베네핏허브(BenefitHub)
베네핏허브를 추가하고 설정하고 SDK 인터페이스를 사용해 부가 기능을 구현하는 방법을 알아보세요.
✏️ 참고
- SDK 인터페이스를 사용하거나 자체적으로 구현하려면 UI 설정을 참고하세요.
- 베네핏허브는 피드(Feed)의 새로운 이름입니다.
주요 특징
베네핏허브는 오퍼월 형태의 광고 지면입니다. 대량의 광고 게재가 가능하고 네이티브 지면처럼 앱 UI와 어울리는 디자인을 구현할 수 있다는 장점이 있습니다. 이러한 장점을 기반으로 버즈빌은 다른 유형의 지면에서 베네핏허브로 유저를 유입해 더 많은 광고를 노출하는 경로 설계를 지원합니다.

연동
베네핏허브를 연동하는 방법을 확인해 보세요.
1 단계. 준비하기
- 시작하기 적용 완료
- 베네핏허브 지면에 사용할 Unit ID (이하
YOUR_FEED_UNIT_ID)
2 단계. 베네핏허브 초기화하기
BuzzAdBenefitConfig에 FeedConfig를 추가하세요.
import android.app.Application
import com.buzzvil.buzzad.benefit.BuzzAdBenefitConfig
import com.buzzvil.buzzad.benefit.presentation.feed.FeedConfig
import com.buzzvil.sdk.BuzzvilSdk
class App : Application() {
override fun onCreate() {
super.onCreate()
// Feed(베네핏허브) 설정
val feedConfig = FeedConfig.Builder("YOUR_FEED_UNIT_ID")
.build()
// BuzzBenefit 설정
val buzzAdBenefitConfig = BuzzAdBenefitConfig.Builder("YOUR_APP_ID")
.setDefaultFeedConfig(feedConfig)
.build()
// Buzzvil SDK 초기화
BuzzvilSdk.initialize(
application = this@App,
buzzAdBenefitConfig = buzzAdBenefitConfig
)
}
}
3 단계. 베네핏허브 표시하기
베네핏허브는 전체화면 UI로 나타나며, 광고를 할당 받지 않은 상태에서 베네핏허브가 유저에게 표시되면 광고가 자동으로 할당됩니다.

import com.buzzvil.buzzad.benefit.presentation.feed.BuzzAdFeed
val buzzAdFeed = BuzzAdFeed.Builder().build()
