베네핏허브(BenefitHub)
베네핏허브를 추가하고 설정하고 SDK 인터페이스를 사용해 부가 기능을 구현하는 방법을 알아보세요.
✏️ 참고
- SDK 인터페이스를 사용하거나 자체적으로 구현하려면 UI 설정을 참고하세요.
- 베네핏허브는 피드(Feed)의 새로운 이름입니다.
주요 특징
베네핏허브는 오퍼월 형태의 광고 지면입니다. 대량의 광고 게재가 가능하고 네이티브 지면처럼 앱 UI와 어울리는 디자인을 구현할 수 있다는 장점이 있습니다. 이러한 장점을 기반으로 버즈빌은 다른 유형의 지면에서 베네핏허브로 유저를 유입해 더 많은 광고를 노출하는 경로 설계를 지원합니다.

연동
베네핏허브를 연동하는 방법을 확인해 보세요.
✅ 중요
5.17.x 버전 이상 적용 시 럭키박스가 추가되므로 포스트백 연동 가이드의 안내에 따라 요청 파라미터 처리가 필요합니다. 럭키박스 기능에 대해서는 럭키박스 토픽을 참고하세요.
1 단계. 준비하기
- 시작하기 적용 완료
- 베네핏허브 지면에 사용할 Unit ID (이하
YOUR_FEED_UNIT_ID)
2 단계. 베네핏허브 초기화하기
BuzzBenefitConfig에 BZVFeedConfig를 추가하세요.
- Swift
- Objective-C
import BuzzvilSDK
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]? = nil) -> Bool {
let feedConfig = BZVFeedConfig { builder in
builder.unitID = "YOUR_FEED_UNIT_ID"
}
let config = BuzzBenefitConfig.Builder("YOUR_APP_ID")
.setDefaultFeedConfig(feedConfig)
.build()
BuzzBenefit.shared.initialize(with: config)
return true
}
}
@import BuzzvilSDK;
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
BZVFeedConfig *feedConfig = [BZVFeedConfig configWithBlock:^(BZVFeedConfigBuilder * _Nonnull builder) {
builder.unitID = @"YOUR_FEED_UNIT_ID";
}];
BuzzBenefitConfig *config = [BuzzBenefitConfig configWithBlock:^(BuzzBenefitConfigBuilder * _Nonnull builder) {
builder.appID = @"YOUR_APP_ID";
builder.defaultFeedConfig = feedConfig;
}];
[BuzzBenefit sharedInstance] initializeWithConfig:config];
return YES;
}
@end
3 단계. 베네핏허브 표시하기
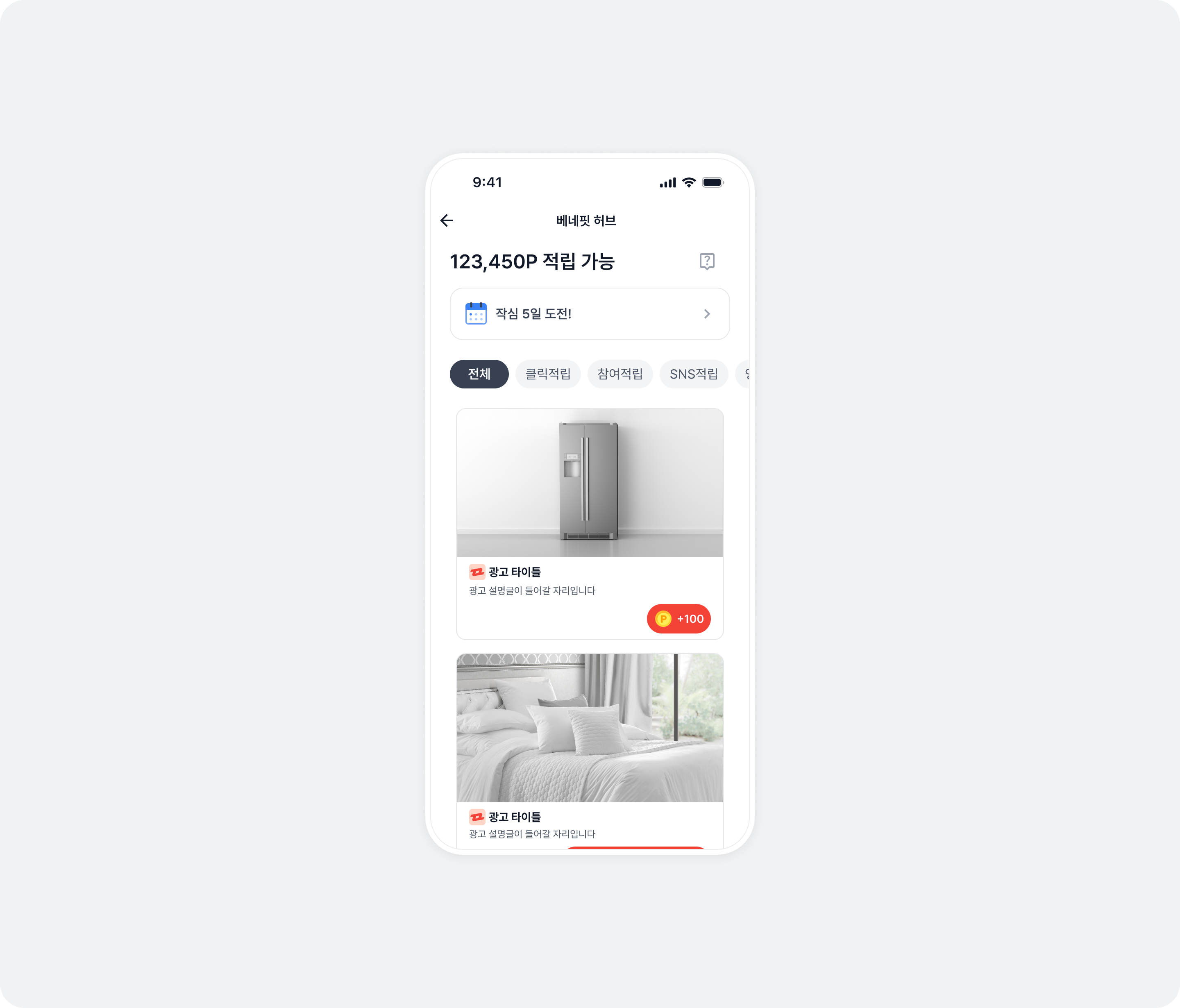
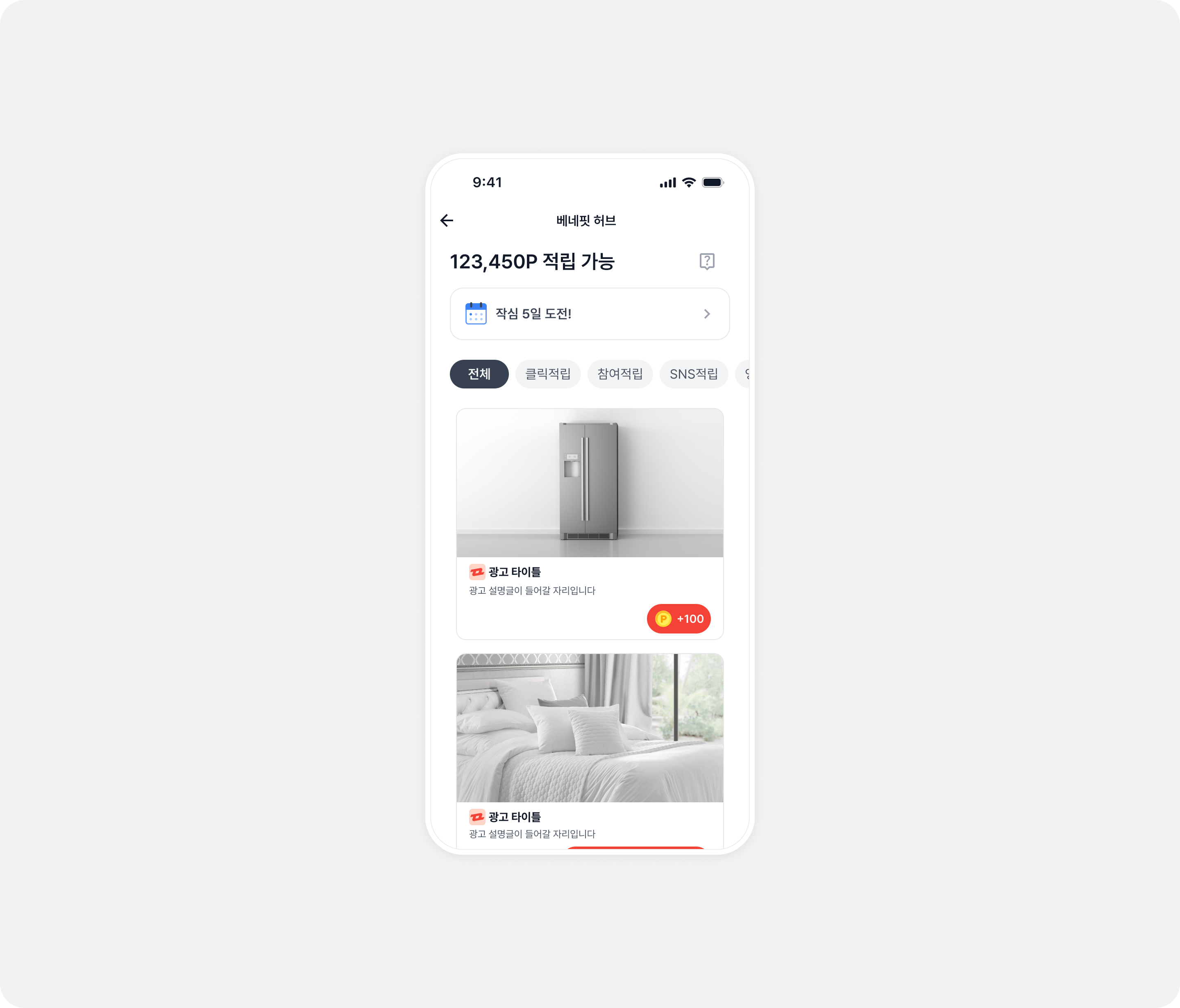
베네핏허브는 전체화면 UI로 나타나며, 광고를 할당 받지 않은 상태에서 베네핏허브가 유저에게 표시되면 광고가 자동으로 할당됩니다.

- Swift
