부탁드립니다.
시작하기
요구 사항
- 아래와 같이 Buzzvil SDK v5 에서 변경된 요구 사양을 확인하고 프로젝트 설정에 반영하세요.
- deployment target iOS 13 이상
- Xcode 15.3 이상
연동용 ID 발급받기
기존과 동일한 App ID 와 Unit ID를 사용할 수 있습니다.
SDK 설치하기
Swift Package Manager
Swift 패키지를 가져오려면 아래 단계를 따르세요.
✏️ 참고
CocoaPods 기반 프로젝트에서 이전하는 경우 pod deintegrate를 실행하여 Xcode 프로젝트에서 CocoaPods를 삭제합니다. CocoaPods에서 생성된 .xcworkspace 파일은 나중에 안전하게 삭제할 수 있습니다.
Xcode에서
File > Add Package Dependencies로 이동합니다.Buzzvil SDK Swift Package GitHub 저장소를 검색합니다.
https://github.com/Buzzvil/buzzvil-ios-sdk
- 사용할 버전을 선택합니다. Up to Next Major Version(최대 다음 메이저 버전) 사용을 권장합니다.
패키지 종속 항목을 추가하는 방법에 관한 자세한 내용은 Apple Developer 공식 문서를 참고하세요.
Cocoapods
Buzzvil SDK를 설치하려면 CocoaPods을 사용하여 Podfile에 BuzzvilSDK를 추가하세요.
✏️ 참고
아래의 코드 스니펫은 최신 버전의 라이브러리를 기준으로 작성되었습니다.
pod 'BuzzvilSDK', '= 5.36.0'참고 - 변경 전 코드(BuzzAdBenefit SDK v3)
pod 'BuzzAdBenefit', '= 3.45.13'
SDK 초기화하기
SDK 초기화를 위해 사용하던 BuzzAdBenefit 클래스가 BuzzBenefit 클래스로 대체되었습니다. 아래 내용을 참고하여 BuzzAdBenefit에서 BuzzBenefit으로 마이그레이션 하세요.
- Swift
- Objective C
import BuzzvilSDK
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]? = nil) -> Bool {
let config = BuzzBenefitConfig.Builder(appID: "YOUR_APP_ID")
.build()
BuzzBenefit.shared.initialize(with: config)
return true
}
}
@import BuzzvilSDK;
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
BuzzBenefitConfig *config = [BuzzBenefitConfig configWithBlock:^(BuzzBenefitConfigBuilder * _Nonnull builder) {
builder.appID = @"YOUR_APP_ID";
}];
[[BuzzBenefit sharedInstance] initializeWithConfig:config];
return YES;
}
@end
참고 - 변경 전 코드(BuzzAdBenefit SDK v3)
- Swift
- Objective C
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
import BuzzAdBenefit
@main
final class AppDelegateSwift: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
let config = BZVConfig { builder in
builder.appId = "YOUR_APP_ID"
}
BuzzAdBenefit.initialize(with: config)
return true
}
}
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
@import BuzzAdBenefit;
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
BZVConfig *config = [BZVConfig configWithBlock:^(BZVConfigBuilder * _Nonnull builder) {
builder.appId = @"YOUR_APP_ID";
}];
[BuzzAdBenefit initializeWithConfig:config];
return YES;
}
@end
다크모드 설정하기
다크모드 설정을 위한 Enum 의 이름과 기본값이 변경되었습니다. 변경사항에 맞춰 함수를 수정하세요.
| 다크 모드 설정 옵션 | 설명 |
|---|---|
BuzzBenefitUserInterfaceStyleLight | 시스템의 다크 모드 설정과 관계 없이 라이트 모드를 사용합니다. |
BuzzBenefitUserInterfaceStyleDark | 시스템의 다크 모드 설정과 관계 없이 다크 모드를 사용합니다. |
BuzzBenefitUserInterfaceStyleSystem | SDK의 다크 모드 설정 기본 값입니다. 시스템의 다크 모드 설정을 사용합니다. |
다음은 SDK가 시스템의 다크 모드 설정을 사용하도록 설정하는 예시입니다.
- Swift
- Objective C
import BuzzvilSDK
@main
final class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
// ...생략...
BuzzBenefit.shared.setUserInterfaceStyle(.system)
return true
}
}
@import BuzzvilSDK;
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// ...생략...
[[BuzzBenefit sharedInstance] setUserInterfaceStyle:BuzzBenefitUserInterfaceStyleSystem];
return YES;
}
@end
참고 - 변경 전 코드(BuzzAdBenefit SDK v3)
| 다크 모드 설정 옵션 | 설명 |
|---|---|
BZVUserInterfaceStyleLight | SDK의 다크 모드 설정 기본 값입니다. 시스템의 다크 모드 설정과 관계 없이 라이트 모드를 사용합니다. |
BZVUserInterfaceStyleDark | 시스템의 다크 모드 설정과 관계 없이 다크 모드를 사용합니다. |
BZVUserInterfaceStyleSystem | 시스템의 다크 모드 설정을 사용합니다. |
다음은 SDK가 시스템의 다크 모드 설정을 사용하도록 설정하는 예시입니다.
- Swift
- Objective C
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
import BuzzAdBenefit
@main
final class AppDelegateSwift: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
// ...생략...
BuzzAdBenefit.setUserInterfaceStyle(.system)
return true
}
}
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
@import BuzzAdBenefit;
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// ...생략...
[BuzzAdBenefit setUserInterfaceStyle:BZVUserInterfaceStyleSystem];
return YES;
}
@end
로그인 요청하기
BuzzAdBenefit 의 login 파라미터가 변경 되었습니다. 아래 코드를 참고하여 마이그레이션 하세요.
showAppTrackingTransparencyDialog파라미터가 삭제되었습니다.
✏️ 참고
showAppTrackingTransparencyDialog기능은 기본적으로 제공됩니다. 이 기능을 사용하지 않으려면 버즈빌 담당자(help@buzzvil.com)에게 문의하세요.
| 필수/권장 | 사용자 프로필 | 설명 |
|---|---|---|
| 필수 | userId | 유저별로 고유하게 생성하는 ID로, 개인정보 식별은 불가능한 값입니다 (로그인 ID, 이메일 사용 불가). 서비스 도중 변하지 않는 고정 값이며, 광고 할당을 위한 필수 정보입니다. ASCII 형식의 255자 이하로 제한됩니다. ⚠️ 주의 ❗️❗️❗️ 앱을 삭제 후 재설치하여 사용자의 ID 값이 변경되거나 다른 사유로 인해 고정 ID를 사용하지 못하는 경우, 어뷰징 발생 가능성으로 인해 액션형 광고 송출이 불가능합니다. 사용자 고유 식별자가 변동되는 경우 버즈빌 사업 담당자에게 문의하세요. |
| 권장 | gender | 사용자의 성별입니다.
|
| 권장 | birthYear | 사용자의 출생연도입니다. |
다음은 SDK에 사용자 프로필을 등록하는 예시입니다. 등록한 사용자 프로필은 삭제할 수도 있습니다.