buzzAdFeed.show(activity)
❗️ 주의
buzzAdFeed.show()를 반복해서 호출하더라도 광고는 갱신되지 않으며 동일한 광고가 호출됩니다. 광고를 재할당 받으려면 광고 재할당 받기 토픽을 참고하세요.
✏️ 참고
유저에게 다른 형태로 베네핏허브를 제공하려면 프래그먼트로 베네핏허브 연동하기 토픽을 참고하세요.
기본 설정 이외의 베네핏허브 표시하기
DefaultFeedConfig로 설정한 FeedConfig를 사용하여 기본 설정을 적용한 베네핏허브 이외에, 다른 설정이 적용된 베네핏허브를 표시할 수 있습니다. 이를 위해서는 BuzzAdFeed.Builder().feedConfig()의 매개변수로 새로운 FeedConfig를 생성하여 넘겨주어야 합니다. 다음의 예시를 참고하세요.
✏️ 참고
DefaultFeedCofig를 삭제하지 않아도 됩니다.
import com.buzzvil.buzzad.benefit.presentation.feed.BuzzAdFeed
import com.buzzvil.buzzad.benefit.presentation.feed.FeedConfig
val secondFeedConfig = FeedConfig.Builder("SECOND_FEED_UNIT_ID")
.build()
BuzzAdFeed.Builder()
.feedConfig(secondFeedConfig)
.build()
.show(this@MainActivity)
✅ 중요
- 광고가 정상적으로 표시되면 베네핏허브를 성공적으로 연동한 것입니다.
- 앱 UI에 진입 경로 구현를 참고하여 베네핏허브 유입을 유도해 보세요.
기본 설정
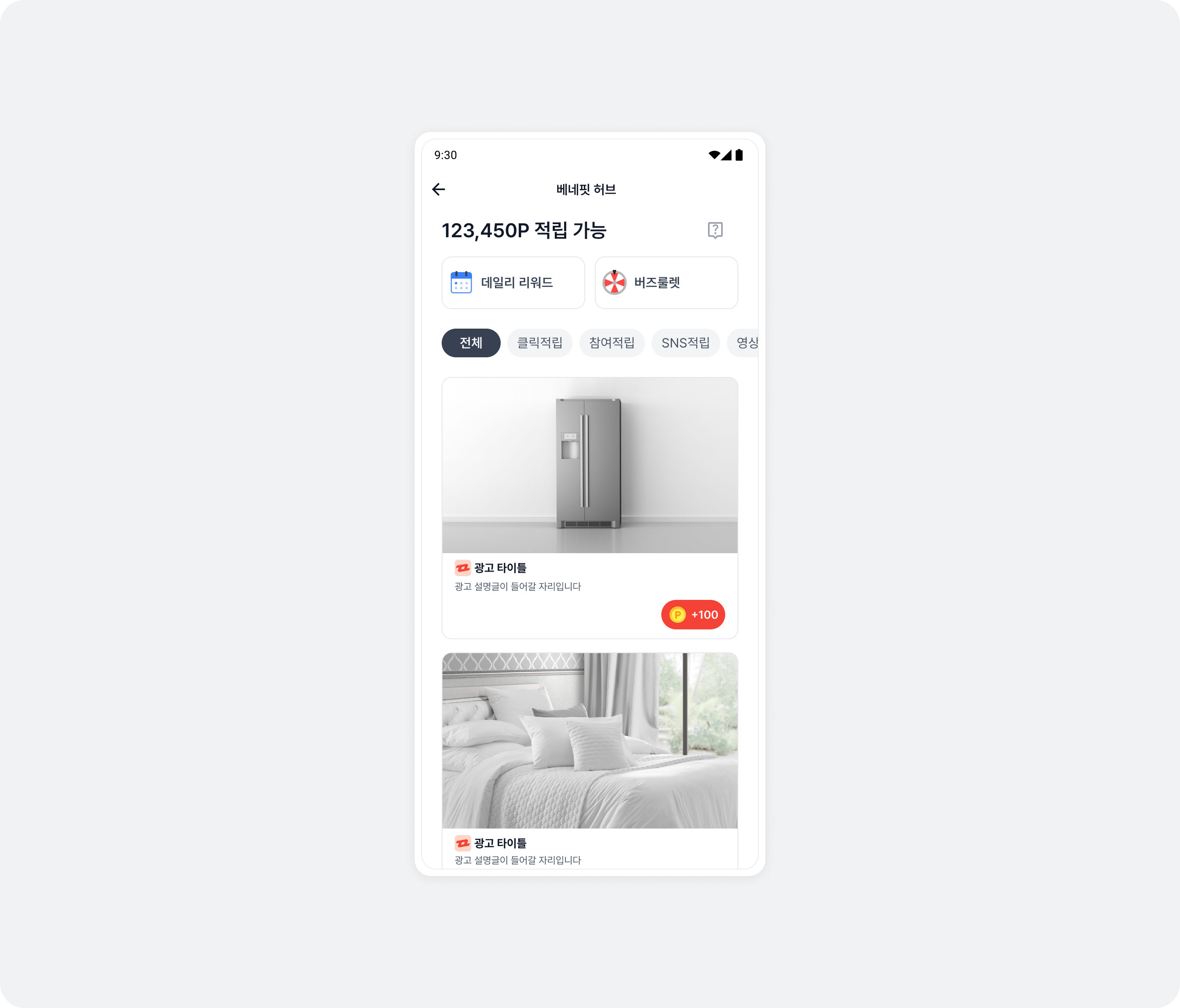
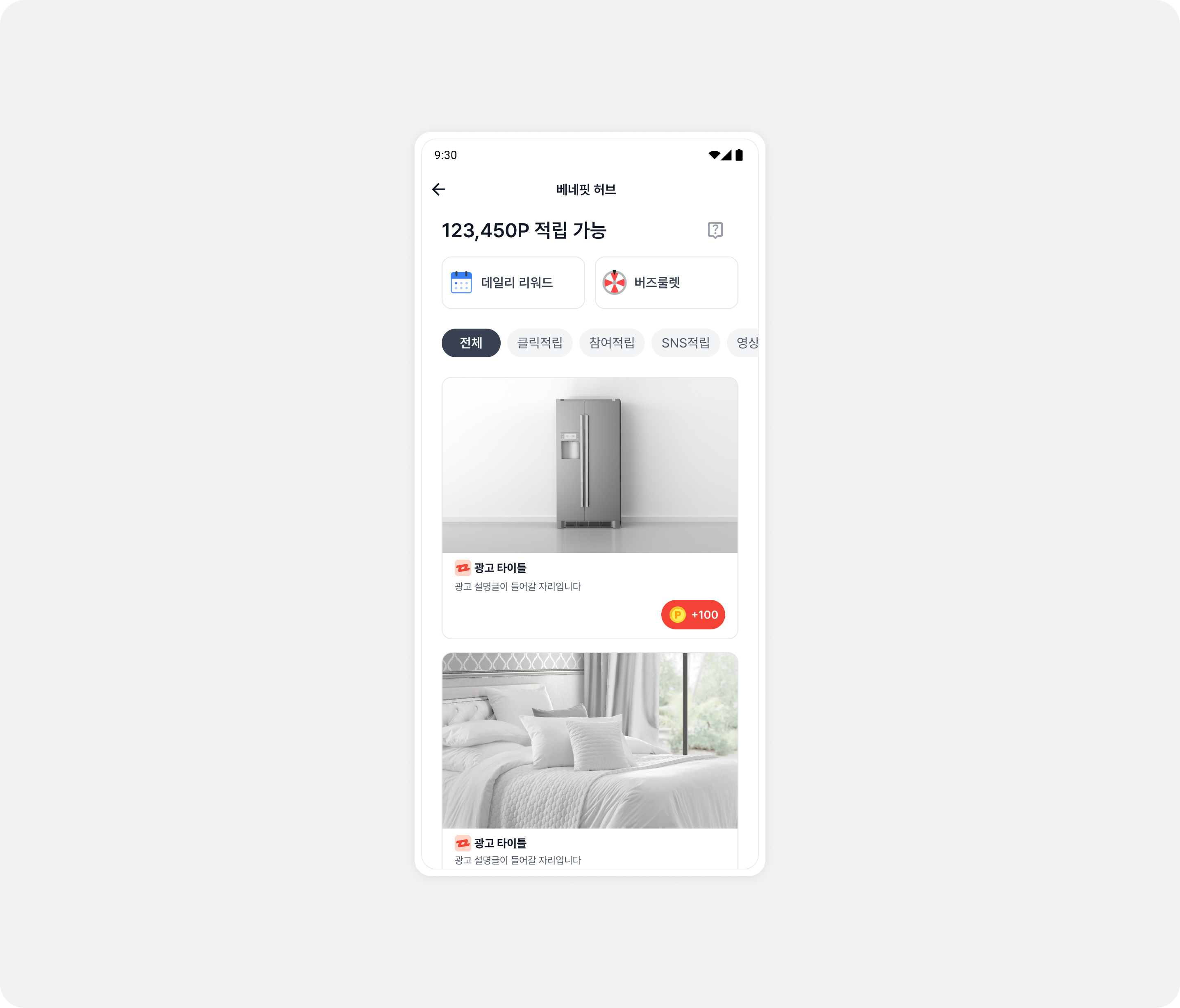
베네핏허브에서 기본적으로 설정해야 하는 기능을 안내합니다. 앱에서 코드를 수정하거나 재배포하지 않고도 활성화하거나 설정을 변경할 수 있습니다. 베네핏허브를 구성하는 주요 기능들은 아래 그림을 참고하세요.

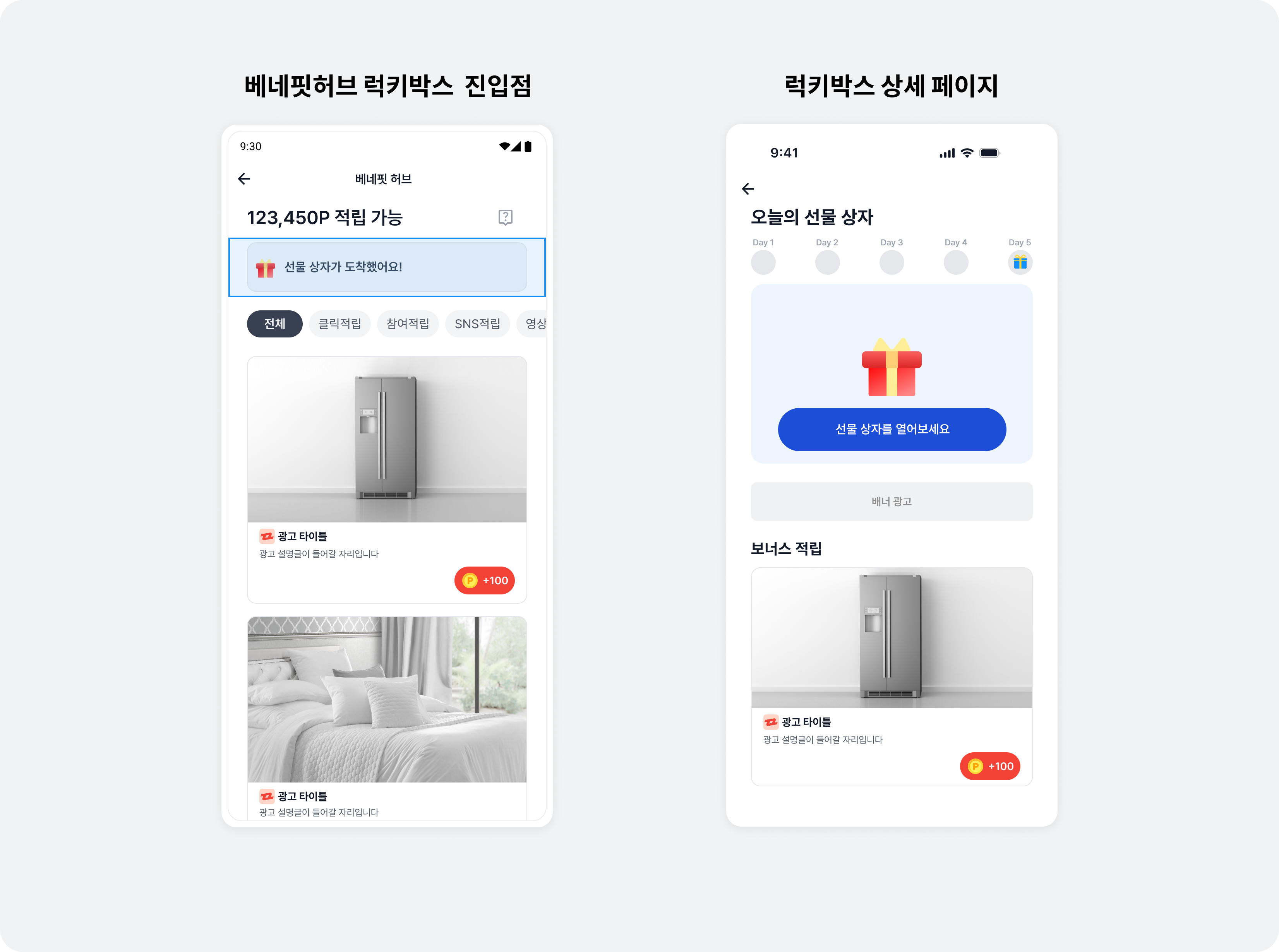
럭키박스
럭키박스는 베네핏허브 리텐션을 증대하는 “데일리 리워드”의 업그레이드 기능으로, 연속 참여 달성을 독려하는 “부활” 시스템 탑재함과 동시에 네트워크 노출형 및 동영상 광고를 활용해 럭키박스 리워드 적립의 기본 플로우만으로도 매출을 발생시킵니다. 또한, 무한 스크롤과 오토로딩이 가능한 가로 스와이프 방식으로 버즈빌의 직영업 및 네트워크 광고를 유저에게 카테고리별로 제공합니다.