- Objective C
let yourViewController = UIViewController()
let buzzAdFeed = BZVBuzzAdFeed { _ in }
buzzAdFeed.show(on: yourViewController)
UIViewController *yourViewController = [[UIViewController alloc] init];
BZVBuzzAdFeed *buzzAdFeed = [BZVBuzzAdFeed feedWithBlock:^(BZVBuzzAdFeedBuilder * _Nonnull builder) {}];
[buzzAdFeed showOn:yourViewController];
❗️ 주의
buzzAdFeed.show()를 반복해서 호출하더라도 광고는 갱신되지 않으며 동일한 광고가 호출됩니다. 광고를 재할당 받으려면 광고 재할당 받기 토픽을 참고하세요.
✏️ 참고
유저에게 다른 형태로 피드 지면을 제공하려면 프래그먼트로 피드 연동하기 토픽을 참고하세요.
기본 설정 이외의 베네핏허브 표시하기
DefaultFeedConfig로 설정한 BZVFeedConfig를 사용하여 기본 설정을 적용한 피드 이외에, 다른 설정이 적용된 피드를 표시할 수 있습니다. 이를 위해서는 BZVBuzzAdFeed.feedConfig()의 매개변수로 새로운 BZVFeedConfig를 생성하여 넘겨주어야 합니다.
다음의 예시를 참고하세요.
✏️ 참고
DefaultFeedConfig를 삭제하지 않아도 됩니다.
- Swift
- Objective C
let yourViewController = UIViewController()
let buzzAdFeed = BZVBuzzAdFeed { builder in
builder.config = BZVFeedConfig { builder in
builder.unitID = "SECOND_BENEFIT_HUB_UNIT_ID"
}
}
buzzAdFeed.show(on: yourViewController)
UIViewController *yourViewController = [[UIViewController alloc] init];
BZVBuzzAdFeed *buzzAdFeed = [BZVBuzzAdFeed feedWithBlock:^(BZVBuzzAdFeedBuilder * _Nonnull builder) {
builder.config = [BZVFeedConfig configWithBlock:^(BZVFeedConfigBuilder * _Nonnull builder) {
builder.unitID = @"SECOND_FEED_UNIT_ID";
}];
}];
[buzzAdFeed showOn:yourViewController];
✅ 중요
- 앱 UI에 진입 경로 구현를 참고하여 베네핏허브 유입을 유도해 보세요.
- 광고가 정상적으로 표시되면 베네핏허브를 성공적으로 연동한 것입니다.
기본 설정
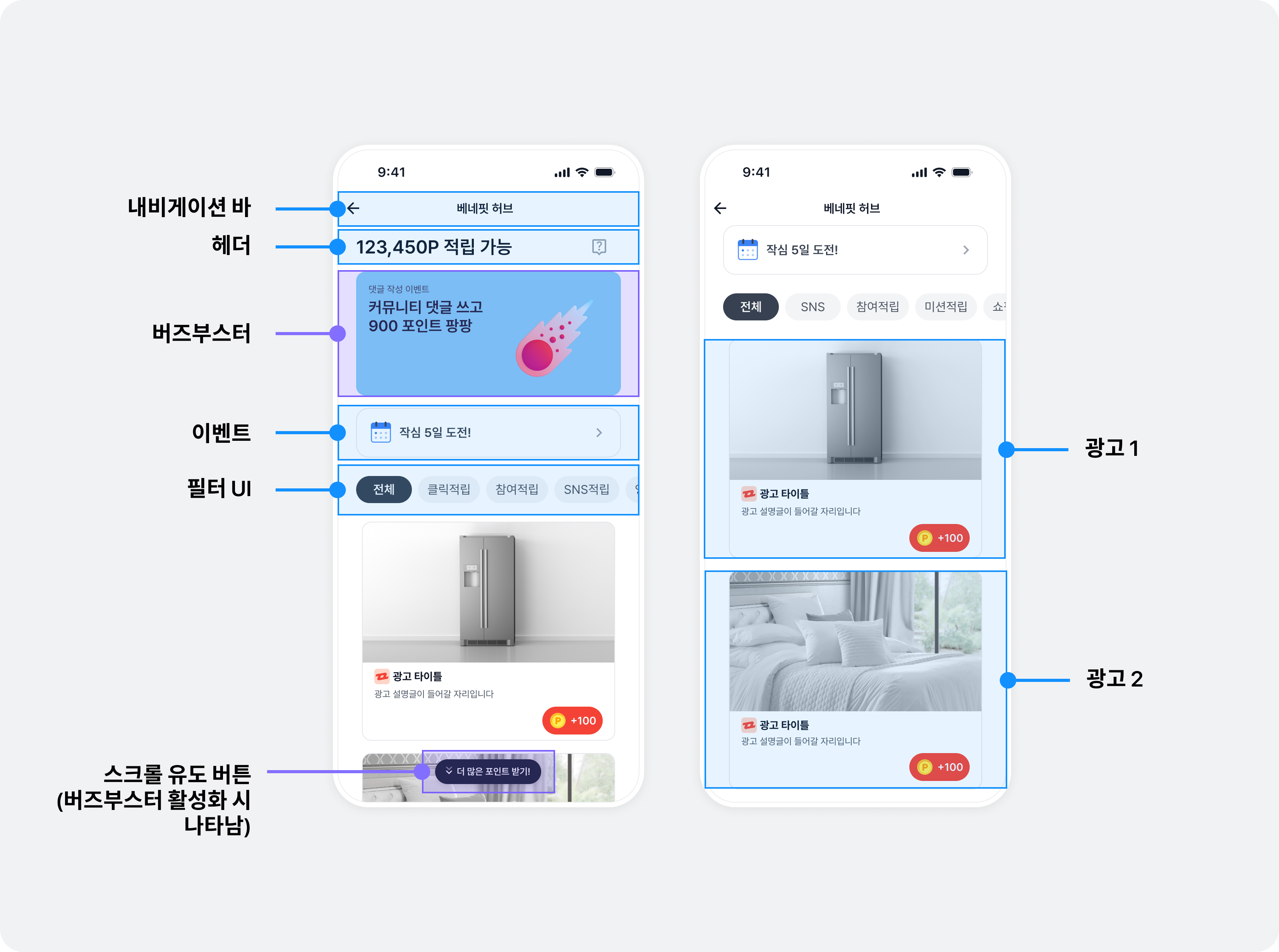
베네핏허브에서 기본적으로 설정해야 하는 기능을 안내합니다. 앱에서 코드를 수정하거나 재배포하지 않고도 활성화하거나 설정을 변경할 수 있습니다. 베네핏허브를 구성하는 주요 기능들은 아래 그림을 참고하세요.

