버즈배너(BuzzBanner)
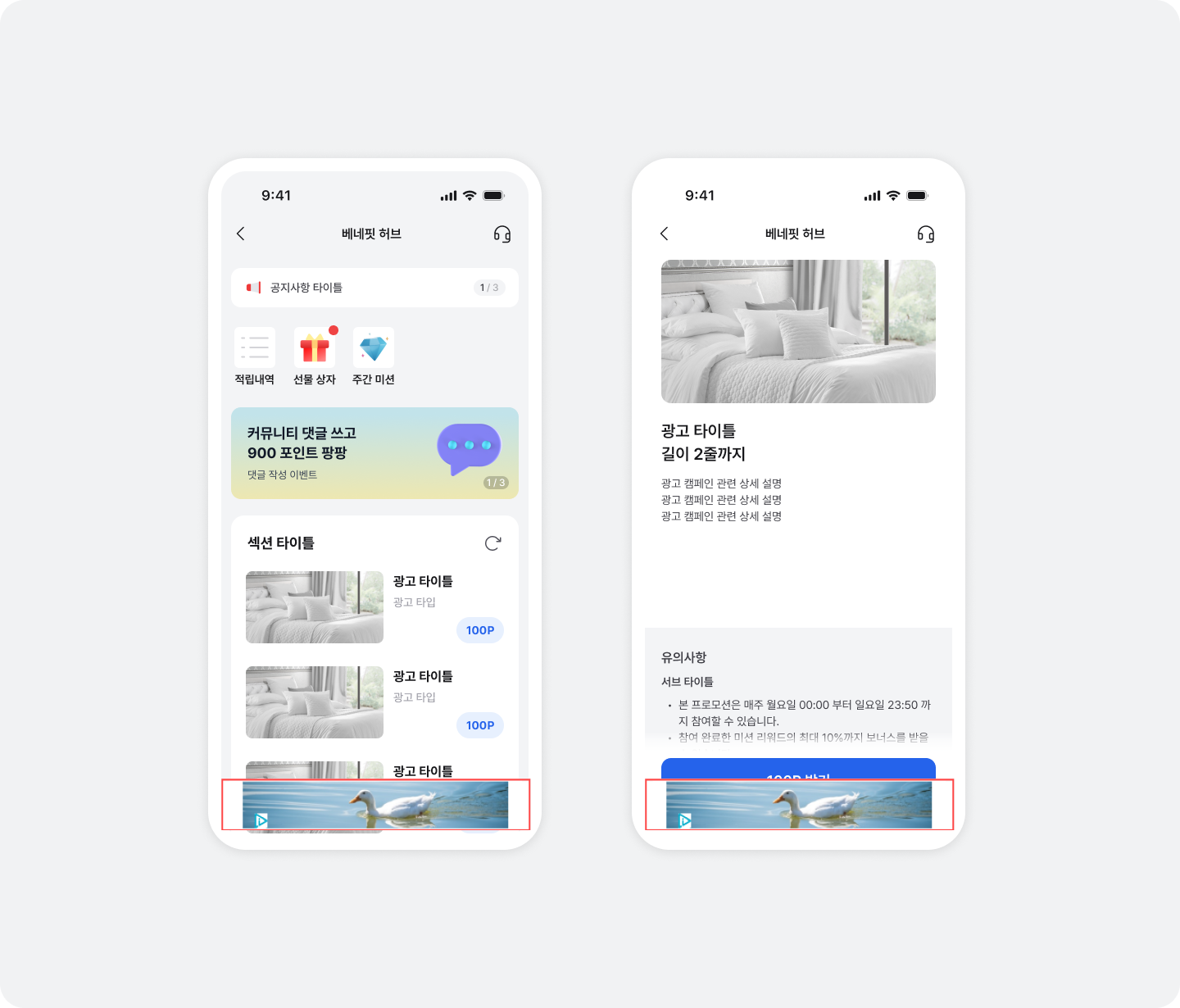
버즈배너(BuzzBanner)는 사용자 경험을 고려한 동시에 인벤토리 수익을 증대할 수 있는 비보상형 광고 상품입니다. 버즈배너는 피드와 광고 참여 안내 페이지 아래 영역에 연동할 수 있으며, 이 외에도 원하는 위치 어디에나 연동할 수 있습니다.