- Swift
- Objective C
// 로그인을 요청하는 코드입니다.
let buzzBenefitUser = BuzzBenefitUser.Builder(userID: "USER_ID")
.setGender(.male)
.setBirthYear(YYYY)
.build()
BuzzBenefit.shared.login(
with: buzzBenefitUser,
onSuccess: {
// 로그인이 성공한 경우 호출됩니다.
},
onFailure: { error in
// 로그인이 실패한 경우 호출됩니다.
}
)
// 로그인 상태를 확인하는 코드입니다.
BuzzBenefit.shared.isLoggedIn()
// 로그아웃하는 코드입니다.
BuzzBenefit.shared.logout()
BuzzBenefitUser *buzzBenefitUser = [BuzzBenefitUser userWithBlock:^(BuzzBenefitUserBuilder * _Nonnull builder) {
builder.userID = @"USER_ID";
builder.gender = BuzzBenefitUserGenderMale;
builder.birthYear = YYYY;
}];
[[BuzzBenefit sharedInstance] loginWithUser:buzzBenefitUser onSuccess:^{
// 로그인이 성공한 경우 호출됩니다.
} onFailure:^(NSError * _Nonnull error) {
// 로그인이 실패한 경우 호출됩니다.
}];
// 로그인 상태를 확인하는 코드입니다.
[[BuzzBenefit sharedInstance] isLoggedIn];
// 로그아웃하는 코드입니다.
[[BuzzBenefit sharedInstance] logout];
참고 - 변경 전 코드(BuzzAdBenefit SDK v3)
| 필수/권장 | 사용자 프로필 | 설명 |
|---|---|---|
| 필수 | userId | 유저별로 고유하게 생성하는 ID로, 개인정보 식별은 불가능한 값입니다 (로그인 ID, 이메일 사용 불가). 서비스 도중 변하지 않는 고정 값이며, 광고 할당을 위한 필수 정보입니다. ASCII 형식의 255자 이하로 제한됩니다. ⚠️ 주의 ❗️❗️❗️ 앱을 삭제 후 재설치하여 사용자의 ID 값이 변경되거나 다른 사유로 인해 고정 ID를 사용하지 못하는 경우, 어뷰징 발생 가능성으로 인해 액션형 광고 송출이 불가능합니다. 사용자 고유 식별자가 변동되는 경우 버즈빌 사업 담당자에게 문의하세요. |
| 권장 | gender | 사용자의 성별입니다.
|
| 권장 | birthYear | 사용자의 출생연도입니다. |
| 권장 | showAppTrackingTransparencyDialog | 사용자의 활동 추적 권한 획득 팝업 노출 여부입니다. 필수가 아닌 권장 등록 정보입니다. 자세한 정보는 iOS 14를 위한 대응 토픽을 참고하세요. |
다음은 SDK에 사용자 프로필을 등록하는 예시입니다. 등록한 사용자 프로필은 삭제할 수도 있습니다.
- Swift
- Objective C
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
// 로그인을 요청하는 코드입니다.
BuzzAdBenefit.login { builder in
builder.userId = "USER_ID"
builder.gender = .male // 남성 사용자
builder.birthYear = YYYY
} onSuccess: {
} onFailure: { error in
}
// 로그인 상태를 확인하는 코드입니다.
BuzzAdBenefit.isLoggedIn()
// 로그아웃하는 코드입니다.
BuzzAdBenefit.logout()
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
// 로그인을 요청하는 코드입니다.
[BuzzAdBenefit loginWithBlock:^(BZVLoginRequestBuilder * _Nonnull builder) {
builder.userId = @"USER_ID";
builder.birthYear = YYYY;
builder.gender = BZVUserGenderMale; // 남성 사용자
} onSuccess:^{
} onFailure:^(NSError * _Nonnull error) {
}];
// 로그인 상태를 확인하는 코드입니다.
[BuzzAdBenefit isLoggedIn];
// 로그아웃하는 코드입니다.
[BuzzAdBenefit logout];
베네핏허브(피드) 마이그레이션
✏️ 참고
베네핏허브는 피드(Feed)의 새로운 이름입니다.
v3 기본 설정 → v5 연동
BuzzAd SDK v3 에서는 '기본 설정'으로 제공하던 기능이 Buzzvil SDK v5 에서는 '연동' 항목으로 제공됩니다. 별도의 기능을 적용하지 않으면 베네핏허브 지면을 초기화하고 표시하는 방법은 기존의 방법과 동일합니다.
베네핏허브 초기화하기
기존과 동일하게 BZVFeedConfig를 사용하여 베네핏허브 지면을 설정하고 BuzzBenefitConfig에 등록합니다.
- Swift
- Objective-C
import BuzzvilSDK
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]? = nil) -> Bool {
let feedConfig = BZVFeedConfig { builder in
builder.unitID = "YOUR_FEED_UNIT_ID"
}
let config = BuzzBenefitConfig.Builder("YOUR_APP_ID")
.setDefaultFeedConfig(feedConfig)
.build()
BuzzBenefit.shared.initialize(with: config)
return true
}
}
@import BuzzvilSDK;
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
BZVFeedConfig *feedConfig = [BZVFeedConfig configWithBlock:^(BZVFeedConfigBuilder * _Nonnull builder) {
builder.unitID = @"YOUR_FEED_UNIT_ID";
}];
BuzzBenefitConfig *config = [BuzzBenefitConfig configWithBlock:^(BuzzBenefitConfigBuilder * _Nonnull builder) {
builder.appID = @"YOUR_APP_ID";
builder.defaultFeedConfig = feedConfig;
}];
[BuzzBenefit sharedInstance] initializeWithConfig:config];
return YES;
}
@end
참고 - 변경 전 코드(BuzzAdBenefit SDK v3)
- Swift
- Objective-C
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
import BuzzAdBenefit
@main
final class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
let config = BZVConfig { builder in
builder.appId = "YOUR_APP_ID"
builder.defaultFeedConfig = BZVFeedConfig { builder in
builder.unitId = "YOUR_FEED_UNIT_ID"
}
}
BuzzAdBenefit.initialize(with: config)
return true
}
}
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
@import BuzzAdBenefit;
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
BZVConfig *config = [BZVConfig configWithBlock:^(BZVConfigBuilder * _Nonnull builder) {
builder.appId = @"YOUR_APP_ID";
builder.defaultFeedConfig = [BZVFeedConfig configWithBlock:^(BZVFeedConfigBuilder * _Nonnull builder) {
builder.unitId = @"YOUR_FEED_UNIT_ID";
}];
}];
[BuzzAdBenefit initializeWithConfig:config];
return YES;
}
@end
베네핏허브 표시하기
기존의 ViewController present / navigation push 두가지 방식을 BZVBuzzAdFeed.show()함수로 통합 했습니다. 이를 통해 BenefitHub 를 보여줍니다.
