인터스티셜(Interstitial)
인터스티셜 지면을 추가하고 설정하고 SDK 인터페이스를 사용해 부가 기능을 구현하는 방법을 알아보세요.
✏️ 참고
SDK 인터페이스를 사용하거나 자체적으로 구현하려면 UI 설정을 참고하세요.
주요 특징
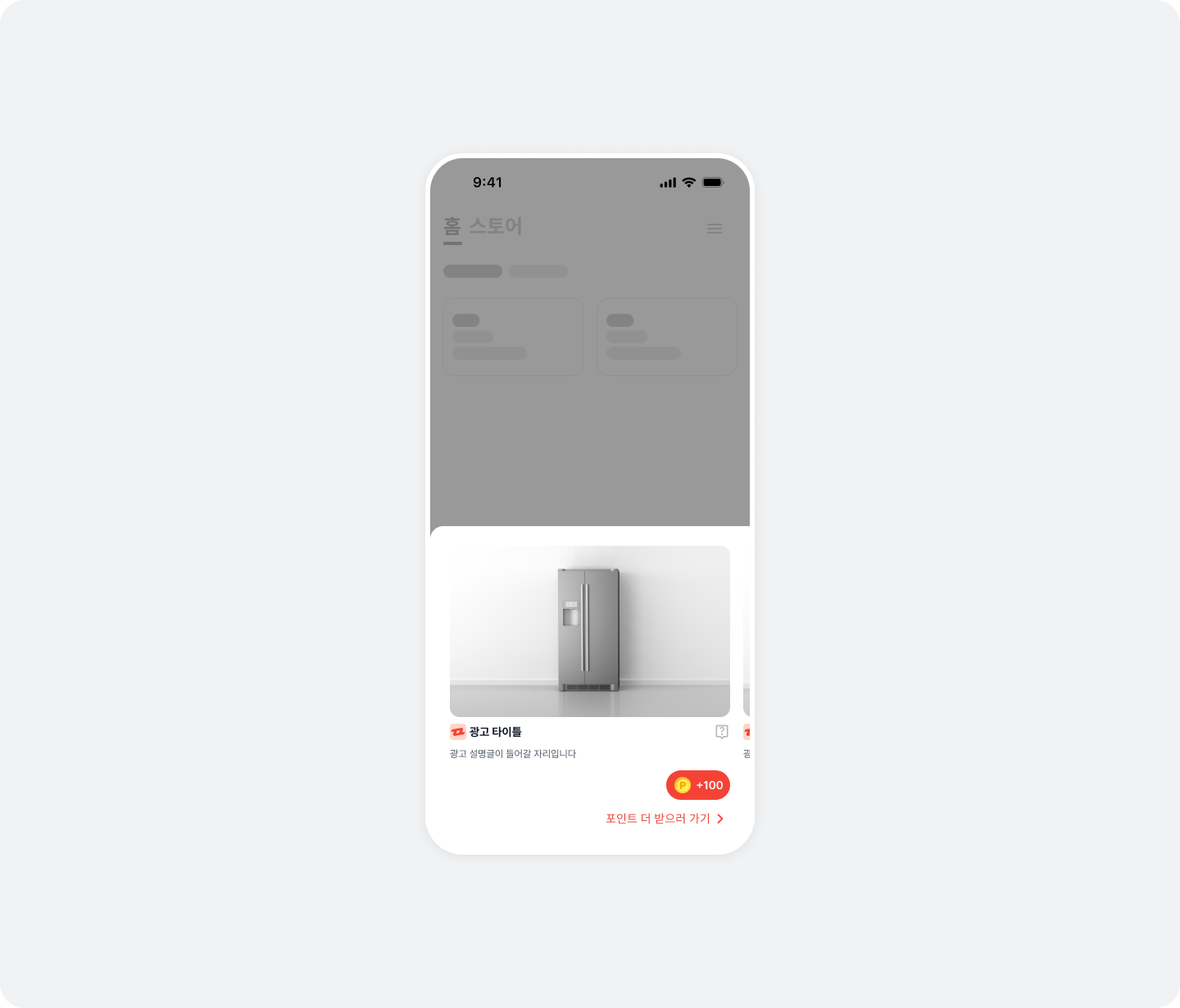