해당 기능은 별도의 개발 과정 없이도 5.17.x 이상 버전의 SDK를 연동하기만 하면 활성화가 가능합니다. 또한 LuckyBox라는 별도의 지면으로 운영되며, 대시 어드민에서 럭키박스 지면의 DAU와 매출을 모니터링할 수도 있습니다.
베네핏허브의 광고 할당과 표시가 완료되면 버즈빌 담당자(help@buzzvil.com)에게 연락하여 럭키박스 지면을 활성화하세요.

✏️ 참고
- 럭키박스 디자인을 변경하려면 UI 설정 토픽을 참고하세요.
- 앱에서 바로 럭키박스로 이동하는 진입점을 구현해 럭키박스를 활용해 앱 DAU를 15% 까지 개선한 유저 경험을 설계하실 수 있습니다. 럭키박스를 바로 표시하기 토픽을 참고하세요.
✅ 중요
5.17.x 버전 이상 적용 시 럭키박스가 추가되므로 포스트백 연동 가이드의 안내에 따라 요청 파라미터 처리가 필요합니다.
미션팩
미션팩은 유저들이 광고를 참여해 받은 리워드의 일부분(%)을 미션을 모두 완수했을 때 특별 보상으로 지급하는 기능입니다. 매주 월요일에 자동으로 시작해 일요일 자정에 종료되는 주간 단위의 미션이며, 높은 매출 성과를 낼 수 있는 광고들을 게이미피케이션 요소를 통해 학습시키고 매출의 개선을 이뤄낼 수 있습니다. 미션팩 화면에서 유저가 "참여하기" 버튼을 클릭하면 미션에 맞는 광고를 곧바로 참여할 수 있는 화면 또한 제공합니다.
- 원하는 광고와 미션의 갯수를 자유롭게 세팅
- 깔끔하고 세련된 유저 중심의 UI와 UX
- 코드 수정 없이 가능한 다양하고 폭넓은 UI 설정 지원
- 매출와 유저 인게이지먼트 성과에 맞게 조정 가능한 특별 보상 비율
- 베네핏허브를 표시할 떄 가장 먼저 미션팩 화면을 열 수 있는 기능 지원
해당 기능은 별도의 개발 과정 없이도 5.23.x 이상 버전의 SDK를 연동하기만 하면 활성화가 가능합니다. 베네핏허브의 광고 할당과 표시가 완료되면 버즈빌 담당자(help@buzzvil.com)에게 연락하여 미션팩을 활성화하세요.
✅ 중요
5.23.x 버전 이상 적용 시 미션팩이 추가되므로 포스트백 연동 가이드의 안내에 따라 요청 파라미터 처리가 필요합니다.

✏️ 참고
- 미션팩 디자인을 변경하려면 UI 설정 토픽을 참고하세요.
- 미션팩을 진입점으로 구현하려면 '베네핏허브 표시 화면 변경하기' 항목의 미션팩을 바로 표시하기 토픽을 참고하세요.
✏️ 참고
- 베네핏허브 연동 없이 미션팩을 연동할 수 있습니다. 미션팩을 단독으로 연동하려면 미션팩 페이지를 참고하세요.
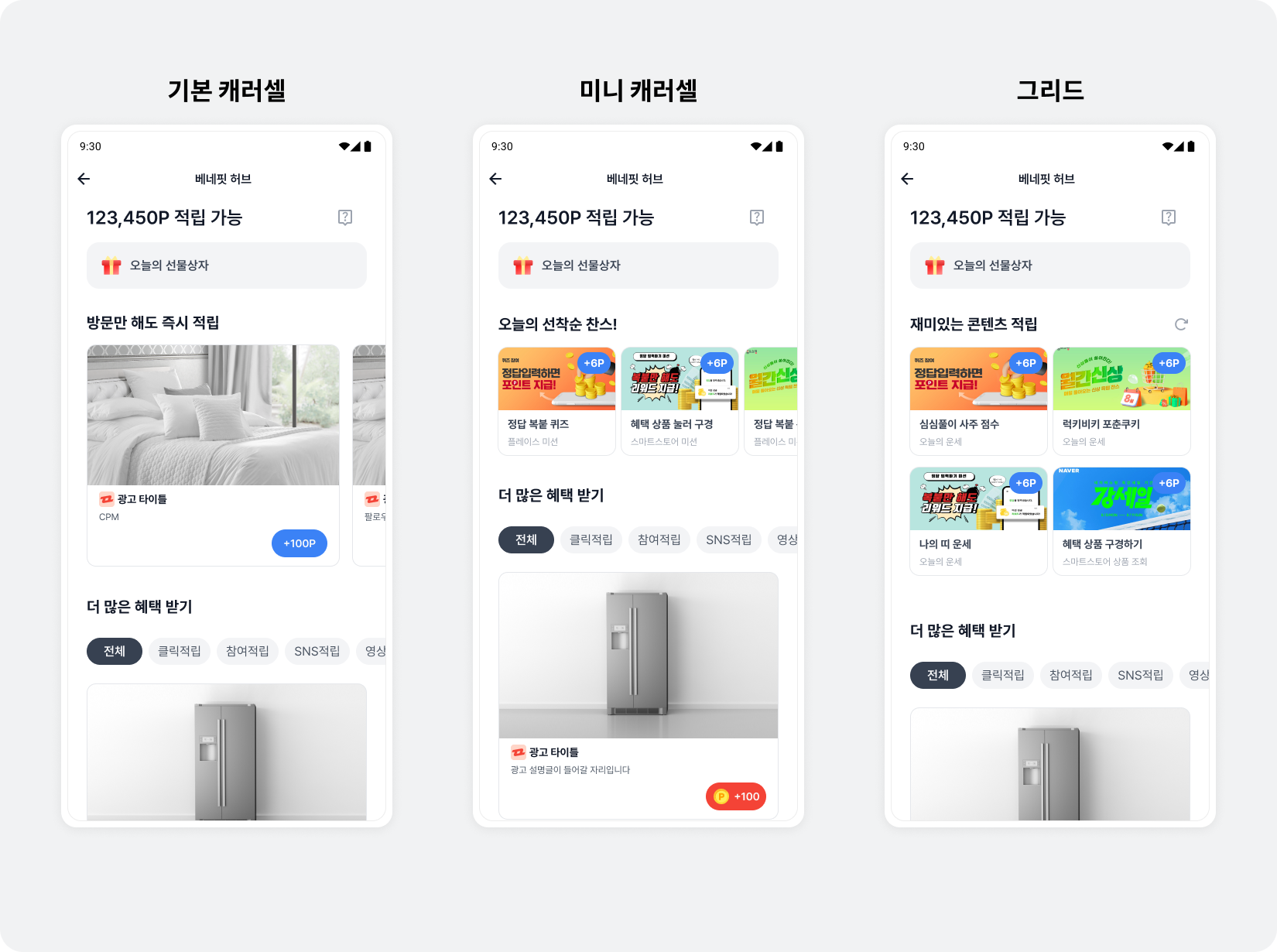
광고 유형별 섹션
미니/기본 캐러셀 & 그리드 타입의 섹션을 기존 베네핏허브 상단에 추가로 운영하여 매출 증대를 원하는 광고를 배치하거나 유저들의 선호도가 높은 광고 상품을 배치하여 매출과 앱의 활성화 지표 모두 높일 수 있습니다.