럭키박스
럭키박스는 베네핏허브 리텐션을 증대하는 “데일리 리워드”의 업그레이드 기능으로, 연속 참여 달성을 독려하는 “부활” 시스템 탑재함과 동시에 네트워크 노출형 및 동영상 광고를 활용해 럭키박스 리워드 적립의 기본 플로우만으로도 매출을 발생시킵니다. 또한, 무한 스크롤과 오토로딩이 가능한 가로 스와이프 방식으로 버즈빌의 직영업 및 네트워크 광고를 유저에게 카테고리별로 제공합니다.
해당 기능은 별도의 개발 과정 없이도 5.17.3 이상 버전의 SDK를 연동하기만 하면 활성화가 가능합니다. 또한 LuckyBox라는 별도의 지면으로 운영되며, 대시 어드민에서 럭키박스 지면의 DAU와 매출을 모니터링할 수도 있습니다.
베네핏허브의 광고 할당과 표시가 완료되면 버즈빌 담당자(help@buzzvil.com)에게 연락하여 럭키박스 지면을 활성화하세요.

✏️ 참고
- 럭키박스 디자인을 변경하려면 UI 설정 토픽을 참고하세요.
- 앱에서 바로 럭키박스로 이동하는 진입점을 구현해 럭키박스를 활용해 앱 DAU를 15% 까지 개선한 유저 경험을 설계하실 수 있습니다. 럭키박스를 바로 표시하기 토픽을 참고하세요.
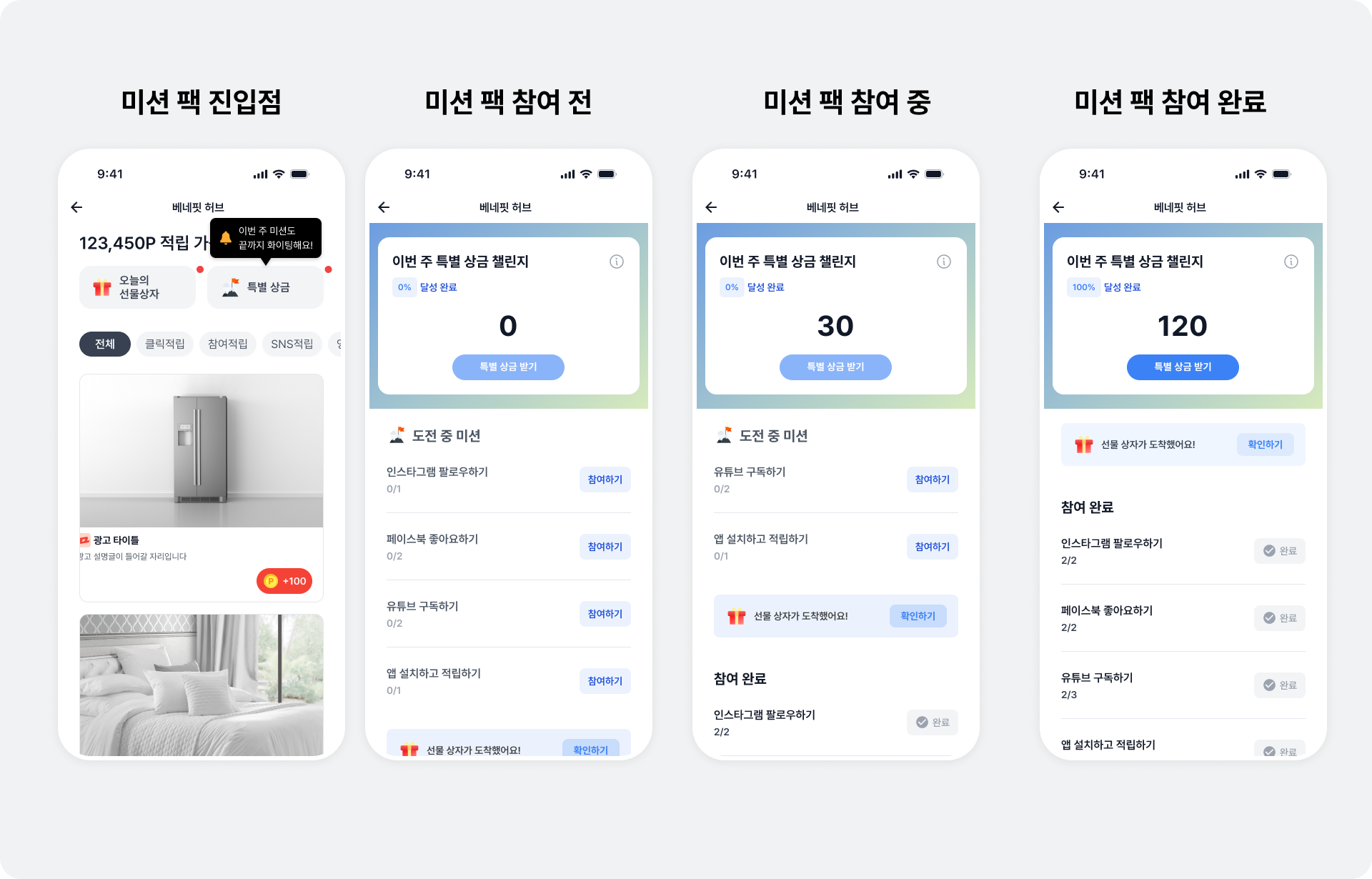
미션팩
미션팩은 유저들이 광고를 참여해 받은 리워드의 일부분(%)을 미션을 모두 완수했을 때 특별 보상으로 지급하는 기능입니다. 매주 월요일에 자동으로 시작해 일요일 자정에 종료되는 주간 단위의 미션이며, 높은 매출 성과를 낼 수 있는 광고들을 게이미피케이션 요소를 통해 학습시키고 매출의 개선을 이뤄낼 수 있습니다. 미션팩 화면에서 유저가 "참여하기" 버튼을 클릭하면 미션에 맞는 광고를 곧바로 참여할 수 있는 화면 또한 제공합니다.