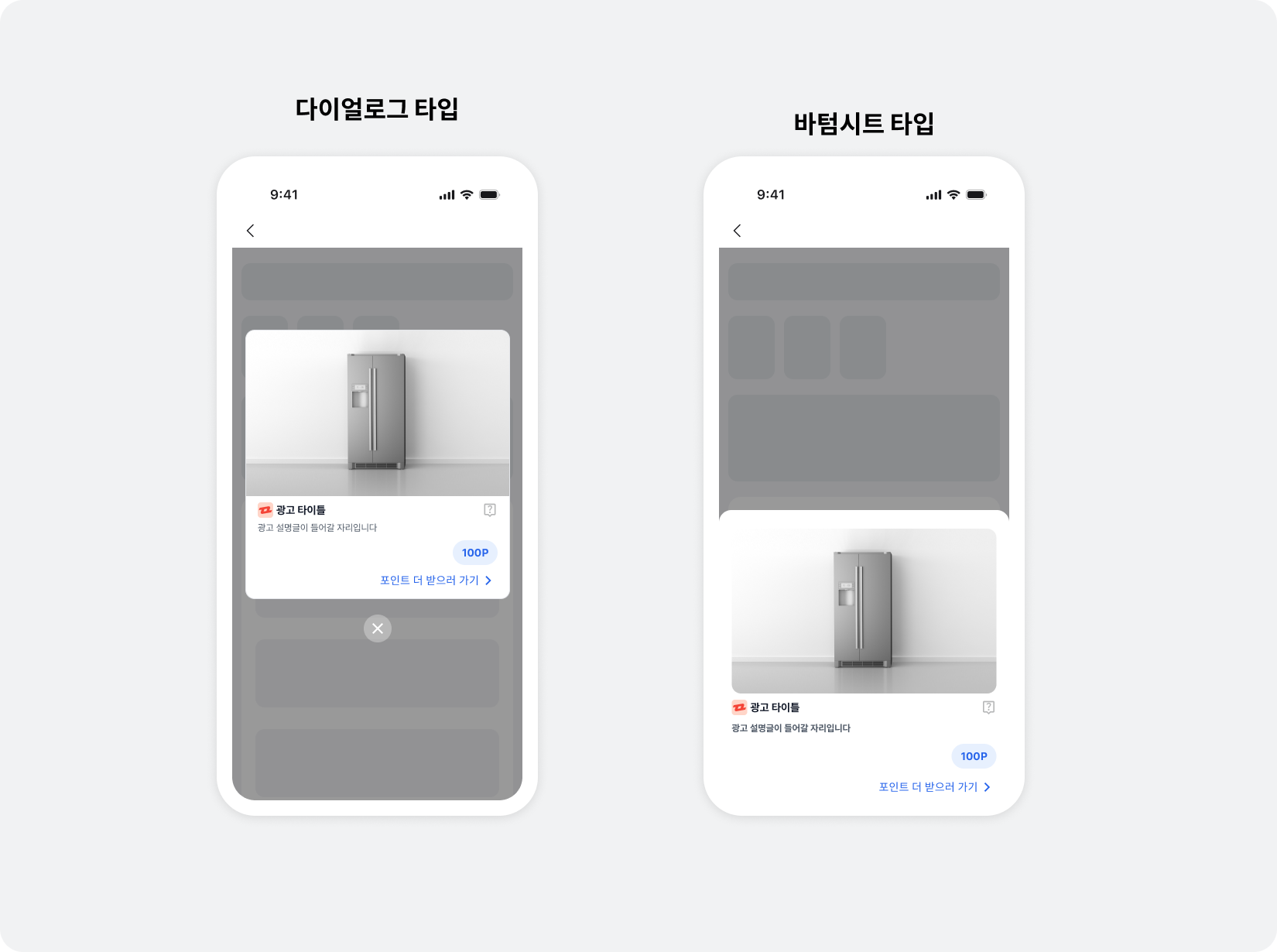
인터스티셜 지면은 앱을 완전히 덮으면서 노출되며 쉽게 연동할 수 있습니다. 또한 광고 지면이 앱을 덮기 때문에 앱 UI와의 조합을 고려하지 않고 노출하기 용이합니다. 다이얼로그(Dialog)와 바텀 시트(Bottomsheet) UI를 제공하여 원하는 기획에 맞게 선택하여 연동할 수 있습니다.