기존의 ViewController 를 받아와 하위 뷰 컨트롤러로 사용하는 방법은 동일하게 지원합니다.
- Swift
- Objective C
let yourViewController = UIViewController()
let buzzAdFeed = BZVBuzzAdFeed { _ in }
buzzAdFeed.show(on: yourViewController)
UIViewController *yourViewController = [[UIViewController alloc] init];
BZVBuzzAdFeed *buzzAdFeed = [BZVBuzzAdFeed feedWithBlock:^(BZVBuzzAdFeedBuilder * _Nonnull builder) {}];
[buzzAdFeed showOn:yourViewController];
참고 - 변경 전 코드(BuzzAdBenefit SDK v3)
- Swift
- Objective-C
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
import BuzzAdBenefit
final class ViewController: UIViewController {
let buzzAdFeed = BZVBuzzAdFeed { builder in }
override func viewDidLoad() {
super.viewDidLoad()
}
// navigationController를 사용하는 경우
private func pushFeedViewController() {
let feedViewController = buzzAdFeed.viewController
self.navigationController?.pushViewController(feedViewController, animated: true)
}
// navigationController를 사용하지 않는 경우
private func presentFeedViewController() {
let feedViewController = buzzAdFeed.viewController
self.present(feedViewController, animated: true, completion: nil)
}
}
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
@import BuzzAdBenefit;
@interface ViewController ()
@property (nonatomic, strong, readonly) BZVBuzzAdFeed *buzzAdFeed;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
_buzzAdFeed = [BZVBuzzAdFeed feedWithBlock:^(BZVBuzzAdFeedBuilder * _Nonnull builder) {}];
}
// navigationController를 사용하는 경우
- (void)pushFeedViewController {
BZVFeedViewController *feedViewController = [_buzzAdFeed viewController];
[self.navigationController pushViewController:feedViewController animated:YES];
}
// navigationController를 사용하지 않는 경우
- (void)presentFeedViewController {
BZVFeedViewController *feedViewController = [_buzzAdFeed viewController];
[self presentViewController:feedViewController animated:YES completion:nil];
}
@end
기본 설정 이외의 베네핏허브 표시하기
기존과 동일하게 BZVFeedConfig를 설정하여 기본 설정 이외의 베네핏허브를 표시합니다.
화면에 베네핏허브를 표시하는 방법은 BZVBuzzAdFeed.show()를 호출하는 방식으로 변경 되었습니다.
- Swift
- Objective C
let yourViewController = UIViewController()
let buzzAdFeed = BZVBuzzAdFeed { builder in
builder.config = BZVFeedConfig { builder in
builder.unitID = "SECOND_BENEFIT_HUB_UNIT_ID"
}
}
buzzAdFeed.show(on: yourViewController)
UIViewController *yourViewController = [[UIViewController alloc] init];
BZVBuzzAdFeed *buzzAdFeed = [BZVBuzzAdFeed feedWithBlock:^(BZVBuzzAdFeedBuilder * _Nonnull builder) {
builder.config = [BZVFeedConfig configWithBlock:^(BZVFeedConfigBuilder * _Nonnull builder) {
builder.unitID = @"SECOND_FEED_UNIT_ID";
}];
}];
[buzzAdFeed showOn:yourViewController];
참고 - 변경 전 코드(BuzzAdBenefit SDK v3)
- Swift
- Objective-C
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
let buzzAdFeed = BZVBuzzAdFeed { builder in
builder.config = BZVFeedConfig { builder in
builder.unitId = "SECOND_FEED_UNIT_ID"
}
}
let feedViewController = buzzAdFeed.viewController
self.present(feedViewController, animated: true, completion: nil)
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
_buzzAdFeed = [BZVBuzzAdFeed feedWithBlock:^(BZVBuzzAdFeedBuilder * _Nonnull builder) {
builder.config = [BZVFeedConfig configWithBlock:^(BZVFeedConfigBuilder * _Nonnull builder) {
builder.unitId = @"SECOND_FEED_UNIT_ID";
}];
}];
BZVFeedViewController *feedViewController = [_buzzAdFeed viewController];
[self presentViewController:feedViewController animated:YES completion:nil];
v3 고급 설정 → v5 기본 설정
BuzzAdBenefit v3 에서는 고급 설정으로 제공하던 기능이 Buzzvil SDK v5 에서는 기본 설정으로 제공됩니다.
v3 광고 분류 탭과 필터 → v5 광고 분류 필터
Buzzvil SDK v5 에서는 탭 UI가 삭제되고 필터 UI만 보여집니다. 또한 필터 UI는 비활성화 할 수 없습니다. UI 스트링, 필터 종류 등의 설정을 변경하려면 버즈빌 담당자(help@buzzvil.com)에게 연락하세요.
v3 앱 UI에 진입 경로 추가 → v5 앱 UI에 진입 경로 구현
사용자 반응 추적하는 기능이 삭제되었습니다. BZVFeedEntryView 에서 setEntryName 함수를 삭제하세요.
v5 네비게이션 바
내비게이션 바의 기본 UI 를 사용하는 경우, 타이틀 문자열만 변경할 수 있도록 간소화 되었습니다.
내비게이션 바의 UI 스트링을 변경하는 방법은 아래 코드를 참고하세요.