- 원하는 광고와 미션의 갯수를 자유롭게 세팅
- 깔끔하고 세련된 유저 중심의 UI와 UX
- 코드 수정 없이 가능한 다양하고 폭넓은 UI 설정 지원
- 매출와 유저 인게이지먼트 성과에 맞게 조정 가능한 특별 보상 비율
- 베네핏허브를 표시할 떄 가장 먼저 미션팩 화면을 열 수 있는 기능 지원
해당 기능은 별도의 개발 과정 없이도 5.23.2 이상 버전의 SDK를 연동하기만 하면 활성화가 가능합니다. 베네핏허브의 광고 할당과 표시가 완료되면 버즈빌 담당자(help@buzzvil.com)에게 연락하여 미션팩을 활성화하세요.
✅ 중요
5.23.2 버전 이상 적용 시 미션팩이 추가되므로 포스트백 연동 가이드의 안내에 따라 요청 파라미터 처리가 필요합니다.

✏️ 참고
- 미션팩 디자인을 변경하려면 UI 설정 토픽을 참고하세요.
- 미션팩을 진입점으로 구현하려면 '베네핏허브 표시 화면 변경하기' 항목의 미션팩을 바로 표시하기 토픽을 참고하세요.
✏️ 참고
- 베네핏허브 연동 없이 미션팩을 연동할 수 있습니다. 미션팩을 단독으로 연동하려면 미션팩 페이지를 참고하세요.
광고 유형별 섹션
미니/기본 캐러셀 & 그리드 타입의 섹션을 기존 베네핏허브 상단에 추가로 운영하여 매출 증대를 원하는 광고를 배치하거나 유저들의 선호도가 높은 광고 상품을 배치하여 매출과 앱의 활성화 지표 모두 높일 수 있습니다.

✅ 중요
5.25 버전으로 업데이트 후에도 광고별 추가 섹션이 노출되지 않거나, 할당된 광고 유형을 변경하려면 버즈빌 담당자(help@buzzvil.com)에게 문의하세요.
광고 분류 필터
유저가 참여하고 싶은 유형의 광고만 볼 수 있는 필터 UI를 설정하여 유저의 광고 참여 경험과 광고 효율을 높일 수 있습니다. UI 스트링, 필터 종류 등의 설정을 변경하려면 버즈빌 담당자(help@buzzvil.com)에게 연락하세요.

무한 스크롤 기능
무한 스크롤 기능은 유저가 할당된 광고 목록을 끝까지 스크롤 해 더 이상 볼 수 있는 광고가 없으면 자동으로 추가 광고를 할당하여 보여주는 기능입니다. 이 기능은 기본적으로 활성화되어 있으며, 앱에서 코드를 수정하거나 재배포를 하지 않고 무한 스크롤 기능의 활성화 여부를 설정할 수 있습니다. 설정을 변경하려면 버즈빌 담당자(help@buzzvil.com)에게 연락하세요.
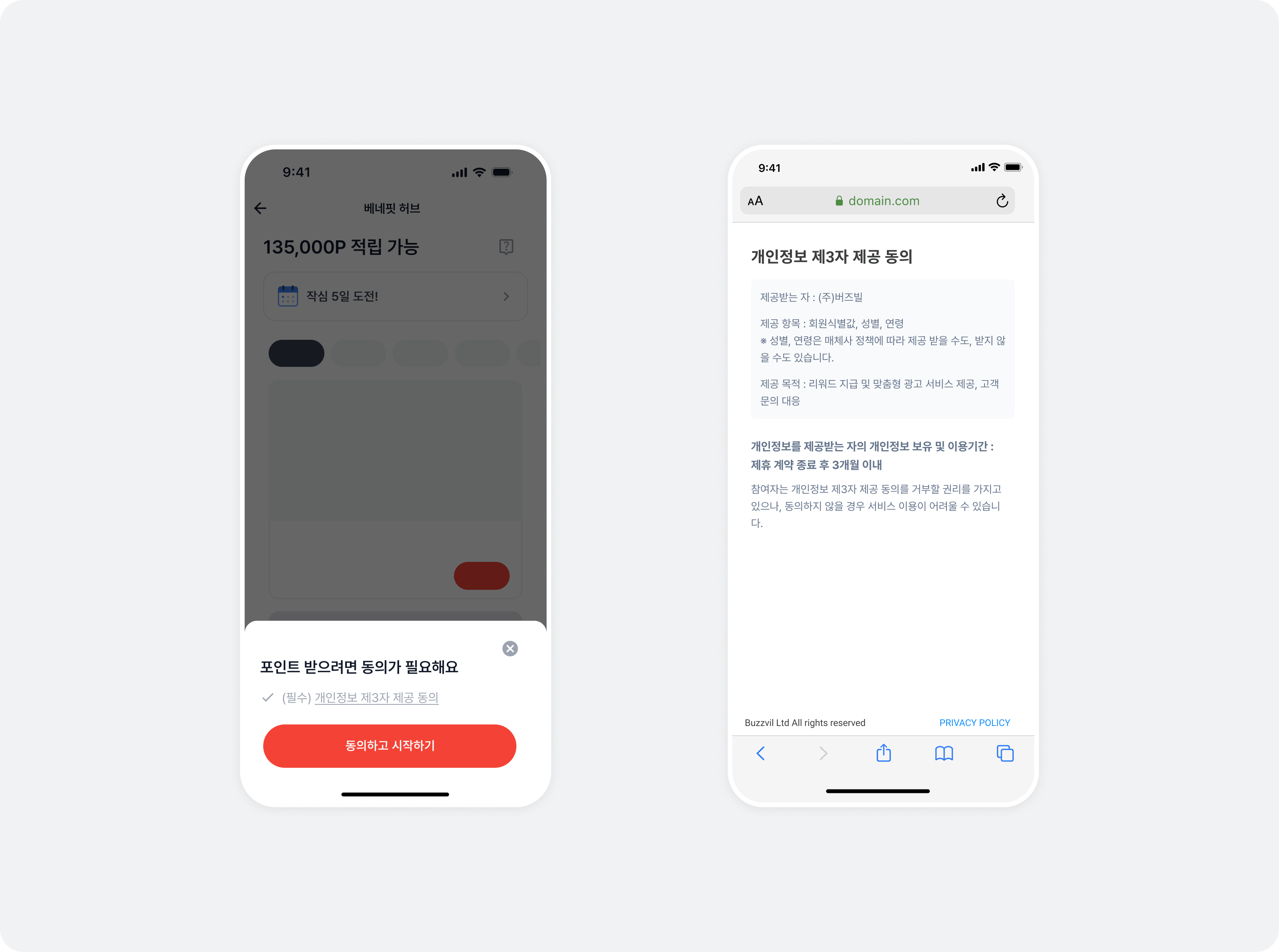
개인정보 제3자 제공 동의 모달
✅ 중요
버즈빌과 개인정보 위수탁 관계이며 앱에서 자체적으로 제공하는 개인정보 처리방침 정책에 버즈빌을 수탁자로 포함하고 있다면, 여기에서 안내하는 개인정보 제3자 제공 동의 UI를 띄우지 않아도 됩니다.
개인 정보 보호법에 따라, 개인 정보 수집 및 사용에 대한 유저의 동의가 필요합니다. Buzzvil SDK는 동의를 얻기 위한 UI를 제공하며, 유저가 개인 정보 수집에 동의하지 않으면, 베네핏허브에 광고가 할당되지 않습니다. 베네핏허브에 처음 진입한 유저에게는 아래와 같은 UI가 표시됩니다.