연동
인터스티셜 지면을 연동하는 방법을 확인해 보세요.
1 단계. 준비하기
- 시작하기 적용 완료
- 인터스티셜 지면에 사용할 Unit ID (이하
YOUR_INTERSTITIAL_UNIT_ID)
2 단계. 광고 할당 및 표시하기
인터스티셜 지면에 광고를 할당받고 표시하려면 다음의 절차를 따르세요.
- 인터스티셜 UI 타입을 결정한 후
BuzzInterstitial을 생성하세요.
- 다이얼로그 UI:
dialog를type으로 설정하세요. - 바텀 시트 UI:
bottomSheet를type으로 설정하세요.
load를 호출하여 광고를 할당받으세요.presentOnViewController를 호출하여 광고를 표시하세요.
- Swift
- Objective-C
import UIKit
import BuzzvilSDK
final class ViewController: UIViewController, BuzzInterstitialDelegate {
private lazy var buzzAdInterstitial = BuzzInterstitial(unitId: "YOUR_INTERSTITIAL_UNIT_ID", type: .dialog)
override func viewDidLoad() {
super.viewDidLoad()
buzzAdInterstitial.delegate = self
buzzAdInterstitial.load()
}
}
extension ViewController: BuzzInterstitialDelegate {
func BuzzInterstitialDidLoadAd(_ interstitial: BuzzInterstitial) {
// 할당된 광고가 있으면 호출됩니다.
// Interstitial 광고를 화면에 표시합니다.
interstitial.present(on: self)
}
func BuzzInterstitialDidFail(toLoadAd interstitial: BuzzInterstitial, withError error: Error) {
// 할당된 광고가 없으면 호출됩니다.
}
func BuzzInterstitialDidDismiss(_ viewController: UIViewController) {
// Interstitial 지면이 종료되면 호출됩니다.
// 필요에 따라 추가 기능을 구현하세요.
}
}
@import BuzzvilSDK;
@interface ViewController () <BuzzInterstitialDelegate>
@property (nonatomic, strong, readonly) BuzzInterstitial *buzzAdInterstitial;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
_buzzAdInterstitial = [[BuzzInterstitial alloc] initWithUnitId:@"YOUR_INTERSTITIAL_UNIT_ID" type:BuzzInterstitialTypeDialog];
_buzzAdInterstitial.delegate = self;
[_buzzAdInterstitial load];
}
#pragma mark - BuzzInterstitialDelegate
- (void)BuzzInterstitialDidLoadAd:(BuzzInterstitial *)interstitial {
// 할당된 광고가 있으면 호출됩니다.
// Interstitial 광고를 화면에 표시합니다.
[interstitial presentOnViewController:self];
}
- (void)BuzzInterstitialDidFailToLoadAd:(BuzzInterstitial *)interstitial withError:(NSError *)error {
// 할당된 광고가 없으면 호출됩니다.
}
- (void)BuzzInterstitialDidDismiss:(UIViewController *)viewController {
// Interstitial 지면이 종료되면 호출됩니다.
// 필요에 따라 추가 기능을 구현하세요.
}
@end
❌ 오류
할당된 광고가 없을 때에는NSError의errorMessage가 empty response로 전달되고, 광고가 노출되지 않습니다. 광고 미할당 시 발생하는 오류 코드에 대한 자세한 내용은 오류 코드가 나타납니다 토픽을 참고하세요.