- Swift
- Objective C
let feedTheme = BZVFeedTheme { builder in
builder.navigationBarTitle = "YOUR_TITLE"
}
BZVBuzzAdFeed.setDefaultTheme(feedTheme)
BZVFeedTheme *feedTheme = [BZVFeedTheme themeWithBlock:^(BZVFeedThemeBuilder * _Nonnull builder) {
builder.navigationBarTitle = @"YOUR_TITLE";
}];
[BZVBuzzAdFeed setDefaultTheme:feedTheme];
참고 - 변경 전 코드(BuzzAdBenefit SDK v3)
- Swift
- Objective-C
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
let buzzAdFeed = BZVBuzzAdFeed { builder in
builder.config = BZVFeedConfig { builder in
// ...
builder.title = "YOUR_TITLE"
}
}
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
_buzzAdFeed = [BZVBuzzAdFeed feedWithBlock:^(BZVBuzzAdFeedBuilder * _Nonnull builder) {
builder.config = [BZVFeedConfig configWithBlock:^(BZVFeedConfigBuilder * _Nonnull builder) {
// ...
builder.title = @"YOUR_TITLE";
}];
}];
헤더 영역 자체 구현하기
헤더 영역을 자체 구현하는 방법은 기존과 동일합니다. 하지만 헤더 주변 영역의 여백이 변경되었으므로 디자인 검수 후 여백을 추가하는 것을 권장합니다.
✏️ 참고
- 최신 가이드 Buzzvil SDK v5 UI 설정 - 헤더
- 변경 전 가이드 BuzzAd SDK v3 헤더 영역 자체 구현하기
기본 적립 포인트(베이스 리워드) 알림 팝업 자체 구현하기
Buzzvil SDK v5 에서 베이스 리워드의 UI가 화면 하단에 노출되는 모달로 변경되었습니다. BuzzAd SDK v3 에서 자체 구현한 코드가 있다면 삭제해주세요.
BZVFeedBaseRewardViewHolder클래스가 삭제되었습니다.FeedConfig.Builder.baseRewardViewHolderClass가 삭제되었습니다.
참고 - 변경 전 코드(BuzzAdBenefit SDK v3)
- Swift
- Objective-C
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
final class CustomFeedBaseRewardViewHolder: BZVFeedBaseRewardViewHolder {
let baseRewardLabel = UILabel(frame: .zero)
override class func desiredHeight() -> CGFloat {
return 100.0
}
required init?(coder: NSCoder) {
super.init(coder: coder)
setUpView()
}
override init(frame: CGRect) {
super.init(frame: frame)
setUpView()
}
func setUpView() {
addSubview(baseRewardLabel)
// LayoutConstraint 설정
...
}
override func didUpdateBaseReward(_ baseReward: Int) {
baseRewardLabel.text = "Received \(baseReward) points"
}
}
let config = BZVFeedConfig { builder in
builder.unitId = "YOUR_FEED_UNIT_ID"
builder.baseRewardViewHolderClass = CustomFeedBaseRewardViewHolder.self
}
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
@interface CustomFeedBaseRewardViewHolder : BZVFeedBaseRewardViewHolder
@end
@interface CustomFeedBaseRewardViewHolder ()
@property (nonatomic, strong, readonly) UILabel *baseRewardLabel;
@end
@implementation CustomFeedBaseRewardViewHolder
+ (CGFloat)desiredHeight {
return 100;
}
- (instancetype)initWithCoder:(NSCoder *)coder {
if (self = [super initWithCoder:coder]) {
[self setupView];
}
return self;
}
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
[self setupView];
}
return self;
}
- (void)setupView {
_baseRewardLabel = [[UILabel alloc] initWithFrame:CGRectZero];
[self addSubview:_baseRewardLabel];
// LayoutConstraint 설정
...
}
- (void)didUpdateBaseReward:(NSInteger)baseReward {
_baseRewardLabel.text = [NSString stringWithFormat:@"Received %@ points", @(baseReward)];
}
@end
BZVFeedConfig *config = [BZVFeedConfig configWithBlock:^(BZVFeedConfigBuilder * _Nonnull builder) {
builder.unitId = @"YOUR_FEED_UNIT_ID";
builder.baseRewardViewHolderClass = [CustomFeedBaseRewardViewHolder class];
}];
광고 디자인 자체 구현하기
Buzzvil SDK v5에서는 BZVFeedAdViewHolder의 클래스 이름이 BZVFeedAdView로 변경되었습니다.
✏️ 참고
- 최신 가이드 Buzzvil SDK v5 UI 설정 - 광고 디자인
- 변경 전 가이드 BuzzAd SDK v3 광고 영역 자체 구현하기
CTA 버튼 자체 구현하기
Buzzvil SDK v5에서 변경된 기능이 없습니다.