ATT(App Tracking Transparency, 앱 추적 투명성) 허용 다이얼로그
다이얼로그 표시 설정을 하면 iOS 14 이상의 기기에서 활동 추적 허용 권한을 허용하지 않은 사용자가 피드 지면에 진입할 때 다이얼로그가 나타납니다.
✏️ 참고
이 기능을 사용하지 않으려면 버즈빌 담당자(help@buzzvil.com)에게 문의하세요.
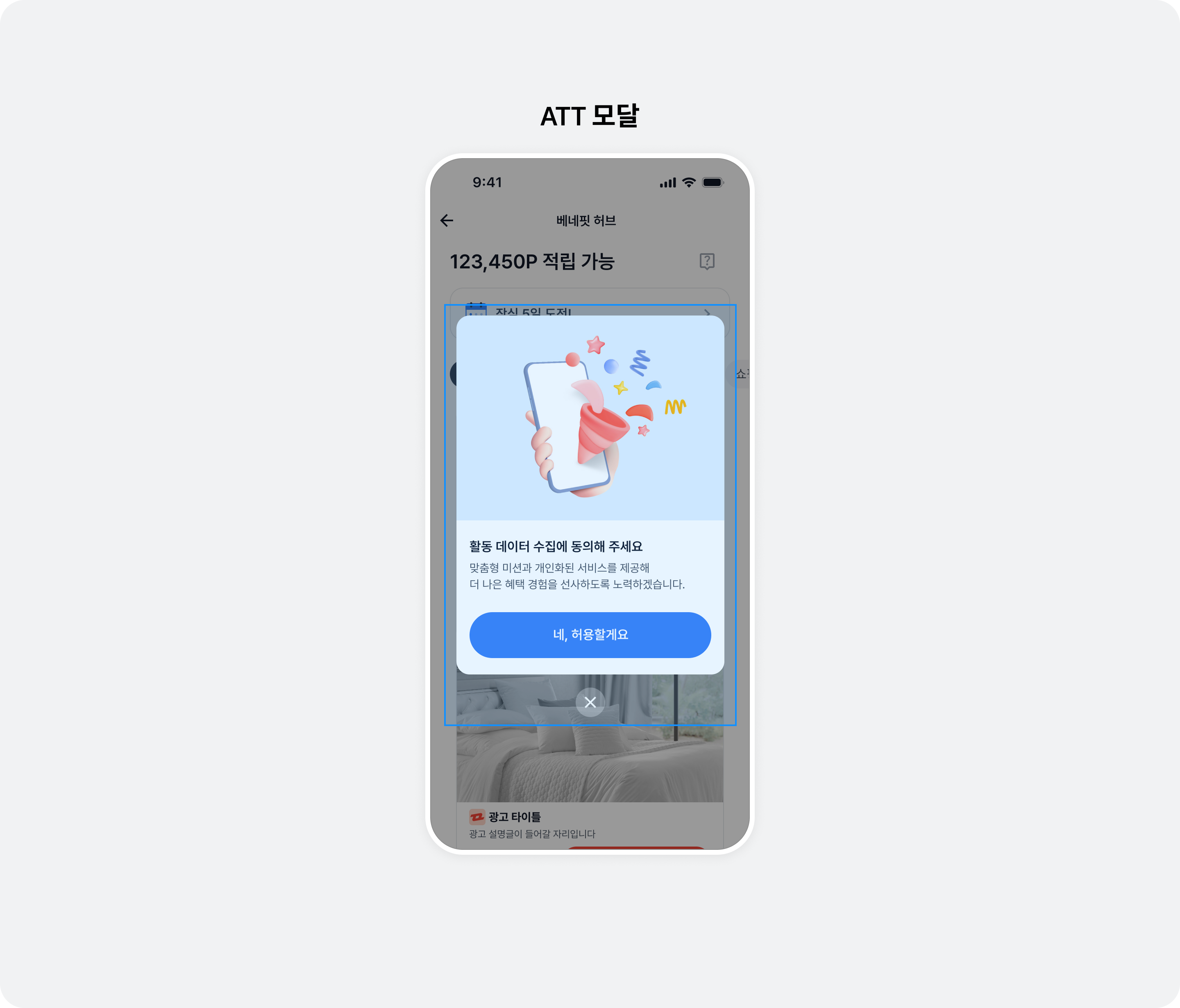
ATT(App Tracking Transparency, 앱 추적 투명성) 허용 유도 모달
iOS 14 이상에서 앱 활동 추적 권한을 허용하지 않은 유저에게 제공되는 기능입니다. iOS 14 이상의 기기를 사용하는 유저가 베네핏허브에 진입한 후 광고를 클릭한 후 다시 돌아오면 지면 위에 모달이 나타납니다. 모달의 CTA를 탭하면 iOS 시스템 설정에서 추적 허용 설정 방법을 안내하는 페이지로 이동합니다. 페이지에서 안내하는 대로 추적 허용을 해 주세요.
✏️ 참고
이 기능을 사용하지 않으려면 버즈빌 담당자(help@buzzvil.com)에게 문의하세요.

✏️ 참고
ATT 허용 모달의 디자인을 변경하려면 UI 설정 토픽을 참고하세요.
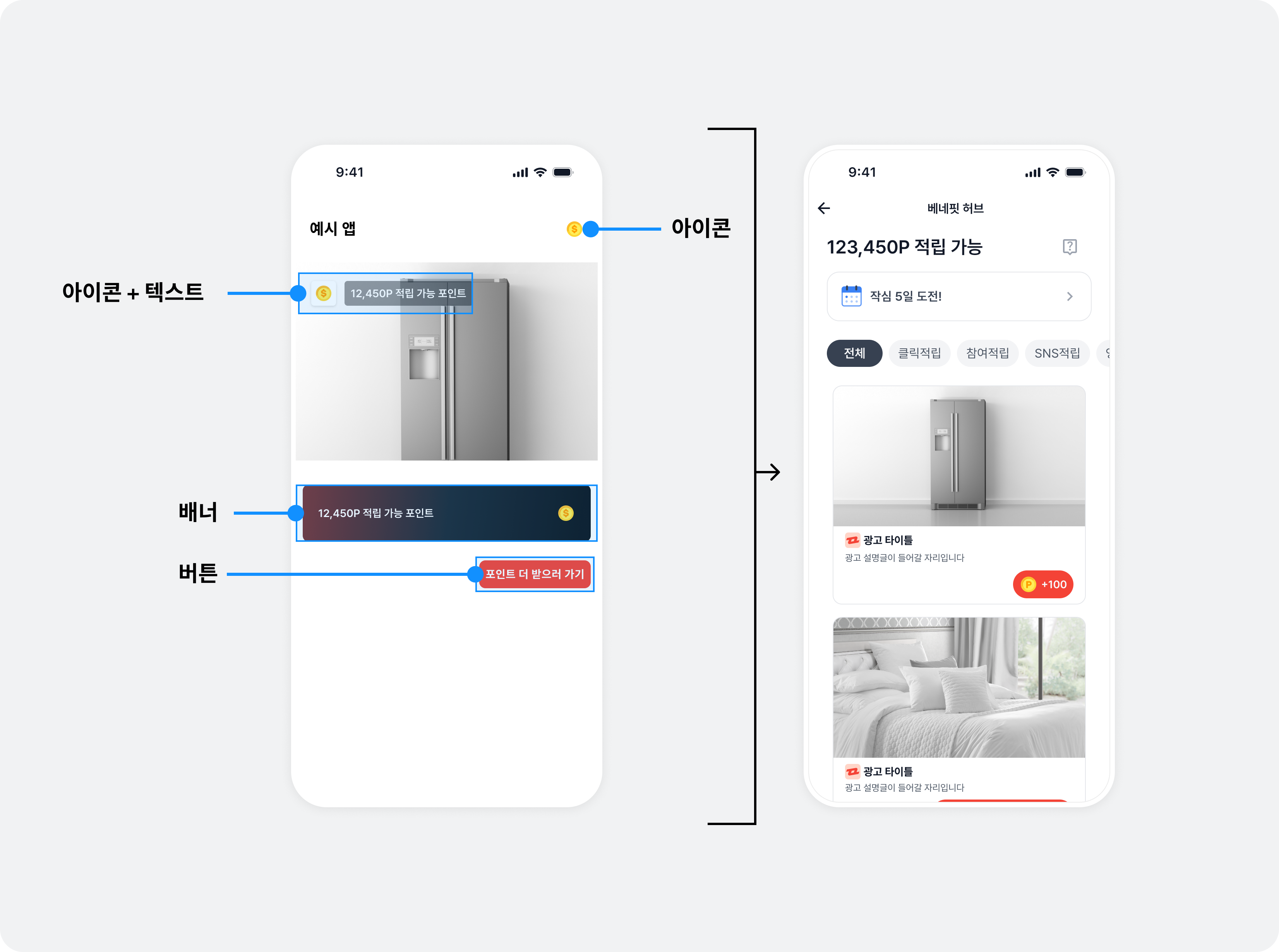
앱 UI에 진입 경로 구현
앱 화면의 아이콘, 버튼, 배너 등 레이아웃 UI에 뷰를 직접 구현하여 베네핏허브로 진입하는 경로를 만들 수 있습니다.