✅ 중요
5.25 버전으로 업데이트 후에도 광고별 추가 섹션이 노출되지 않거나, 할당된 광고 유형을 변경하려면 버즈빌 담당자(help@buzzvil.com)에게 문의하세요.
광고 분류 필터
유저가 참여하고 싶은 유형의 광고만 볼 수 있는 필터 UI를 설정하여 유저의 광고 참여 경험과 광고 효율을 높일 수 있습니다. UI 스트링, 필터 종류 등의 설정을 변경하려면 버즈빌 담당자(help@buzzvil.com)에게 연락하세요.

무한 스크롤 기능
무한 스크롤 기능은 유저가 할당된 광고 목록을 끝까지 스크롤 해 더 이상 볼 수 있는 광고가 없으면 자동으로 추가 광고를 할당하여 보여주는 기능입니다. 이 기능은 기본적으로 활성화되어 있으며, 앱에서 코드를 수정하거나 재배포를 하지 않고 무한 스크롤 기능의 활성화 여부를 설정할 수 있습니다. 설정을 변경하려면 버즈빌 담당자(help@buzzvil.com)에게 연락하세요.
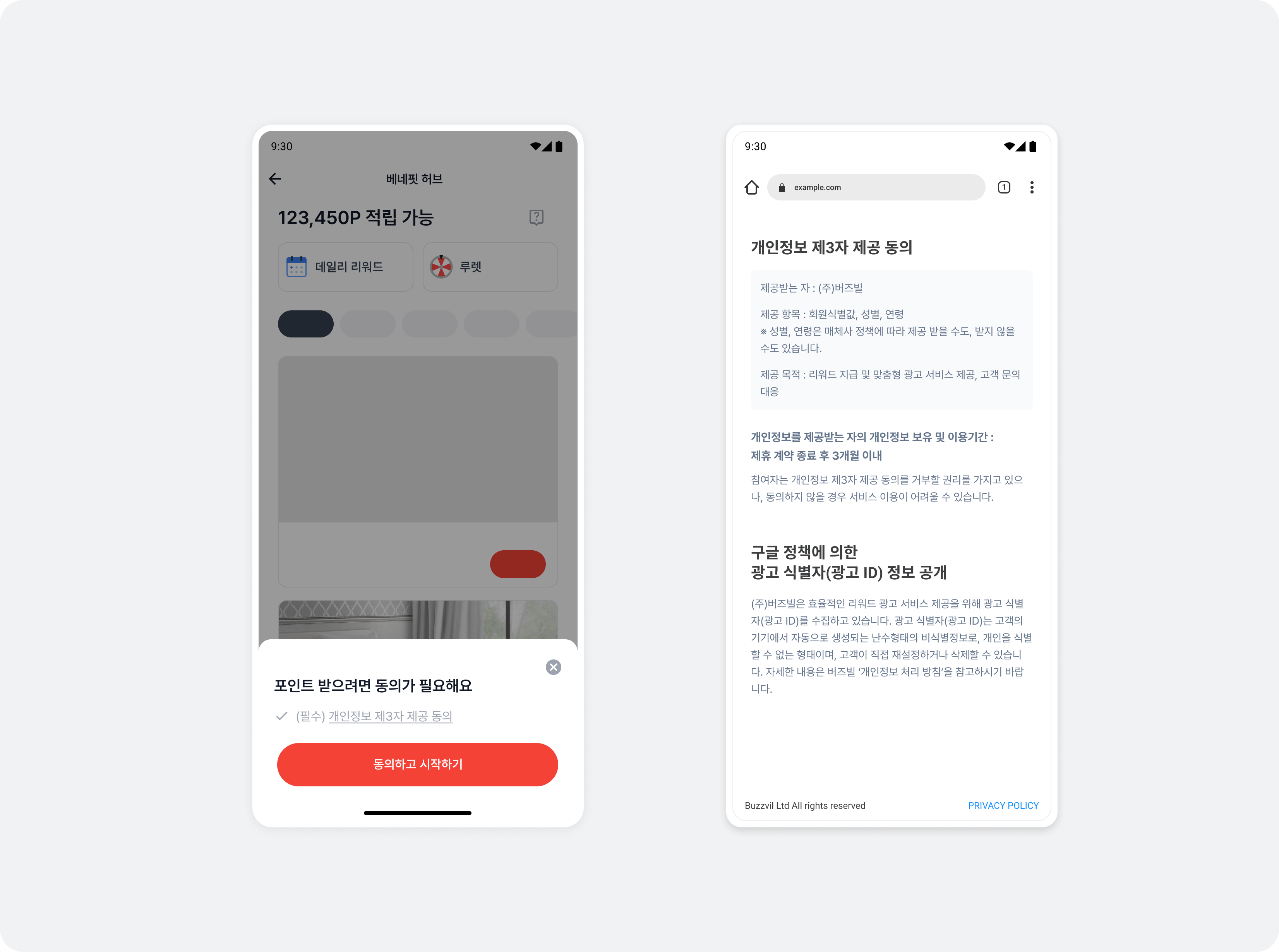
개인정보 제3자 제공 동의 모달
✅ 중요
버즈빌과 개인정보 위수탁 관계이며 앱에서 자체적으로 제공하는 개인정보 처리방침 정책에 버즈빌을 수탁자로 포함하고 있다면, 여기에서 안내하는 개인정보 제3자 제공 동의 UI를 띄우지 않아도 됩니다.
개인 정보 보호법과 구글 정책에 따라, 개인 정보 수집 및 사용에 대한 유저의 동의가 필요합니다. Buzzvil SDK는 동의를 얻기 위한 UI를 제공하며, 유저가 개인 정보 수집에 동의하지 않으면, 베네핏허브 지면에 광고가 할당되지 않습니다. 베네핏허브 지면에 처음 진입한 유저에게는 아래와 같은 UI가 표시됩니다.