✏️ 참고
- 최신 가이드 Buzzvil SDK v5 UI 설정 - CTA 버튼 자체 구현하기
- 변경 전 가이드 BuzzAd SDK v3 CTA 버튼 자체 구현하기
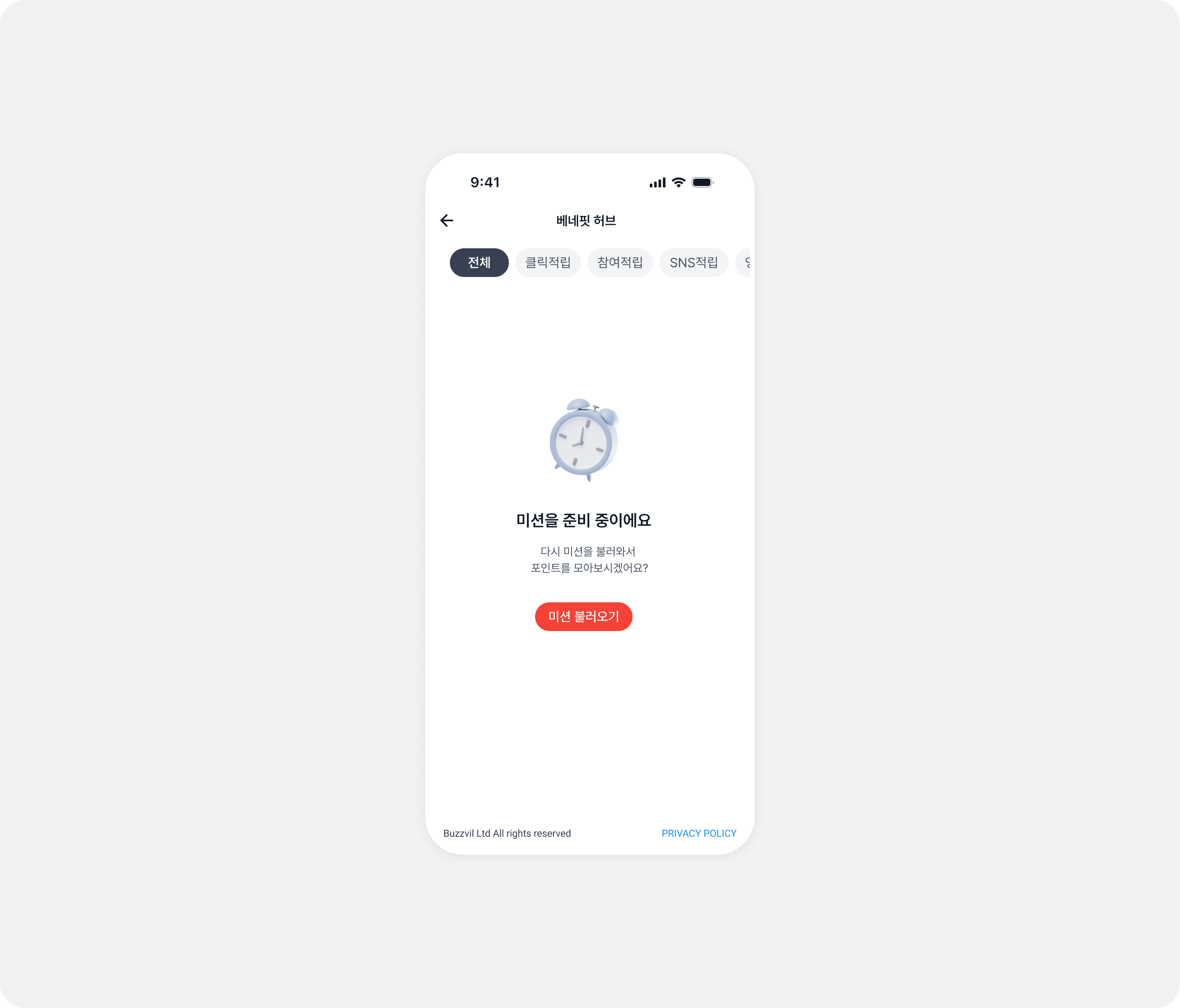
광고 미할당 안내 디자인 자체 구현하기
Buzzvil SDK v5에서는 뷰를 대체하는 방식에서, 이미지와 문자열만 변경할 수 있는 방식으로 변경되었습니다. 아래 코드를 삭제하세요.
BZVFeedErrorViewHolder를 상속받은 자체 구현 에러 뷰 클래스BZVFeedConfig의errorViewHolderClass
광고 미할당 시 이탈을 막기 위해 유저는 3번까지 재시도하는 UX로 설계되어 있습니다. 광고 미할당 안내 UI에서는 각 재시도 회차별 UI 스트링과 이미지를 변경할 수 있습니다.

| 재시도 회차 | 제목 | 내용 | 버튼 |
|---|---|---|---|
| 0회차 | 미션을 준비 중이에요 | 다시 미션을 불러와서 포인트를 모아보시겠어요? | 미션 불러오기 |
| 1회차 | 미션을 준비 중이에요 | 미션을 로딩 중이에요. 잠시 후 다시 시도해주세요. | 다시 불러오기 |
| 2회차 | 미션을 준비 중이에요 | 미션 준비에 시간이 걸리고 있습니다. 잠시 후 다시 시도해주세요. | 한번 더 불러오기 |
| 3회차(마지막) | 미션을 준비 중이에요 | 전체 필터: 지금은 참여 가능한 미션이 없습니다. 잠시 후 다시 방문해주세요.그 외 필터: 지금은 참여 가능한 미션이 없습니다. 다른 미션에 참여해서 포인트를 모아보세요! | 전체 필터: 나중에 다시 올게요그 외 필터: 다른 미션 참여하기 |
- Swift
- Objective C
let feedTheme = BZVFeedTheme { builder in
builder.noFillErrorImage = ...
builder.noFillErrorTitle = ...
builder.noFillErrorDescription1st = ...
builder.noFillErrorDescription2nd = ...
builder.noFillErrorDescription3rd = ...
builder.noFillErrorDescriptionFinalAllFilter = ...
builder.noFillErrorDescriptionFinalOtherFilters = ...
builder.noFillErrorButton1st = ...
builder.noFillErrorButton2nd = ...
builder.noFillErrorButton3rd = ...
builder.noFillErrorButtonFinalAllFilter = ...
builder.noFillErrorButtonFinalOtherFilters = ...
}
BZVBuzzAdFeed.setDefaultTheme(feedTheme)
BZVFeedTheme *feedTheme = [BZVFeedTheme themeWithBlock:^(BZVFeedThemeBuilder * _Nonnull builder) {
builder.noFillErrorImage = ...;
builder.noFillErrorTitle = ...;
builder.noFillErrorDescription1st = ...;
builder.noFillErrorDescription2nd = ...;
builder.noFillErrorDescription3rd = ...;
builder.noFillErrorDescriptionFinalAllFilter = ...;
builder.noFillErrorDescriptionFinalOtherFilters = ...;
builder.noFillErrorButton1st = ...;
builder.noFillErrorButton2nd = ...;
builder.noFillErrorButton3rd = ...;
builder.noFillErrorButtonFinalAllFilter = ...;
builder.noFillErrorButtonFinalOtherFilters = ...;
}];
[BZVBuzzAdFeed setDefaultTheme:feedTheme];
참고 - 변경 전 코드(BuzzAdBenefit SDK v3)
- Swift
- Objective-C
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
import BuzzAdBenefit
final class CustomFeedErrorViewHolder: BZVFeedErrorViewHolder {
let imageView = UIImageView(image: UIImage(named: "YOUR_ERROR_IMAGE_NAME"))
required init?(coder: NSCoder) {
super.init(coder: coder)
setupView()
}
override init(frame: CGRect) {
super.init(frame: frame)
setupView()
}
private func setupView() {
addSubview(imageView)
// LayoutConstraint 설정
...