진입 경로를 생성할 수 있는 UI 컴포넌트의 예시는 아래 다이어그램을 참고하세요. 또한 샘플 앱에서 제공하는 다양한 자체 구현 진입 경로들의 샘플 코드를 확인해 보세요.

1 단계. 준비하기
- 베네핏허브 연동 완료
❗️ 주의
진입 경로의 정상적인 동작을 위해서는 2단계. 베네핏허브 초기화하기 토픽의 설명에 따라 반드시BuzzBenefitConfig에BZVFeedConfig를 추가해야 합니다.
2 단계. 진입 경로 추가하기
뷰 컨트롤러에 베네핏허브 진입 경로를 생성할 수 있습니다. 베네핏허브 진입 경로를 뷰 컨트롤러에 추가하려면 BZVFeedEntryView를 상속받는 자체 구현 뷰를 구현하고 하위 뷰로 추가하세요.
코드로 진입 경로 구현하기
다음은 코드로 BZVFeedEntryView를 상속 받는 자체 구현 뷰 클래스를 구현하고 뷰 컨트롤러의 하위 뷰로 추가하는 예시입니다.
BZVFeedEntryView의 서브 클래스를 정의하여 레이아웃을 직접 구현하세요.
- Swift
- Objective C
import BuzzvilSDK
final class CustomFeedEntryView: BZVFeedEntryView {
let customSubview1 = UIView(frame: .zero)
let customSubview2 = UIView(frame: .zero)
required init?(coder: NSCoder) {
super.init(coder: coder)
setupView()
}
override init(frame: CGRect) {
super.init(frame: frame)
setupView()
}
private func setupView() {
// subview 초기화 및 LayoutConstraint 설정
// ...생략...
// 클릭이 가능한 영역을 지정합니다.
clickableViews = [customSubview1, customSubview2]
}
}
@import BuzzvilSDK;
@interface CustomFeedEntryView: BZVFeedEntryView
@end
@interface CustomFeedEntryView ()
@property (nonatomic, strong, readonly) UIView *customSubview1;
@property (nonatomic, strong, readonly) UIView *customSubview2;
@end
@implementation CustomFeedEntryView
- (instancetype)initWithCoder:(NSCoder *)coder {
if (self = [super initWithCoder:coder]) {
[self setupView];
}
return self;
}
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
[self setupView];
}
return self;
}
- (void)setupView {
// subview 초기화 및 LayoutConstraint 설정
// ...생략...
// 클릭이 가능한 영역을 지정합니다.
self.clickableViews = @[self.customSubview1, self.customSubview2];
}
@end
- 이전 단계에서 생성한
BZVFeedEntryView의 서브 클래스(CustomFeedEntryView)를 초기화하여 사용하세요.
- Swift
- Objective-C
import UIKit
final class ViewController: UIViewController {
private lazy var customFeedEntryView: CustomFeedEntryView = {
let view = CustomFeedEntryView(frame: .zero)
return view
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(customFeedEntryView)
// LayoutConstraint 설정
// ...
}
}
@interface ViewController ()
@property (nonatomic, strong, readonly) CustomFeedEntryView *customFeedEntryView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
_customFeedEntryView = [[CustomFeedEntryView alloc] initWithFrame:CGRectZero];
[self.view addSubview:_customFeedEntryView];
// LayoutConstraint 설정
// ...
}
@end
3 단계. 적립 가능한 포인트 표시하기
아래 그림과 같이 적립 가능한 포인트를 표시하여 아직 베네핏허브에 진입하지 않은 유저의 참여율을 높일 수 있습니다.

적립 가능한 포인트를 유저에게 미리 보여 주기 위해 아래 순서대로 구현하세요.
- Swift
- Objective C
buzzAdFeed.load(
onSuccess: {
// 적립 가능한 포인트를 직접 구현한 UI에 업데이트합니다.
let availableReward = buzzAdFeed.availableRewards
},
onFailure: { error in
// 적립 가능한 포인트를 가져올 수 없는 경우
}
)
[buzzAdFeed loadOnSuccess:^() {
NSInteger availableReward = [buzzAdFeed availableRewards];
// 적립 가능한 포인트를 직접 구현한 UI에 업데이트합니다.
NSInteger availiableRewards = [buzzAdFeed availableRewards];
} onFailure:^(NSError * _Nonnull error) {
// 적립 가능한 포인트를 가져올 수 없는 경우
}];
추가 구현
베네핏허브에서 추가 기능을 구현하는 방법을 안내합니다.