유저 프로필 입력 배너
출생연도 또는 성별 정보를 제공하지 않은 유저에게 제공되는 기능입니다. 유저가 베네핏허브에 진입하여 광고를 1개라도 참여하면 베네핏허브 상단에 출생연도와 성별 정보를 입력하는 화면으로 연결되는 배너가 표시됩니다. 이 배너는 하루 한 번만 표시되며 유저가 닫기 버튼을 탭하면 사라집니다.

✏️ 참고
유저 프로필 입력 배너의 디자인을 변경하려면 UI 설정 토픽을 참고하세요.
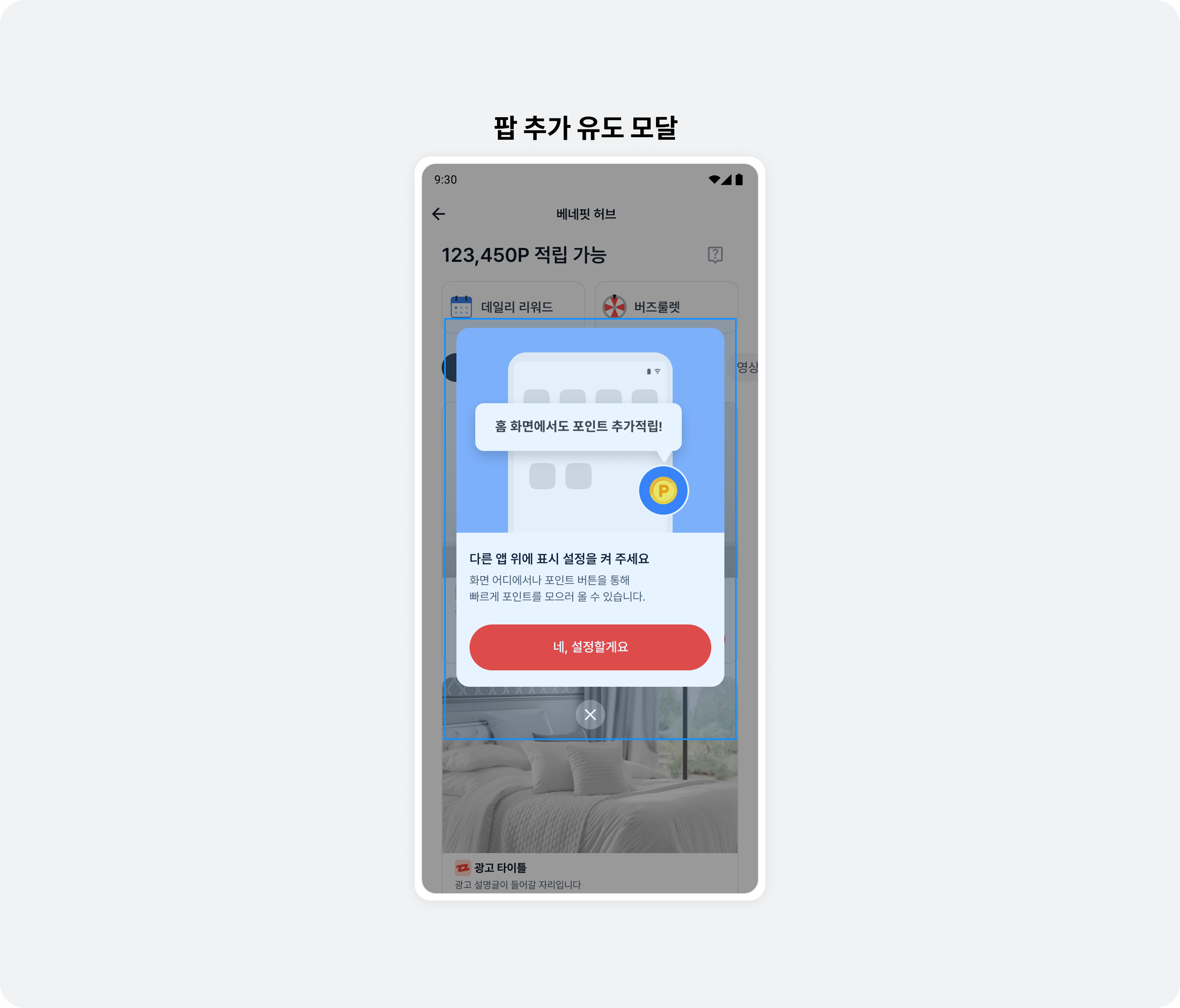
팝 추가 유도 모달
베네핏허브 진입점인 팝(Pop) 기능을 연동한 경우 사용하게 제공되는 기능입니다. 유저가 베네핏허브에 진입한 후 광고를 클릭한 후 다시 돌아오면 지면 위에 모달이 나타납니다. 모달의 CTA를 탭하면 시스템 설정의 다른 앱 위에 표시 메뉴로 이동합니다.
✏️ 참고
이 기능을 사용하지 않으려면 버즈빌 담당자(help@buzzvil.com)에게 문의하세요.
✏️ 참고
팝 추가 유도 모달의 디자인을 변경하려면 UI 설정 토픽을 참고하세요.
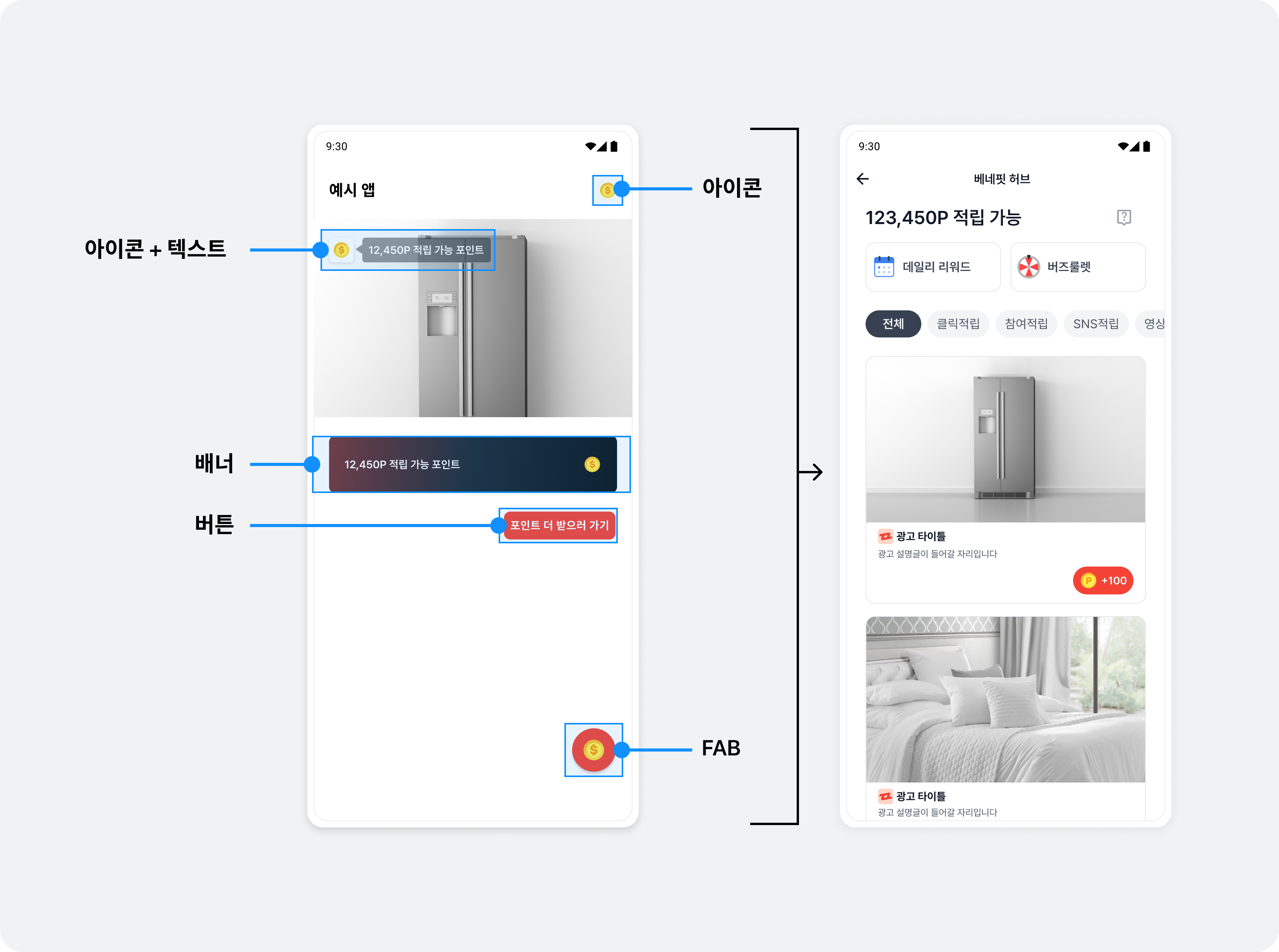
앱 UI에 진입 경로 구현
앱 화면의 아이콘, 버튼, 배너 등 레이아웃 UI에 뷰를 직접 구현하여 베네핏허브로 진입하는 경로를 만들 수 있습니다.