}
override func updateViewWithError(_ error: Error) {
// error에 따라 UI를 업데이트 할 수 있는 코드 작성
}
}
let config = BZVFeedConfig { builder in
builder.unitId = "YOUR_FEED_UNIT_ID"
builder.errorViewHolderClass = CustomFeedErrorViewHolder.self
}
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
@import BuzzAdBenefit;
@interface CustomFeedErrorViewHolder : BZVFeedErrorViewHolder
@end
@interface CustomFeedErrorViewHolder ()
@property (nonatomic, strong, readonly) UIImageView *imageView;
@end
@implementation CustomFeedErrorViewHolder
- (instancetype)initWithCoder:(NSCoder *)coder {
if (self = [super initWithCoder:coder]) {
[self setupView];
}
return self;
}
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
[self setupView];
}
return self;
}
- (void)setupView {
UIImage *image = [UIImage imageNamed:@"YOUR_ERROR_IMAGE_NAME"];
_imageView = [[UIImageView alloc] initWithImage:image];
[self addSubview:_imageView];
// LayoutConstraint 설정
...
}
- (void)updateViewWithError:(NSError *)error {
// error에 따라 UI를 업데이트 할 수 있는 코드 작성
}
@end
BZVFeedConfig *config = [BZVFeedConfig configWithBlock:^(BZVFeedConfigBuilder * _Nonnull builder) {
builder.unitId = @"YOUR_FEED_UNIT_ID";
builder.headerViewHolderClass = [CustomFeedErrorViewHolder class];
}];
오류 화면 자체 구현하기
Buzzvil SDK v5에서는 광고 미할당 안내 UI 외에도 오류 화면 자체 구현 지원이 새롭게 추가되었습니다. 유저 프로필 오류 안내 UI, 기타 오류 화면 UI를 참고하세요.
피드 진입 시 활동 추적 권한 허용 다이얼로그 표시하기
BZVFeedConfig.Builder.shouldShowAppTrackingTransparencyDialog 가 삭제되었습니다.
해당 기능은 기본적으로 제공됩니다. 이 기능을 사용하지 않으려면 버즈빌 담당자(help@buzzvil.com)에게 문의하세요.
참고 - 변경 전 코드(BuzzAdBenefit SDK v3)
- Swift
- Objective-C
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
let config = BZVFeedConfig { builder in
builder.unitId = "YOUR_FEED_UNIT_ID"
builder.shouldShowAppTrackingTransparencyDialog = true
}
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
BZVFeedConfig *config = [BZVFeedConfig configWithBlock:^(BZVFeedConfigBuilder * _Nonnull builder) {
builder.unitId = @"YOUR_FEED_UNIT_ID";
builder.shouldShowAppTrackingTransparencyDialog = YES;
}];
개인정보 제3자 제공 동의 UI
Buzzvil SDK v5에서는 개인정보 제3자 제공 동의 UI가 모달로 변경되었으며, 코드 배포 없이 원격으로 설정할 수 있도록 변경되었습니다. 아래 코드를 삭제하세요.
BuzzAdBenefit.privacyPolicyManagerBZVPrivacyPolicyManager.showConsentUI()BZVPrivacyPolicyManager.grantConsent()BZVPrivacyPolicyManager.revokeConsent()BZVPrivacyPolicyManager.isConsentGranted()
참고 - 변경 전 코드(BuzzAdBenefit SDK v3)
- Swift
- Objective-C
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
let privacyPolicyManager = BuzzAdBenefit.privacyPolicyManager
// 직접 구현한 개인정보 제3자 제공 동의 UI에서 동의를 받았을 경우 아래 코드를 실행하면, 피드 화면에서 개인정보 제3자 제공 동의 UI가 노출되지 않으면서 광고 할당이 정상적으로 진행 됩니다.
// 아래의 코드를 실행하지 않을 경우 피드 진입 시 개인정보 제3자 제공 동의 UI가 노출되기 때문에 필수적으로 실행이 필요합니다.
privacyPolicyManager.grantConsent()
// 아래 코드를 통해서 수집 동의를 철회할 수 있습니다. 이 코드가 실행되면 피드에서 광고 할당이 이루어지지 않습니다.
privacyPolicyManager.revokeConsent()
// 만약 피드 이외의 화면에서 개인정보 제3자 제공 동의 UI를 노출하고 싶을 경우 아래와 같이 사용할 수 있습니다.
privacyPolicyManager.presentConsentForm(on: self, onComplete: { isAccepted in
if isAccepted {
// 개인정보 제3자 제공 동의 UI에서 동의한 경우
} else {
// 개인정보 제3자 제공 동의 UI에서 거절한 경우
}
})
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
BZVPrivacyPolicyManager *privacyPolicyManager = [BuzzAdBenefit privacyPolicyManager];
// 직접 구현한 개인정보 제3자 제공 동의 UI 에서 동의를 받았을 경우 아래 코드를 실행하면, 피드 화면에서 개인정보 제3자 제공 동의 UI가 노출되지 않으면서 광고 할당이 정상적으로 진행 됩니다.
// 아래의 코드를 실행하지 않을 경우 피드 진입 시 개인정보 제3자 제공 동의 UI가 노출되기 때문에 필수적으로 실행이 필요합니다.
[privacyPolicyManager grantConsent];
// 아래 코드를 통해서 수집 동의를 철회할 수 있습니다. 이 코드가 실행되면 피드에서 광고 할당이 이루어지지 않습니다.
[privacyPolicyManager revokeConsent];
// 만약 피드 이외의 화면에서 개인정보 제3자 제공 동의 UI를 노출하고 싶을 경우 아래와 같이 사용할 수 있습니다.
[privacyPolicyManager presentConsentFormOnViewController:self onComplete:^(BOOL isAccepted) {
if (isAccepted) {
// 개인정보 제3자 제공 동의 UI에서 동의한 경우
} else {
// 개인정보 제3자 제공 동의 UI에서 거절한 경우
}
}];
UI 설정
피드 색상 변경하기
Buzzvil SDK v5 에서는 피드 색상 변경 기능을 더 이상 지원하지 않습니다. 아래 코드를 삭제하세요.
BZVBuzzAdFeedTheme.Builder의feedBackgroundColor
참고 - 변경 전 코드(BuzzAdBenefit SDK v3)
- Swift
- Objective-C
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
// BZVBuzzAdFeedTheme 설정을 통해 색상 등 UI 구성 요소를 변경할 수 있습니다.
let buzzAdFeedTheme = BZVBuzzAdFeedTheme { (builder: BZVBuzzAdFeedThemeBuilder) in
builder.feedBackgroundColor = UIColor.YOUR_BACKGROUND_COLOR
// ...생략...
}
BZVBuzzAdFeed.setDefaultTheme(buzzAdFeedTheme)
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
// BZVBuzzAdFeedTheme 설정을 통해 색상 등 UI 구성 요소를 변경할 수 있습니다.