✅ 중요
- BuzzBanner는 Cocoapods 연동 시에만 사용이 가능합니다. SPM 지원은 추후 예정입니다.
버즈배너 연동하기
피드, 광고 참여 안내 페이지 하단에 연동하기
피드와 광고 참여 안내 페이지 아래 영역에 코드 수정 없이 쉽고 버즈배너를 연동할 수 있습니다. 연동을 위해서는 버즈빌 담당자에게 연락하시기 바랍니다.
원하는 위치에 버즈배너 연동하기
원하는 위치에 버즈배너를 연동하려면 다음의 절차를 따르세요.
- 원하는 버즈배너 사이즈를 결정하세요.
버즈배너 사이즈
| Size | Enum |
|---|---|
| Banner 320 x 50 | BuzzBannerSize.w320h50 |
| Banner 320 x 100 | BuzzBannerSize.w320h100 |
| Banner dynamic | BuzzBannerSize.dynamic |
✏️ 참고
dynamic 사이즈는 320 x 50 또는 320 x 100 이외의 사이즈를 지원합니다. 수익화를 위한 다양한 사이즈의 배너 광고 송출을 원하시면 버즈배너의 사이즈를 dynamic으로 설정하고 버즈빌 담당자에게 dynamic에 맞는 광고 송출을 요청하시기 바랍니다.
- 버즈빌 담당자에게 연락하여 연동을 위한 Placement ID, Banner Size 를 받으세요.
| ID 유형 | 설명 |
|---|---|
| Placement Id | 각 광고 지면을 구분하게 하는 고유 ID 입니다. 배너의 사이즈와 PlacementId 가 제대로 매칭되어야 광고 할당 및 노출이 정상적으로 이루어집니다. |
| Banner Size | 노출되는 버즈배너의 사이즈를 결정해주는 값입니다. |
- 원하는 위치에
BuzzBannerView를 추가하세요.
- Swift
- Objective-C
import UIKit
import BuzzvilSDK
final class ViewController: UIViewController {
private lazy var bannerView: BuzzBannerView = {
let bannerView = BuzzBannerView(frame: .zero)
bannerView.delegate = self
return bannerView
}()
override func viewDidLoad() {
super.viewDidLoad()
let config = BuzzBannerConfig.Builder(placementId: "YOUR_PLACEMENT_ID")
.setSize(.w320h50)
.build()
bannerView.setConfig(rootViewController: self, config: config)
view.addSubview(bannerView)
// ...
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
bannerView.requestAd()
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
bannerView.removeAd()
}
}
extension ViewController: BuzzBannerViewDelegate {
func bannerView(_ bannerView: BuzzBannerView, didLoadApid: String) {
// Banner에 광고가 할당 되었을 때 호출 됩니다.
}
func bannerView(_ bannerView: BuzzBannerView, didFailApid: String, error: Error) {
// Banner에 광고 할당이 실패했을 때 호출 됩니다.
}
func bannerView(_ bannerView: BuzzBannerView, didClickApid: String) {
// Banner가 클릭되었을 때 호출 됩니다.
}
func bannerView(_ bannerView: BuzzBannerView, didRemoveApid: String) {
// Banner가 제거되었을 떄 호출 됩니다.