진입 경로를 생성할 수 있는 UI 컴포넌트의 예시는 아래 다이어그램을 참고하세요. 또한 샘플 앱에서 제공하는 다양한 자체 구현 진입 경로들의 샘플 코드를 확인해 보세요.

1 단계. 준비하기
- 베네핏허브 연동 완료
❗️ 주의
진입 경로의 정상적인 동작을 위해서는 2단계. 베네핏허브 초기화하기 토픽의 설명에 따라 반드시BuzzAdBenefitConfig에FeedConfig를 추가해야 합니다.
2 단계. 진입 경로 추가하기
액티비티, 프래그먼트, 뷰 내부 등에 베네핏허브 진입 경로를 생성할 수 있습니다. 베네핏허브 진입 경로를 UI 레이아웃에 추가하려면 UI 레이아웃을 구현한 후 FeedEntryView ViewGroup을 추가하세요.
✏️ 참고
FeedEntryView는 FrameLayout 입니다.
다음은 your_image를 눌렀을 때 베네핏허브 지면이 열리도록 XML로 진입 경로를 구현한 예시입니다.
<?xml version="1.0" encoding="utf-8"?>
<!-- FeedEntryView을 추가합니다. -->
<com.buzzvil.buzzad.benefit.presentation.feed.entrypoint.FeedEntryView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<!-- 여기에 UI를 자유롭게 구현합니다. -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/your_image" />
</com.buzzvil.buzzad.benefit.presentation.feed.entrypoint.FeedEntryView>
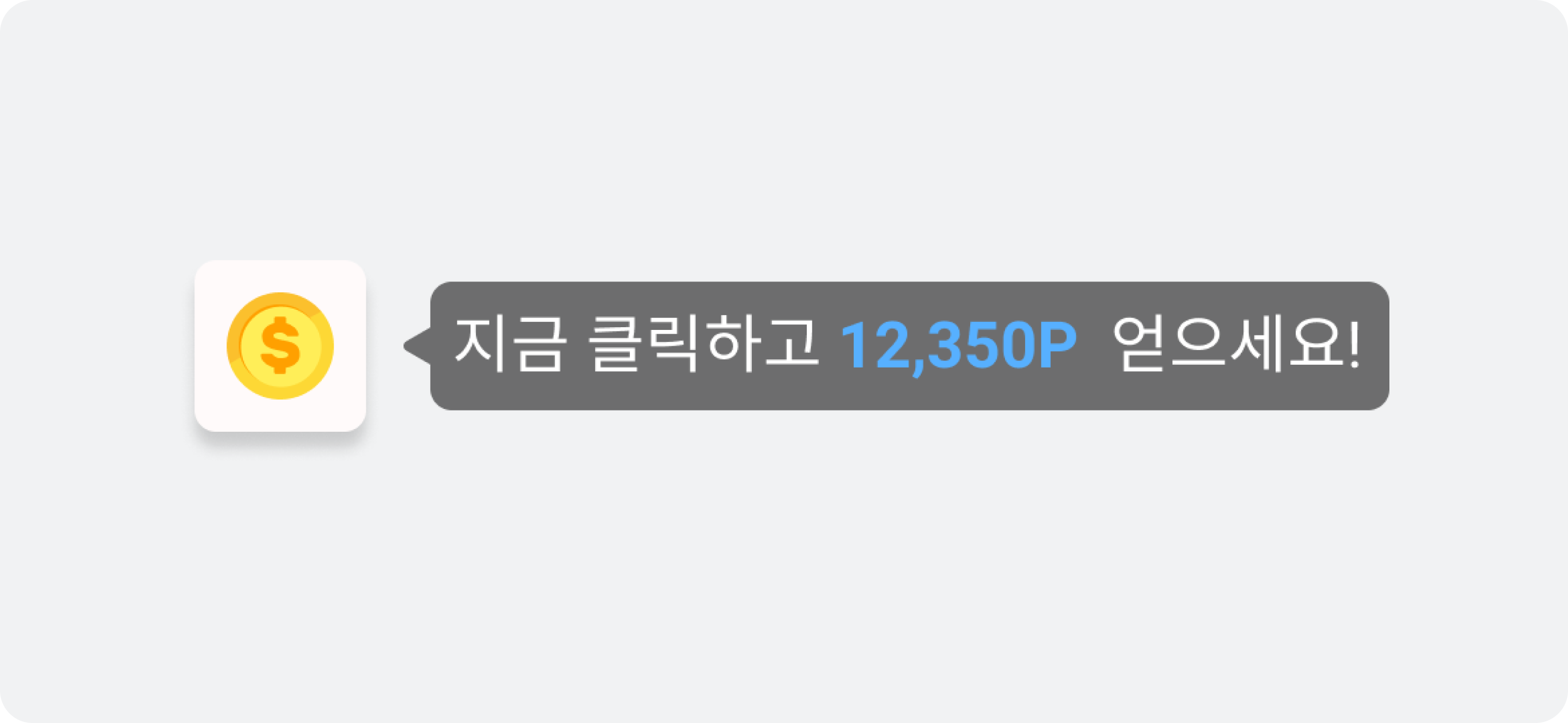
3 단계. 적립 가능한 포인트 표시하기
아래 그림과 같이 적립 가능한 포인트를 표시하여 아직 베네핏허브에 진입하지 않은 유저의 참여율을 높일 수 있습니다.

적립 가능한 포인트를 유저에게 미리 보여 주기 위해 아래 코드를 참고하세요.