BZVBuzzAdFeedTheme *buzzAdFeedTheme = [BZVBuzzAdFeedTheme themeWithBlock:^(BZVBuzzAdFeedThemeBuilder * _Nonnull builder) {
builder.feedBackgroundColor = UIColor.YOUR_BACKGROUND_COLOR;
// ...생략...
}];
[BZVBuzzAdFeed setDefaultTheme:buzzAdFeedTheme];
탭 디자인 변경하기
Buzzvil SDK v5 에서는 탭 UI를 더 이상 지원하지 않습니다. 아래 코드를 삭제하세요.
BZVBuzzAdFeedTheme.Builder의tabBackgroundColorBZVBuzzAdFeedTheme.Builder의tabTextColorBZVBuzzAdFeedTheme.Builder의tabIndicatorColors
참고 - 변경 전 코드(BuzzAdBenefit SDK v3)
- Swift
- Objective-C
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
// BZVBuzzAdFeedTheme 설정을 통해 색상 등 UI 구성 요소를 변경할 수 있습니다.
let buzzAdFeedTheme = BZVBuzzAdFeedTheme { (builder: BZVBuzzAdFeedThemeBuilder) in
// ...생략...
builder.tabBackgroundColor = UIColor.YOUR_BACKGROUND_COLOR
builder.tabTextColor = BZVControlStateResource { builder in
builder.setValue(UIColor.YOUR_TEXT_NORMAL_COLOR, for: .normal)
builder.setValue(UIColor.YOUR_TEXT_HIGHLIGHT_COLOR, for: .highlight)
}
builder.tabIndicatorColors = BZVControlStateResource { builder in
builder.setValue(UIColor.YOUR_INDICATOR_NORMAL_COLOR, for: .normal)
builder.setValue(UIColor.YOUR_INDICATOR_HIGHLIGHT_COLOR, for: .highlight)
}
}
BZVBuzzAdFeed.setDefaultTheme(buzzAdFeedTheme)
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
// BZVBuzzAdFeedTheme 설정을 통해 색상 등 UI 구성 요소를 변경할 수 있습니다.
BZVBuzzAdFeedTheme *buzzAdFeedTheme = [BZVBuzzAdFeedTheme themeWithBlock:^(BZVBuzzAdFeedThemeBuilder * _Nonnull builder) {
// ...생략...
builder.tabBackgroundColor = UIColor.YOUR_BACKGROUND_COLOR;
builder.tabTextColor = [BZVControlStateResource resourceWithBlock:^(BZVControlStateResourceBuilder * _Nonnull builder) {
[builder setValue:UIColor.YOUR_TEXT_NORMAL_COLOR forState:BZVControlStateNormal];
[builder setValue:UIColor.YOUR_TEXT_HIGHLIGHT_COLOR forState:BZVControlStateHighlight];
}];
builder.tabIndicatorColors = [BZVControlStateResource resourceWithBlock:^(BZVControlStateResourceBuilder * _Nonnull builder) {
[builder setValue:UIColor.YOUR_INDICATOR_NORMAL_COLOR forState:BZVControlStateNormal];
[builder setValue:UIColor.YOUR_INDICATOR_HIGHLIGHT_COLOR forState:BZVControlStateHighlight];
}];
}];
[BZVBuzzAdFeed setDefaultTheme:buzzAdFeedTheme];
필터 디자인 변경하기
Buzzvil SDK v5 에서는 필터의 UI 설정 범위가 변경되었습니다. 아래 코드를 삭제하세요.
BZVBuzzAdFeedTheme.Builder의filterBackgroundColorBZVBuzzAdFeedTheme.Builder의filterTextColor
참고 - 변경 전 코드(BuzzAdBenefit SDK v3)
- Swift
- Objective-C
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
let buzzAdFeedTheme = BZVBuzzAdFeedTheme { (builder: BZVBuzzAdFeedThemeBuilder) in
// ...생략...
builder.filterBackgroundColor = BZVControlStateResource { builder in
builder.setValue(UIColor.YOUR_BACKGROUND_NORMAL_COLOR, for: .normal)
builder.setValue(UIColor.YOUR_BACKGROUND_HIGHLIGHT_COLOR, for: .highlight)
}
builder.filterTextColor = BZVControlStateResource { builder in
builder.setValue(UIColor.YOUR_TEXT_NORMAL_COLOR, for: .normal)
builder.setValue(UIColor.YOUR_TEXT_HIGHLIGHT_COLOR, for: .highlight)
}
}
BZVBuzzAdFeed.setDefaultTheme(buzzAdFeedTheme)
/** 참고 - 변경 전 코드(BuzzAdBenefit v3) **/
BZVBuzzAdFeedTheme *buzzAdFeedTheme = [BZVBuzzAdFeedTheme themeWithBlock:^(BZVBuzzAdFeedThemeBuilder * _Nonnull builder) {
// ...생략...
builder.filterBackgroundColor = [BZVControlStateResource resourceWithBlock:^(BZVControlStateResourceBuilder * _Nonnull builder) {
[builder setValue:UIColor.YOUR_BACKGROUND_NORMAL_COLOR forState:BZVControlStateNormal];
[builder setValue:UIColor.YOUR_BACKGROUND_HIGHLIGHT_COLOR forState:BZVControlStateHighlight];
}];
builder.filterTextColor = [BZVControlStateResource resourceWithBlock:^(BZVControlStateResourceBuilder * _Nonnull builder) {
[builder setValue:UIColor.YOUR_TEXT_NORMAL_COLOR forState:BZVControlStateNormal];
[builder setValue:UIColor.YOUR_TEXT_HIGHLIGHT_COLOR forState:BZVControlStateHighlight];
}];
}];
[BZVBuzzAdFeed setDefaultTheme:buzzAdFeedTheme];
CTA 버튼 디자인 변경하기
Buzzvil SDK v5 에서는 CTA 버튼의 UI 설정 범위가 변경되었습니다. 아래 코드를 삭제하세요.