}
}
@import BuzzvilSDK;
@interface ViewController () <BuzzBannerViewDelegate>
@property (nonatomic, strong, readonly) BuzzBannerView *bannerView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self setupView];
}
- (void)setupView {
BuzzBannerConfig * config = [BuzzBannerConfig configWith:^(BuzzBannerConfigBuilder * _Nonnull builder) {
builder.placementId = @"YOUR_PLACEMENT_ID";
builder.size = BuzzBannerSizeW320h50;
}];
_bannerView = [[BuzzBannerView alloc] initWithFrame:CGRectZero];
[_bannerView setConfigWithRootViewController:self config:config];
[self.view addSubview:_bannerView];
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
[_bannerView requestAd];
}
- (void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
[_bannerView removeAd];
}
#pragma mark - BuzzBannerViewDelegate
- (void)bannerView:(BuzzBannerView * _Nonnull)bannerView didLoadApid:(NSString * _Nonnull)didLoadApid {
// Banner에 광고가 할당 되었을 때 호출 됩니다.
}
- (void)bannerView:(BuzzBannerView * _Nonnull)bannerView didFailApid:(NSString * _Nonnull)didFailApid error:(NSError * _Nonnull)error {
// Banner에 광고 할당이 실패했을 때 호출 됩니다.
}
- (void)bannerView:(BuzzBannerView * _Nonnull)bannerView didClickApid:(NSString * _Nonnull)didClickApid {
// Banner가 클릭되었을 때 호출 됩니다.
}
- (void)bannerView:(BuzzBannerView * _Nonnull)bannerView didRemoveApid:(NSString * _Nonnull)didRemoveApid {
// Banner가 제거되었을 떄 호출 됩니다.
}
@end
버즈배너 수익 증대를 위한 ADN 추가 연동
버즈배너의 매출 극대화를 위해 추가 연동 가능한 Ad Network 연동 가이드입니다.
✏️ 참고
버즈배너 ADN의 경우 버즈빌 SDK에서 사용하는 라이브러리 AvatyeAdCash를 통해서 적용됩니다.
현재 Cocoapods를 통해 버즈빌 SDK를 연동한 경우에만 지원됩니다.
AdFit (Kakao)
Adapter 다운로드 후 adfit 디렉토리의 파일들을 어플리케이션 프로젝트에 넣어주세요.
Podfile에 AdFit 의존성을 추가하세요.
pod 'AdFitSDK', '~> 3.15.4'
- 초기화 코드는 별도로 필요하지 않습니다.
GAM (Google AdMob)
Adapter 다운로드 후 admob 디렉토리의 파일들을 어플리케이션 프로젝트에 넣어주세요.
Podfile에 GAM SDK 의존성을 추가하세요.
pod 'Google-Mobile-Ads-SDK', '10.13.0'
- 아래 초기화 코드를 호출하세요.
- Swift
- Objective-C
import GoogleMobileAds
GADMobileAds.sharedInstance().start(completionHandler: nil)
@import GoogleMobileAds;
[GADMobileAds.sharedInstance startWithCompletionHandler:nil];
AppLovin
Adapter 다운로드 후 applovin 디렉토리의 파일들을 어플리케이션 프로젝트에 넣어주세요.
Podfile에 AppLovin SDK 의존성을 추가하세요.
pod 'AppLovinSDK', '13.0.1'
연동키 발급을 위해 버즈빌 담당자(help@buzzvil.com)에게 연락하세요.
아래 초기화 코드를 호출하세요.
- Swift
- Objective-C
import AppLovinSDK
let initConfig = ALSdkInitializationConfiguration(sdkKey: "YOUR_APPLOVIN_SDK_KEY") { builder in
builder.mediationProvider = ALMediationProviderMAX
}
ALSdk.shared().initialize(with: initConfig) { sdkConfig in }
@import AppLovinSDK;
ALSdkInitializationConfiguration *initConfig = [ALSdkInitializationConfiguration configurationWithSdkKey: @"YOUR_APPLOVIN_SDK_KEY" builderBlock:^(ALSdkInitializationConfigurationBuilder *builder) {
builder.mediationProvider = ALMediationProviderMAX;
}];
[[ALSdk shared] initializeWithConfiguration: initConfig completionHandler:^(ALSdkConfiguration *sdkConfig) {}];
Cauly
Adapter 다운로드 후 cauly 디렉토리의
CaulyAdapter.h,CaulyAdapter.m파일을 어플리케이션 프로젝트에 넣어주세요.Podfile에 Cauly SDK 의존성을 추가하세요.
pod 'CaulySDK', :git => 'https://github.com/cauly/CaulySDK_iOS.git', :tag => '3.1.22'
연동키 발급을 위해 버즈빌 담당자(help@buzzvil.com)에게 연락하세요.