✏️ 참고
사용자가 광고에 참여하여 리워드를 받거나 피드를 아래로 스크롤하여 새로운 광고를 불러올 경우, 피드 진입 뷰에 표시된 적립 가능한 포인트 값과 실제로 적립 가능한 포인트 값에 차이가 발생할 수도 있습니다.
import com.buzzvil.buzzad.benefit.core.ad.AdError
import com.buzzvil.buzzad.benefit.presentation.feed.BuzzAdFeed
buzzAdFeed.load(object : BuzzAdFeed.FeedLoadListener {
override fun onSuccess() {
val availableReward = buzzAdFeed.getAvailableRewards()
// 적립 가능한 포인트를 직접 구현한 UI에 업데이트합니다.
}
override fun onError(error: AdError?) {
// 적립 가능한 포인트를 가져올 수 없는 경우
}
})
추가 구현
베네핏허브에서 추가 기능을 구현하는 방법을 안내합니다.
광고 타입 확인하기
Buzzvil SDK는 노출형, 액션형 등 다양한 광고 유형별로 차별화된 리워드 제공 등 다양한 기획을 지원하기 위해 광고 유형을 확인할 수 있는 API를 제공합니다. API에 대한 자세한 내용은 유저 편의 기능의 광고 타입 확인하기를 참고하세요.
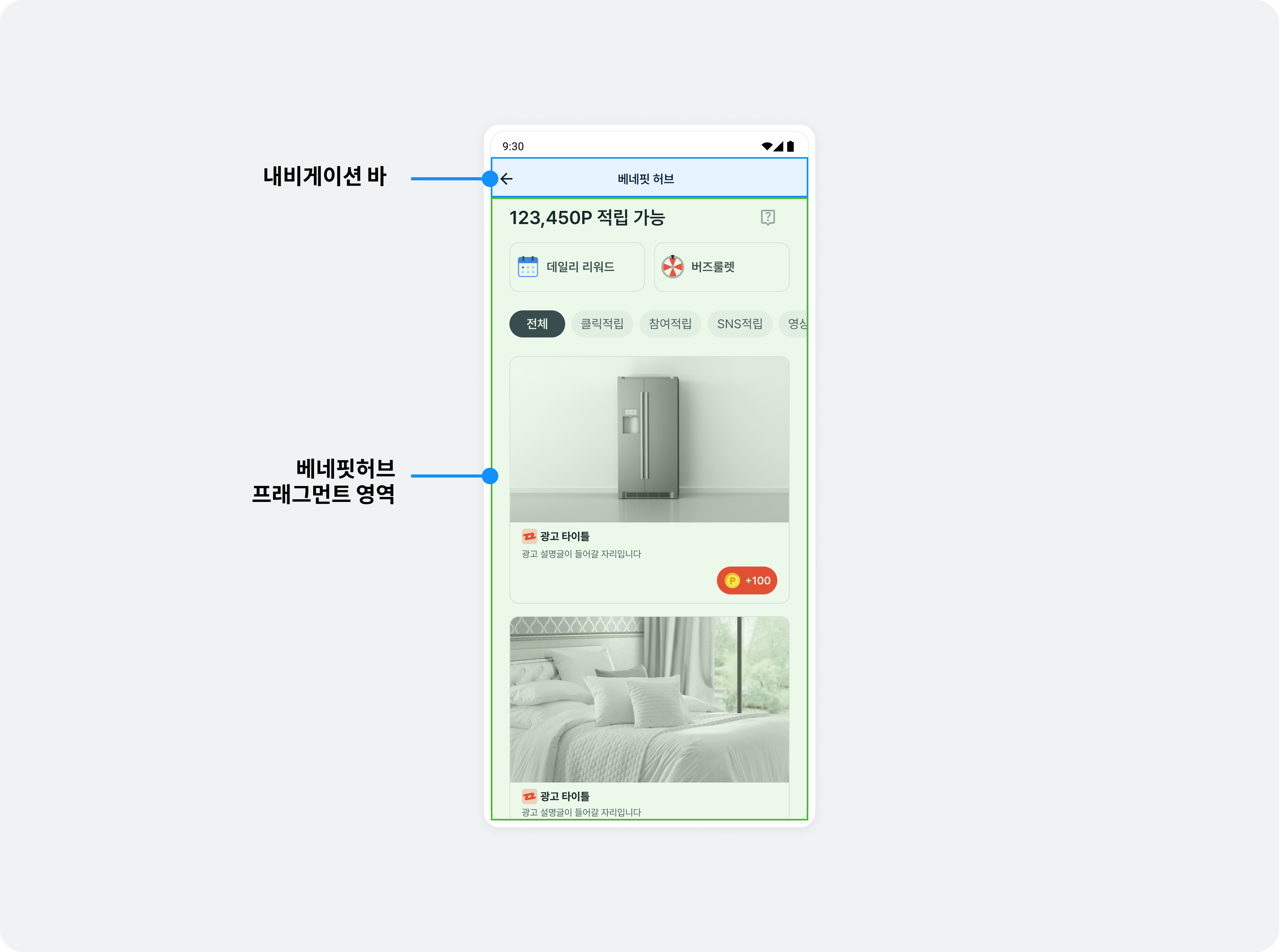
프래그먼트로 베네핏허브 연동하기
베네핏허브의 내비게이션 바를 사용하지 않고 앱의 내비게이션 바를 사용하려면 프래그먼트로 베네핏허브를 연동해야 합니다.
❗️ 주의
- 프래그먼트로 연동하는 경우 별개의 Activity에
BenefitHubFragment를 단독으로 사용하세요.BenefitHubFragment는 '뒤로 가기 시 Activity 종료' 등의 기능을 포함하고 있어 현재 실행 중인 Activity에 영향을 끼칠 수 있습니다.BenefitHubFragment는 내비게이션 바 자체 구현을 위해 제공되는 컴포넌트이며, Single Activity 구조에 적용하거나 다른 뷰 컨테이너에 포함되기에는 적합하지 않습니다.

프래그먼트로 베네핏허브 지면을 연동하려면, 액티비티에 프래그먼트를 추가하고 해당 액티비티의 onCreate()에서 프래그먼트를 초기하세요.
다음은 BenefitHubFragment를 연동하는 예시입니다.
import com.buzzvil.buzzad.benefit.presentation.feed.BuzzAdFeed
class YourBenefitHubActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_your_benefit_hub)
if (savedInstanceState == null) {
val buzzAdFeed = BuzzAdFeed.Builder().build()
val benefitHubFragment = buzzAdFeed.getBenefitHubFragment()
supportFragmentManager.beginTransaction().apply {
add(com.buzzvil.buzzad.benefit.presentation.feed.R.id.fragmentContainer, benefitHubFragment)
commit()
}
}
}
}
<!-- activity_your_benefit_hub.xml -->
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".YourBenefitHubActivity">
<!-- 내비게이션 바를 원하는 형태로 구현합니다. -->
<LinearLayout
android:id="@+id/toolbar"
android:layout_width="0dp"
android:layout_height="64dp"
android:gravity="center"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Title" />
</LinearLayout>
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fragmentContainer"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/toolbar" />
</androidx.constraintlayout.widget.ConstraintLayout>
기본 내비게이션 바 제거하기
아래 코드를 참고하여 기본 내비게이션 바를 제거하세요.