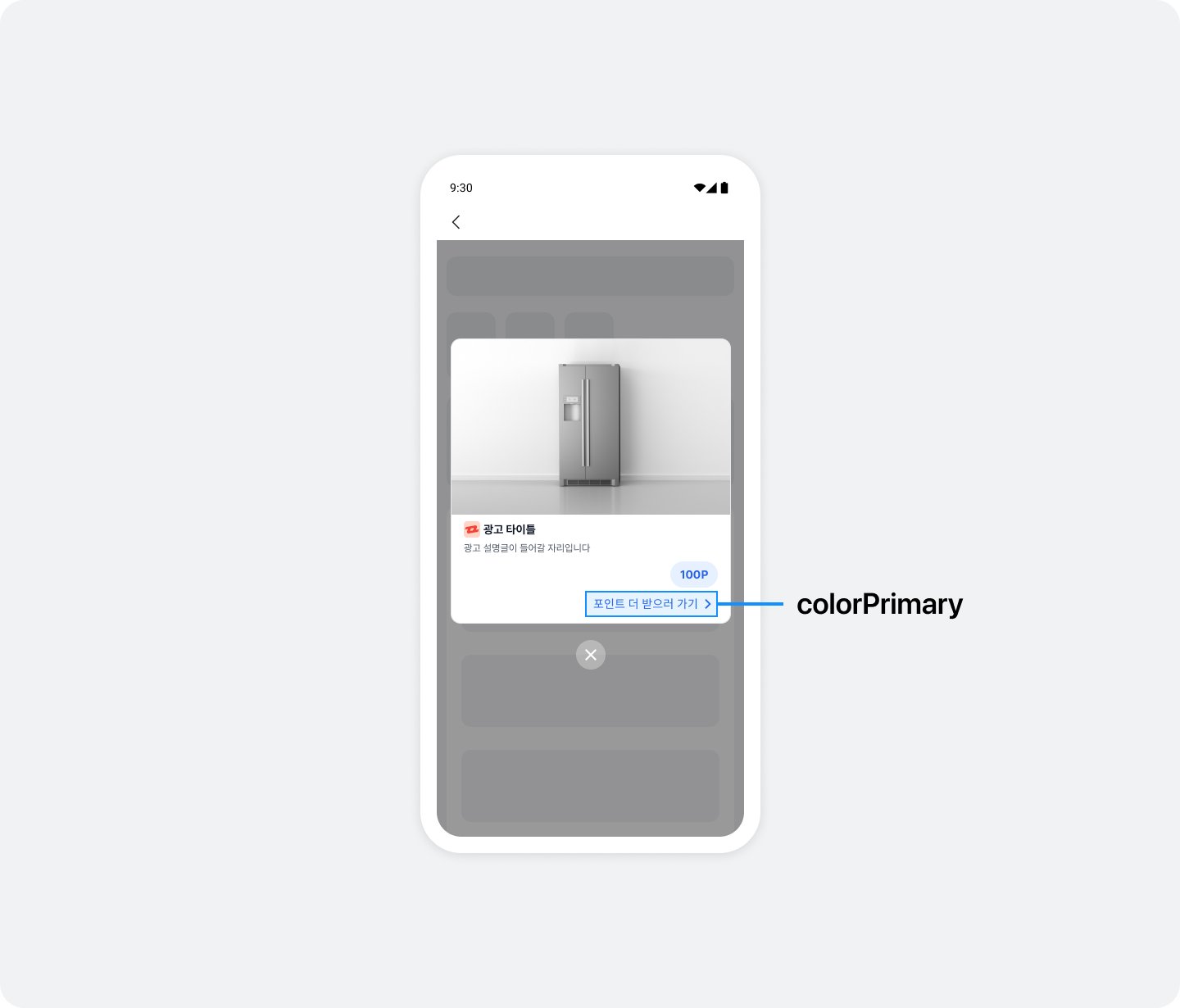
버즈베네핏 진입점 UI 색상 변경하기
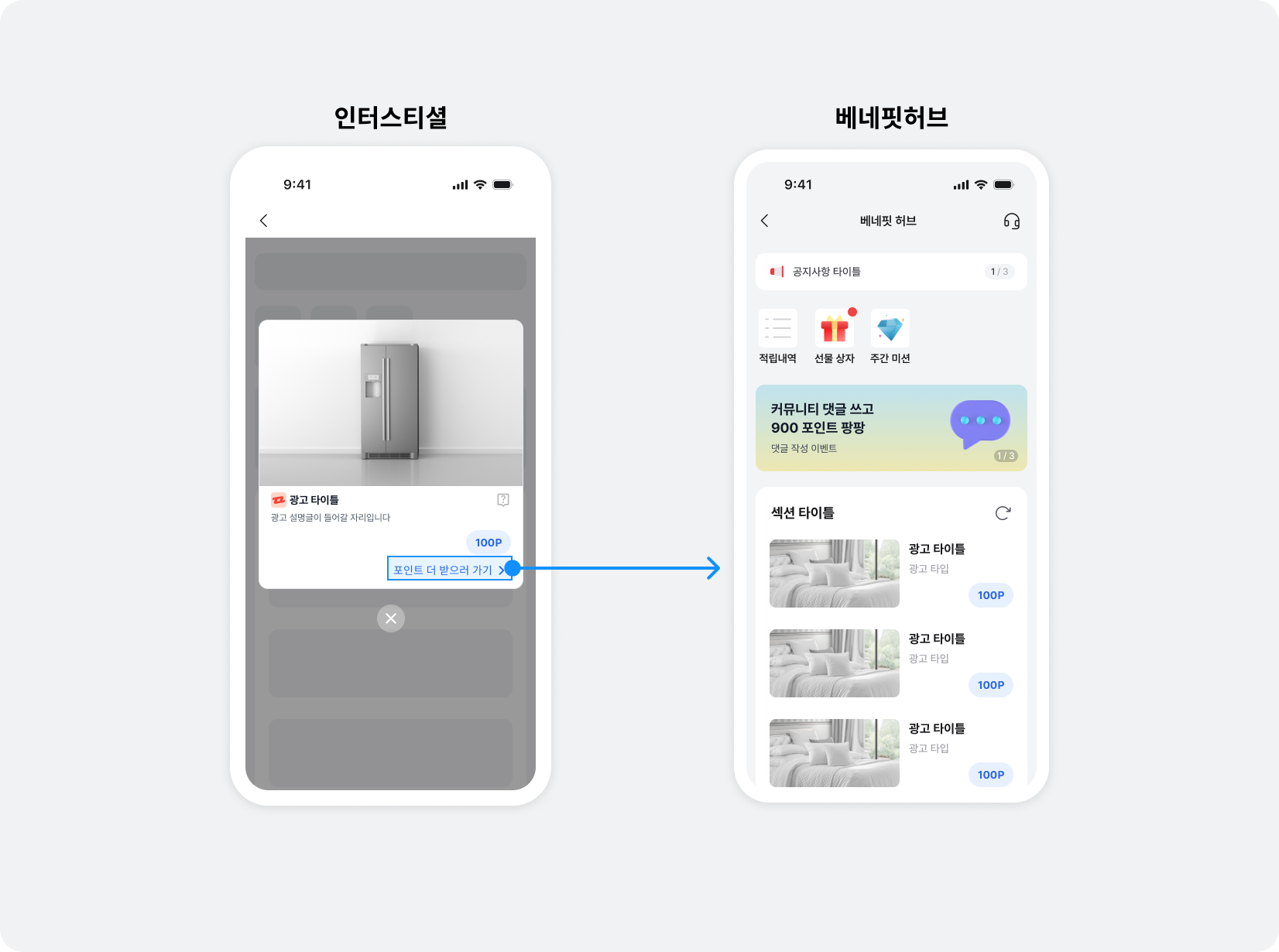
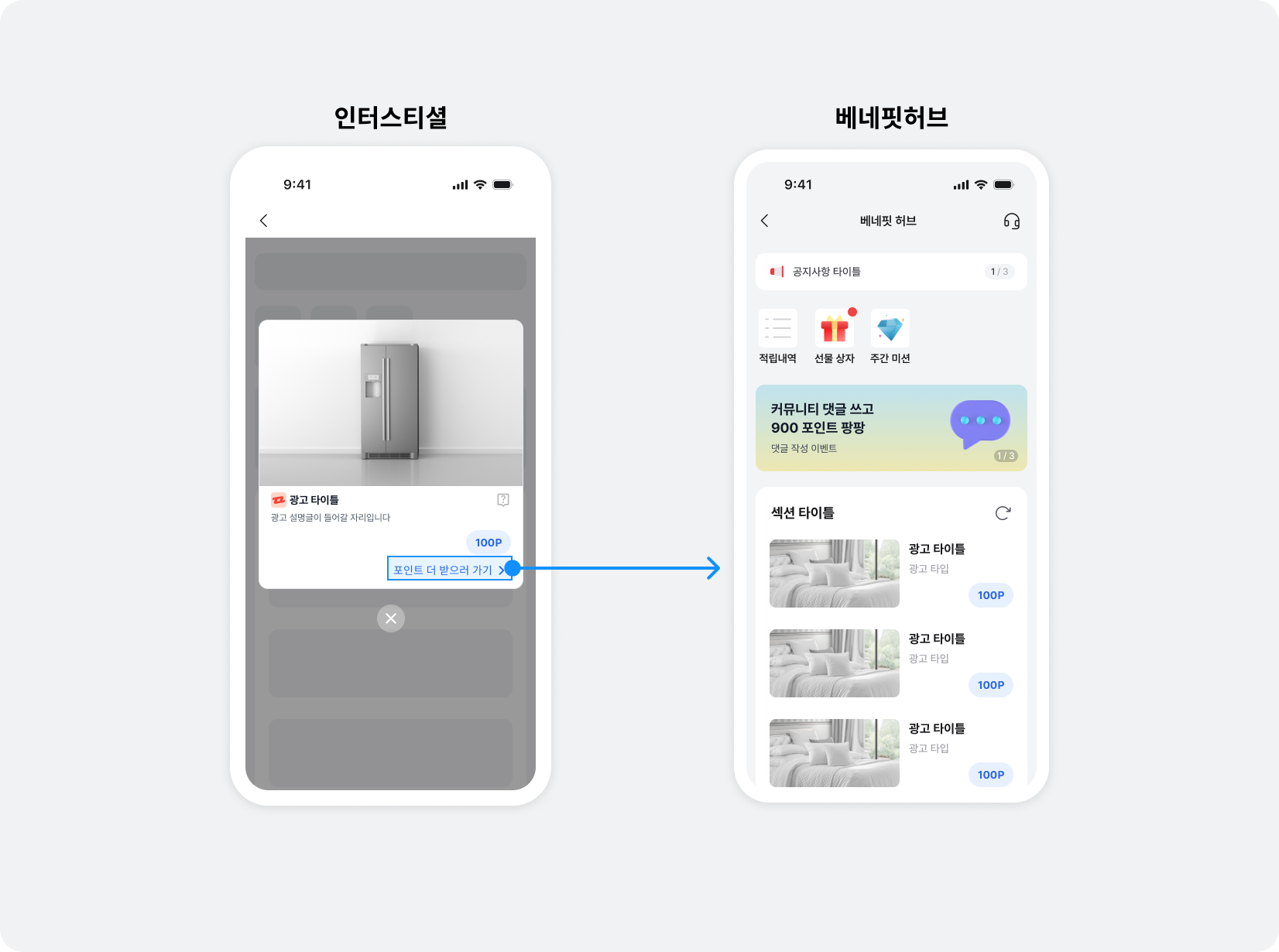
인터스티셜 지면에는 베네핏허브로 유도하기 위한 UI가 보입니다. 진입점 UI를 클릭 시 베네핏허브가 표시됩니다.

인터스티셜 지면의 주요 색상은 전체 테마 색상을 따릅니다. 자세한 내용은 전체 테마 토픽을 참고하세요.

3 단계. 기본 연동 테스트하기
모든 기본 연동 단계를 완료한 후 광고가 정상적으로 할당되고 표시되는지 확인하세요. 그리고 베네핏허브 진입점이 제대로 동작하여 클릭하면 베네핏허브로 이동하는지 확인하세요.
추가 구현
광고 개수 설정하기
바텀 시트 형태의 인터스티셜 지면에는 한 번의 광고 요청으로 최대 5개의 광고를 표시할 수 있습니다.
광고 개수는 코드 수정 없이 버즈빌 서버에서 설정할 수 있습니다. 여러 개의 광고를 표시하려면 원하는 광고 개수를 버즈빌 담당자(help@buzzvil.com)에게 전달하세요.