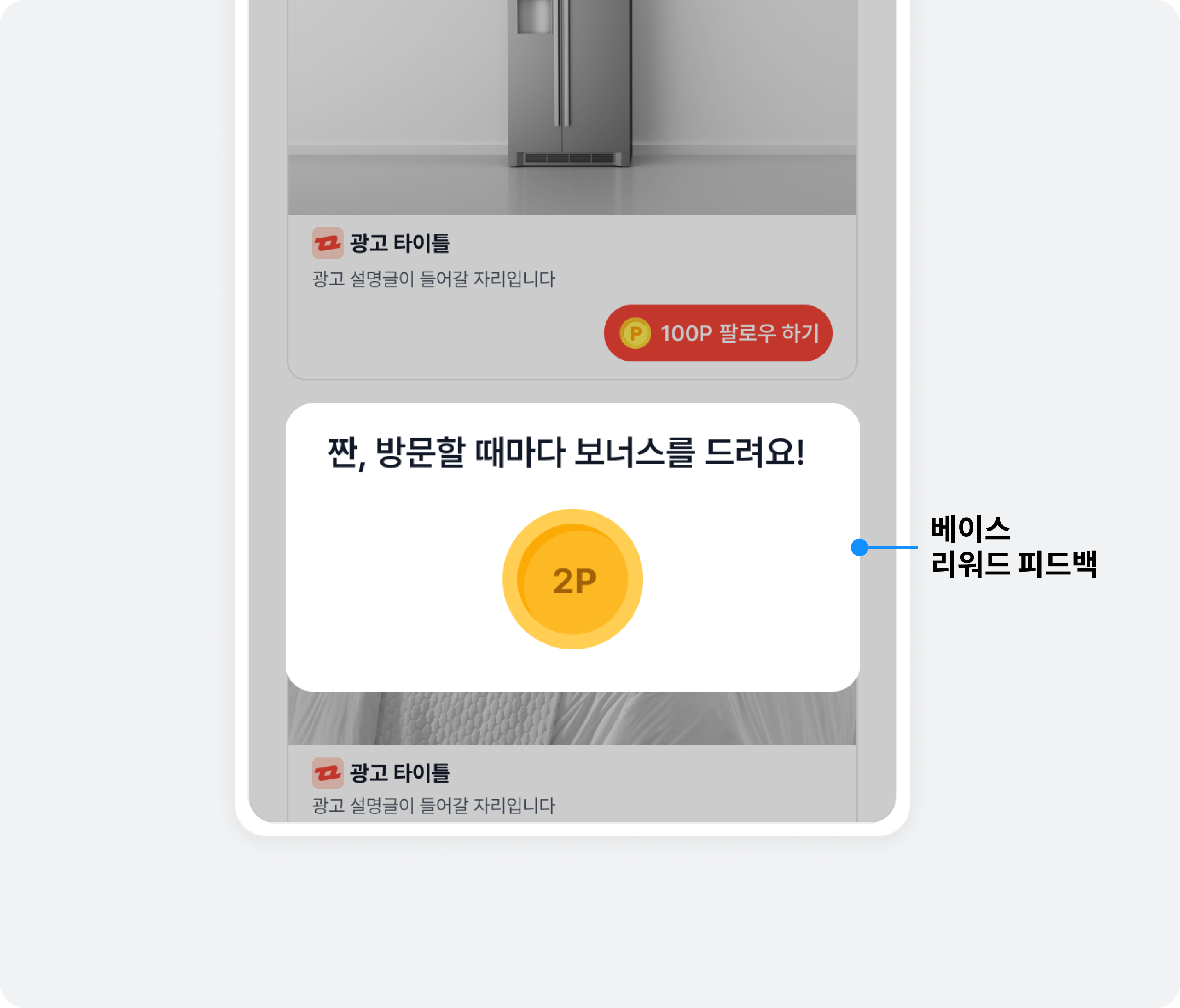
베이스 리워드 설정하기

유저가 일정 주기마다 베네핏허브에 진입만 해도 포인트를 지급하여 유저의 베네핏허브 이용 빈도를 높이는 기능입니다. 베이스 리워드 기능을 활성화하거나 포인트 값 설정을 변경하려면 버즈빌 담당자(help@buzzvil.com)에게 연락하세요.
광고 타입 확인하기
Buzzvil SDK는 노출형, 액션형 등 다양한 광고 유형별로 차별화된 리워드 제공 등 다양한 기획을 지원하기 위해 광고 유형을 확인할 수 있는 API를 제공합니다. API에 대한 자세한 내용은 유저 편의 기능의 광고 타입 확인하기를 참고하세요.
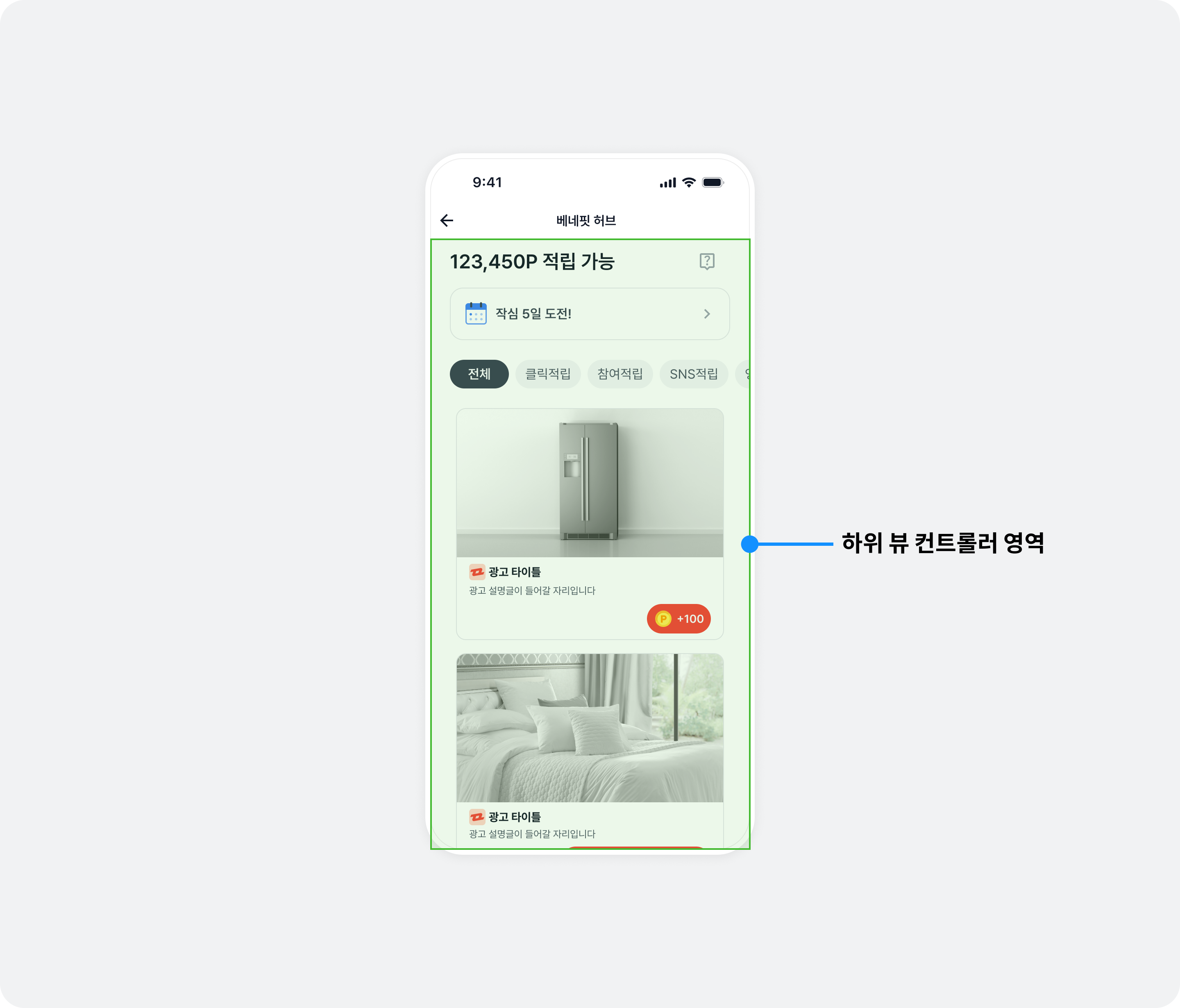
하위 뷰 컨트롤러로 베네핏허브 연동하기
베네핏허브의 내비게이션 바를 사용하지 않고 앱의 내비게이션 바를 사용하려면 하위 뷰 컨트롤러로 베네핏허브를 연동해야 합니다.

하위 뷰 컨트롤러로 베네핏허브를 연동하려면, 상위 뷰 컨트롤러에 하위 뷰 컨트롤러를 추가하세요.
다음은 하위 뷰 컨트롤러로 베네핏허브를 추가하여 연동하는 예시입니다.