BZVBuzzAdFeedTheme.Builder의ctaTextColorBZVBuzzAdFeedTheme.Builder의ctaBackgroundColor
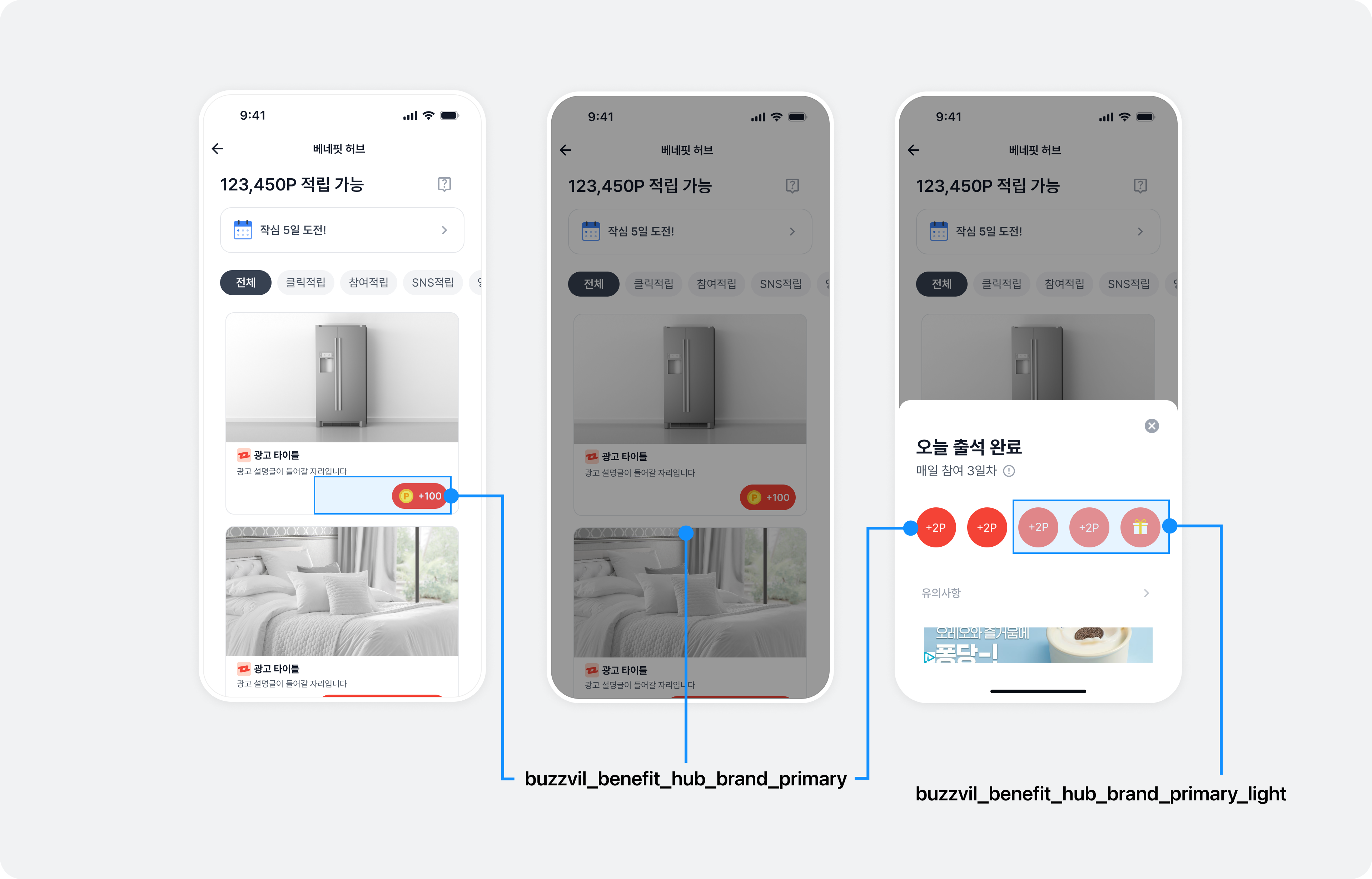
Buzzvil SDK에서 제공하는 UI 중 다이얼로그의 버튼 색상, 바텀 시트 UI의 확인 버튼 등 앱에 연동한 모든 지면 내 주요 UI의 색상(Primary color)을 변경할 수 있습니다.

Primary 색상 변경을 위해 아래와 같이 색상 리소스를 추가하세요.
✏️ 참고
primary light 색상은 primary 색상에 투명도 60%를 적용한 값을 권장합니다. 예를 들어, primary 색상값이#FF0000이라면 primary light 색상값은#99FF0000를 사용하세요.
- Swift
- Objective C
import BuzzvilSDK
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]? = nil) -> Bool {
let config = ...
// BuzzBenefit.initialize()를 호출하기 전에 GlobalTheme을 설정합니다.
let theme = BuzzBenefitTheme { builder in
builder.primaryColor = YOUR_PRIMARY_COLOR
builder.primaryLightColor = YOUR_PRIMARY_LIGHT_COLOR
}
BuzzBenefit.shared.setGlobalTheme(theme)
BuzzBenefit.shared.initialize(with: config)
return true
}
}
@import BuzzvilSDK;
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
BuzzBenefitConfig *config = ...
// BuzzBenefit.initialize()를 호출하기 전에 GlobalTheme을 설정합니다.
BuzzBenefitTheme *theme = [BuzzBenefitTheme themeWithBlock:^(BuzzBenefitThemeBuilder * _Nonnull builder) {
builder.primaryColor = YOUR_PRIMARY_COLOR;
builder.primaryLightColor = YOUR_PRIMARY_LIGHT_COLOR;
}];
[[BuzzBenefit sharedInstance] setGlobalTheme:theme];
[[BuzzBenefit sharedInstance] initializeWithConfig:config];
return YES;
}
@end
광고 참여 방식 변경하기 (자체 구현 인앱 브라우저)
Buzzvil SDK v5 에서 변경된 기능이 없습니다.
✏️ 참고
- 최신 가이드 Buzzvil SDK v5 자체 구현 인앱 브라우저
- 변경 전 가이드 BuzzAd SDK v3 자체 구현 인앱 브라우저
네이티브 마이그레이션
Buzzvil SDK v5 부터 NativeAdView 연동 가이드가 더 이상 지원되지 않습니다. 네이티브 2.0 마이그레이션 가이드를 참고하여 NativeAd2View으로 마이그레이션하세요.
✏️ 참고
- 최신 가이드 Buzzvil SDK v5 네이티브(Native)
인터스티셜 마이그레이션
Buzzvil SDK v5 에서는 일부 UI 설정을 지원하지 않습니다. 아래 코드를 삭제하세요.
BZVBuzzAdInterstitialTheme의textColorBZVBuzzAdInterstitialTheme의backgroundColor
✏️ 참고
- 최신 가이드 Buzzvil SDK v5 인터스티셜(Interstitial)