import com.buzzvil.buzzad.benefit.presentation.feed.BuzzAdFeed
import com.buzzvil.buzzad.benefit.presentation.feed.FeedConfig
class YourBenefitHubActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_your_benefit_hub)
if (savedInstanceState == null) {
// 기본 내비게이션 바 제거
val feedConfig = FeedConfig.Builder("YOUR_FEED_UNIT_ID")
.navigationBarVisibility(false)
.build()
// 베네핏허브 프래그먼트 연동
val buzzAdFeed = BuzzAdFeed.Builder()
.feedConfig(feedConfig)
.build()
val benefitHubFragment = buzzAdFeed.getBenefitHubFragment()
supportFragmentManager.beginTransaction().apply {
add(com.buzzvil.buzzad.benefit.presentation.feed.R.id.fragmentContainer, benefitHubFragment)
commit()
}
}
}
}
광고 재할당 받기
새로운 광고를 할당받으려면 buzzAdFeed.show()를 호출하기 전에 buzzAdFeed.load()를 호출하세요.
import com.buzzvil.buzzad.benefit.core.ad.AdError
import com.buzzvil.buzzad.benefit.presentation.feed.BuzzAdFeed
buzzAdFeed.load(object : BuzzAdFeed.FeedLoadListener {
override fun onSuccess() {
// 광고 재할당에 성공한 경우 호출됩니다.
}
override fun onError(error: AdError?) {
// 광고 재할당에 실패한 경우 호출됩니다.
}
})
✏️ 참고
광고 할당을 위해 개인 정보 처리 동의를 받으려면 SDK에서 제공하는 개인정보 제3자 제공 동의 모달 토픽을 참고하세요.
❌ 오류
BuzzvilSetUserProfileListener.onSessionReady()가 호출된 이후부터 광고가 정상적으로 할당됩니다. 자세한 내용은 유저 프로필 등록하기 토픽을 참고하세요.- 광고 미할당 시 발생하는 오류 코드에 대한 자세한 내용은 오류 코드가 나타납니다 토픽을 참고하세요.
베네핏허브 표시 화면 변경하기
베네핏허브를 표시하면서 필터 선택하기
✏️ 참고
- 이 기능은 실험 기능으로 향후 릴리스에서 변경 또는 제거될 수 있음을 알리기 위해 빌드 오류가 발생하도록 구성되었습니다. 빌드 오류가 발생하여도 실제 사용에는 문제가 없으며, 빌드 오류를 제거하려면
@OptIn(BuzzExperimentalApi::class)어노테이션 또는 컴파일러 인수-opt-in=com.buzzvil.buzzad.benefit.annotation.BuzzExperimentalApi를 사용하세요.- 해당 기능은 default feedConfig 에도 적용이 가능하나, 앱 전체에 적용되어있는 feedConfig 에 영향이 갈 수 있으므로 권장하지 않습니다.
베네핏허브를 화면에 표시하면서 처음 선택된 필터가 전체 필터가 아닌 다른 필터로 이동하도록 할 수 있습니다.
import com.buzzvil.buzzad.benefit.presentation.feed.FeedConfig
// Feed(베네핏허브) 설정
val feedConfig = FeedConfig.Builder("YOUR_FEED_UNIT_ID")
.initialSelectedFilterName("쇼핑적립")
.build()
럭키박스를 바로 표시하기
✏️ 참고
- 이 기능은 실험 기능으로 향후 릴리스에서 변경 또는 제거될 수 있음을 알리기 위해 빌드 오류가 발생하도록 구성되었습니다. 빌드 오류가 발생하여도 실제 사용에는 문제가 없으며, 빌드 오류를 제거하려면
@OptIn(BuzzExperimentalApi::class)어노테이션 또는 컴파일러 인수-opt-in=com.buzzvil.buzzad.benefit.annotation.BuzzExperimentalApi를 사용하세요.- 해당 기능은 default feedConfig 에도 적용이 가능하나, 앱 전체에 적용되어있는 feedConfig 에 영향이 갈 수 있으므로 권장하지 않습니다.
BuzzAdFeed를 통해 럭키박스를 곧바로 화면에 표시할 수 있습니다. 럭키박스가 화면에 표시될 때에는 베네핏허브와 함께 실행됩니다.
import com.buzzvil.buzzad.benefit.presentation.feed.FeedConfig
import com.buzzvil.buzzad.benefit.presentation.feed.FeedInitialNavigationPage
// Feed(베네핏허브) 설정
val feedConfig = FeedConfig.Builder("YOUR_FEED_UNIT_ID")
.initialNavigationPage(FeedInitialNavigationPage.LUCKYBOX)
.build()
럭키박스 진입점 구현 예시
샘플 코드의 MainActivity.kt 에서 럭키박스 진입점 구현을 확인하실 수 있습니다.
샘플 코드를 참고하여 아래와 같이 getCustomBuzzAdFeed() 예제에서 initialNavigationPage(FeedInitialNavigationPage.LUCKYBOX) 옵션만 사용하시면 럭키박스 진입점을 구현하실 수 있습니다.
import com.buzzvil.buzzad.benefit.annotation.BuzzExperimentalApi
import com.buzzvil.buzzad.benefit.presentation.feed.BuzzAdFeed
import com.buzzvil.buzzad.benefit.presentation.feed.FeedConfig
import com.buzzvil.buzzad.benefit.presentation.feed.FeedInitialNavigationPage
@OptIn(BuzzExperimentalApi::class) // 실험 기능을 사용하기 위한 어노테이션
private fun getCustomBuzzAdFeed(): BuzzAdFeed {
if (customBuzzAdFeed == null) {
val feedConfig = FeedConfig.Builder(Constant.YOUR_FEED_UNIT_ID)
.initialNavigationPage(FeedInitialNavigationPage.LUCKYBOX) // (실험 기능) 초기 페이지 선택하기
.build()
// 하나의 피드에 하나의 buzzAdFeed 인스턴스를 생성하여 사용합니다.
customBuzzAdFeed = BuzzAdFeed.Builder()
.feedConfig(feedConfig)
.build()
}
return customBuzzAdFeed!!
}
미션팩을 바로 표시하기
샘플 코드의 MainActivity.kt 에서 진입점 구현을 확인하실 수 있습니다.
샘플 코드를 참고하여 아래와 같이 getCustomBuzzAdFeed() 예제에서 initialNavigationPage(FeedInitialNavigationPage.MISSION_PACK) 옵션만 사용하시면 미션팩 진입점을 구현하실 수 있습니다.
import com.buzzvil.buzzad.benefit.annotation.BuzzExperimentalApi
import com.buzzvil.buzzad.benefit.presentation.feed.BuzzAdFeed
import com.buzzvil.buzzad.benefit.presentation.feed.FeedConfig
import com.buzzvil.buzzad.benefit.presentation.feed.FeedInitialNavigationPage
@OptIn(BuzzExperimentalApi::class) // 실험 기능을 사용하기 위한 어노테이션
private fun getCustomBuzzAdFeed(): BuzzAdFeed {
if (customBuzzAdFeed == null) {
val feedConfig = FeedConfig.Builder(Constant.YOUR_FEED_UNIT_ID)
.initialNavigationPage(FeedInitialNavigationPage.MISSION_PACK) // (실험 기능) 초기 페이지 선택하기
.build()
// 하나의 피드에 하나의 buzzAdFeed 인스턴스를 생성하여 사용합니다.
customBuzzAdFeed = BuzzAdFeed.Builder()
.feedConfig(feedConfig)
.build()
}
return customBuzzAdFeed!!
}