- Swift
- Objective C
import BuzzvilSDK
final class ContainerViewController: UIViewController {
let buzzAdFeed = BZVBuzzAdFeed { builder in }
override func viewDidLoad() {
super.viewDidLoad()
displayContentViewController(buzzAdFeed.viewController)
}
private func displayContentViewController(_ contentViewController: UIViewController) {
addChild(contentViewController)
contentViewController.view.frame = view.bounds
view.addSubview(contentViewController.view)
contentViewController.didMove(toParent: self)
}
}
@import BuzzvilSDK;
@interface ContainerViewController ()
@property (nonatomic, strong, readonly) BZVBuzzAdFeed *buzzAdFeed;
@end
@implementation ContainerViewController
- (void)viewDidLoad {
[super viewDidLoad];
_buzzAdFeed = [BZVBuzzAdFeed feedWithBlock:^(BZVBuzzAdFeedBuilder * _Nonnull builder) {}];
[self displayContentViewController:[_buzzAdFeed viewController]];
}
- (void)displayContentViewController:(UIViewController*)contentViewController {
[self addChildViewController:contentViewController];
contentViewController.view.frame = self.view.bounds;
[self.view addSubview:contentViewController.view];
[contentViewController didMoveToParentViewController:self];
}
@end
광고 재할당 받기
새로운 광고를 할당받으려면 buzzAdFeed.show()를 호출하기 전에 buzzAdFeed.load()를 호출하세요.
- Swift
- Objective C
buzzAdFeed.load(
onSuccess: {
// 광고 재할당에 성공한 경우 호출됩니다.
},
onFailure: { error in
// 광고 재할당에 실패한 경우 호출됩니다.
}
)
[buzzAdFeed loadOnSuccess:^() {
// 광고 재할당에 성공한 경우 호출됩니다.
} onFailure:^(NSError * _Nonnull error) {
// 광고 재할당에 실패한 경우 호출됩니다.
}];
✏️ 참고
광고 할당을 위해 개인 정보 처리 동의를 받으려면 SDK에서 제공하는 개인정보 제3자 제공 동의 모달 토픽을 참고하세요.
❌ 오류
광고 미할당 시 발생하는 오류 코드에 대한 자세한 내용은 오류 코드가 나타납니다 토픽을 참고하세요.
베네핏허브 표시 화면 변경하기
베네핏허브를 표시하면서 필터 선택하기
✏️ 참고
- 이 기능은 실험 기능이며 경고가 뜰 수는 있으나 앱 빌드에 문제는 없습니다.
- 해당 기능은 default feedConfig 에도 적용이 가능하나, 앱 전체에 적용되어있는 feedConfig 에 영향이 갈 수 있으므로 권장하지 않습니다.
베네핏허브를 화면에 표시하면서 처음 선택된 필터가 전체 필터가 아닌 다른 필터로 이동하도록 할 수 있습니다.
- Swift
- Objective C
let yourViewController = UIViewController()
let feedConfig = BZVFeedConfig { builder in
builder.unitID = "BENEFIT_HUB_UNIT_ID"
builder.initialSelectedFilterName = "클릭적립"
}
let buzzAdFeed = BZVBuzzAdFeed(block: { builder in
builder.config = feedConfig
})
buzzAdFeed.show(on: yourViewController)
UIViewController *yourViewController = [[UIViewController alloc] init];
BZVFeedConfig *feedConfig = [BZVFeedConfig configWithBlock:^(BZVFeedConfigBuilder * _Nonnull builder) {
builder.unitID = @"BENEFITHUB_UNIT_ID";
builder.initialSelectedFilterName = @"클릭적립";
}];
BZVBuzzAdFeed *buzzAdFeed = [BZVBuzzAdFeed feedWithBlock:^(BZVBuzzAdFeedBuilder * _Nonnull builder) {
builder.config = feedConfig;
}];
[buzzAdFeed showOn:yourViewController];
럭키박스를 바로 표시하기
✏️ 참고
- 이 기능은 실험 기능이며 경고가 뜰 수는 있으나 앱 빌드에 문제는 없습니다.
- 해당 기능은 default feedConfig 에도 적용이 가능하나, 앱 전체에 적용되어있는 feedConfig 에 영향이 갈 수 있으므로 권장하지 않습니다.
BZVBuzzAdFeed 를 통해 럭키박스를 곧바로 화면에 표시할 수 있습니다. 럭키박스가 화면에 표시될 때에는 베네핏허브와 함께 실행됩니다.
- Swift
- Objective C
let yourViewController = UIViewController()
let feedConfig = BZVFeedConfig { builder in
builder.unitID = "BENEFIT_HUB_UNIT_ID"
builder.initialNavigationPage = .luckyBox
}
let buzzAdFeed = BZVBuzzAdFeed(block: { builder in
builder.config = feedConfig
})
UIViewController *yourViewController = [[UIViewController alloc] init];
BZVFeedConfig *feedConfig = [BZVFeedConfig configWithBlock:^(BZVFeedConfigBuilder * _Nonnull builder) {
builder.unitID = @"BENEFITHUB_UNIT_ID";
builder.initialNavigationPage = BZVFeedInitialNavigationPageLuckyBox;
}];
BZVBuzzAdFeed *buzzAdFeed = [BZVBuzzAdFeed feedWithBlock:^(BZVBuzzAdFeedBuilder * _Nonnull builder) {
builder.config = feedConfig;
}];
[buzzAdFeed showOn:yourViewController];
럭키박스 진입점 구현 예시
샘플 코드의 FeedViewController.swift와 FeedViewController.m의 showLuckyBox 예제를 참고하여 럭키박스 진입점을 구현하실 수 있습니다.
- Swift
- Objective C
// 베네핏허브를 열 때 럭키박스 화면 표시하기
func showLuckyBox() {
let buzzAdFeed = BZVBuzzAdFeed { builder in
builder.config = BZVFeedConfig { builder in
builder.unitID = "BENEFITHUB_UNIT_ID"
builder.initialNavigationPage = .luckyBox
}
}
buzzAdFeed.show(on: self)
}
// 베네핏허브를 열 때 럭키박스 화면 표시하기
- (void)showLuckyBox {
BZVBuzzAdFeed *buzzAdFeed = [BZVBuzzAdFeed feedWithBlock:^(BZVBuzzAdFeedBuilder * _Nonnull builder) {
builder.config = [BZVFeedConfig configWithBlock:^(BZVFeedConfigBuilder * _Nonnull builder) {
builder.unitID = @"BENEFITHUB_UNIT_ID";
builder.initialNavigationPage = BZVFeedInitialNavigationPageLuckyBox;
}];
}];
[buzzAdFeed showOn:self];
}
미션팩을 바로 표시하기
✏️ 참고
- 이 기능은 실험 기능이며 경고가 뜰 수는 있으나 앱 빌드에 문제는 없습니다.
- 해당 기능은 default feedConfig 에도 적용이 가능하나, 앱 전체에 적용되어있는 feedConfig 에 영향이 갈 수 있으므로 권장하지 않습니다.
BZVBuzzAdFeed 를 통해 미션팩을 곧바로 화면에 표시할 수 있습니다. 미션팩이 화면에 표시될 때에는 베네핏허브와 함께 실행됩니다.
- Swift
- Objective C
let yourViewController = UIViewController()
let feedConfig = BZVFeedConfig { builder in
builder.unitID = "BENEFIT_HUB_UNIT_ID"
builder.initialNavigationPage = .missionPack
}
let buzzAdFeed = BZVBuzzAdFeed(block: { builder in
builder.config = feedConfig
})
UIViewController *yourViewController = [[UIViewController alloc] init];
BZVFeedConfig *feedConfig = [BZVFeedConfig configWithBlock:^(BZVFeedConfigBuilder * _Nonnull builder) {
builder.unitID = @"BENEFITHUB_UNIT_ID";
builder.initialNavigationPage = BZVFeedInitialNavigationPageMissionPack;
}];
BZVBuzzAdFeed *buzzAdFeed = [BZVBuzzAdFeed feedWithBlock:^(BZVBuzzAdFeedBuilder * _Nonnull builder) {
builder.config = feedConfig;
}];
[buzzAdFeed showOn:yourViewController];