아래 초기화 코드를 호출하세요.
- Swift
- Objective-C
import CaulySDK
if let adSetting = CaulyAdSetting.global() {
CaulyAdSetting.setLogLevel(CaulyLogLevelInfo)
adSetting.appId = "YOUR_CAULY_APP_ID"
adSetting.appCode = "YOUR_CAULY_APP_CODE"
adSetting.animType = CaulyAnimNone
adSetting.closeOnLanding = true
} else {
print("Cauly failed")
}
@import CaulySDK;
if ([CaulyAdSetting globalSetting]) {
[CaulyAdSetting setLogLevel:CaulyLogLevelInfo];
CaulyAdSetting *adSetting = [CaulyAdSetting globalSetting];
adSetting.appId = @"YOUR_CAULY_APP_ID";
adSetting.appCode = @"YOUR_CAULY_APP_CODE";
adSetting.animType = CaulyAnimNone;
adSetting.closeOnLanding = YES;
} else {
NSLog(@"Cauly failed");
}
FAN (Facebook Audience Network)
Adapter 다운로드 후 facebook 디렉토리의 파일들을 어플리케이션 프로젝트에 넣어주세요.
Podfile에 FAN SDK 의존성을 추가하세요.
pod 'FBAudienceNetwork', '6.14.0'
- 초기화 코드는 별도로 필요하지 않습니다.
Pangle
Adapter 다운로드 후 pangle 디렉토리의 파일들을 어플리케이션 프로젝트에 넣어주세요.
Podfile에 Pangle SDK 의존성을 추가하세요.
pod 'Ads-Global', '6.2.0.5'
연동키 발급을 위해 버즈빌 담당자(help@buzzvil.com)에게 연락하세요.
아래 초기화 코드를 호출하세요.
- Swift
- Objective-C
import PAGAdSDK
let config = PAGConfig.share()
config.appID = "YOUR_PANGLE_APP_ID"
PAGSdk.start(with: config) { success, error in
if success {
print("Pangle succeed")
}
}
@import PAGAdSDK;
PAGConfig *config = [PAGConfig shareConfig];
config.appID = @"YOUR_PANGLE_APP_ID";
[PAGSdk startWithConfig:config completionHandler:^(BOOL success, NSError * _Nonnull error) {
if (success) {
NSLog(@"Pangle succeed");
}
}];
UnityAds
Adapter 다운로드 후 unityads 디렉토리의 파일들을 어플리케이션 프로젝트에 넣어주세요.
Podfile에 UnityAds SDK 의존성을 추가하세요.
pod 'UnityAds', '4.12.5'
- 초기화 코드는 별도로 필요하지 않습니다.
Vungle
Adapter 다운로드 후 vungle 디렉토리의 파일들을 어플리케이션 프로젝트에 넣어주세요.
Podfile에 Vungle SDK 의존성을 추가하세요.
pod 'VungleAds', '7.4.1'
연동키 발급을 위해 버즈빌 담당자(help@buzzvil.com)에게 연락하세요.
아래 초기화 코드를 호출하세요.
- Swift
- Objective-C
import VungleAdsSDK
VungleAds.initWithAppId("YOUR_VUNGLE_APP_ID") { error in
if let error = error {
print("Vungle failed")
} else {
print("Vungle succeed")
}
}
@import VungleAdsSDK;
[VungleAds initWithAppId:@"YOUR_VUNGLE_APP_ID" completion:^(NSError * _Nullable error) {
if (error) {
NSLog(@"Vungle failed");
} else {
NSLog(@"Vungle succeed");
}
}];