버즈배너(BuzzBanner)
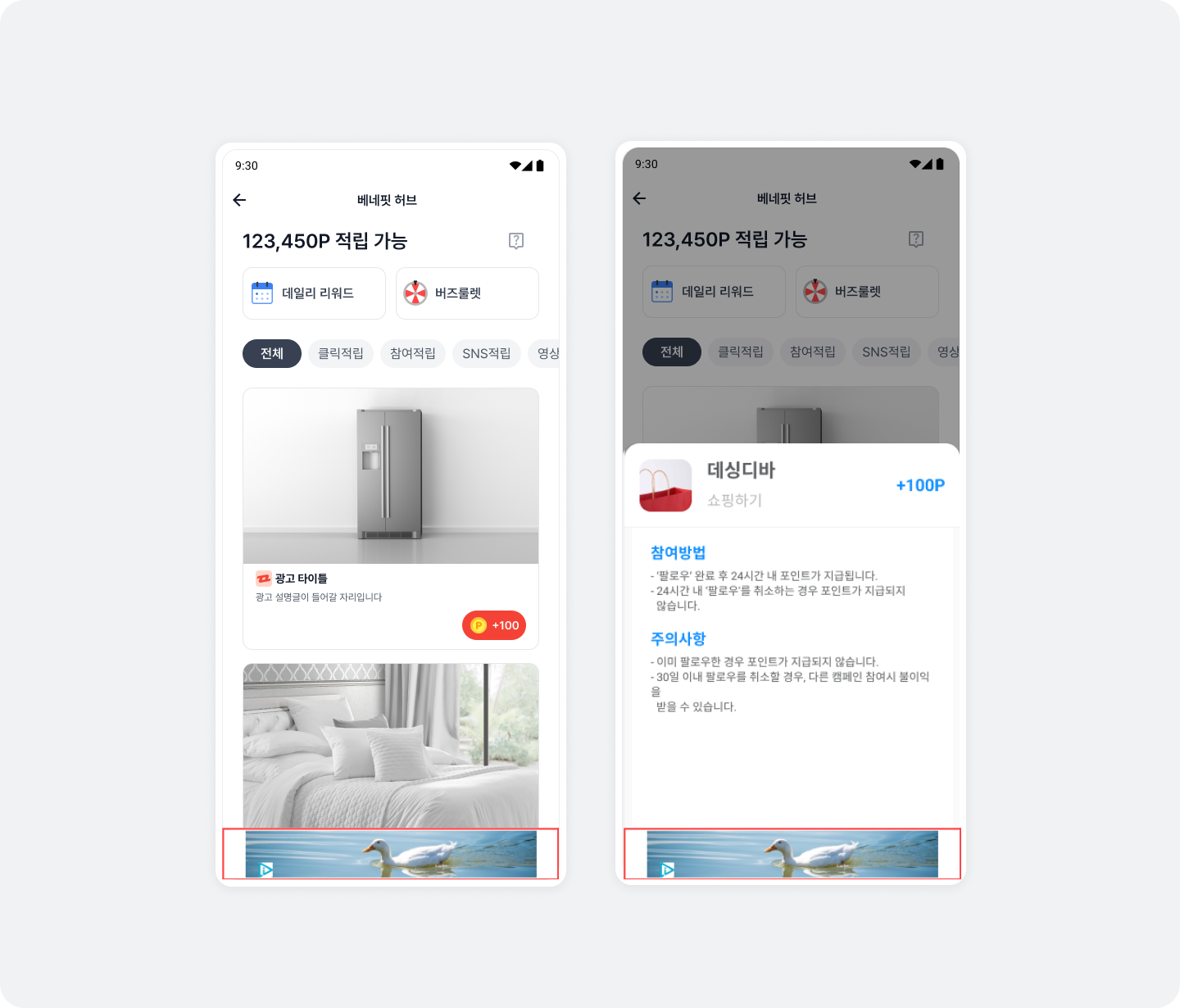
버즈배너(BuzzBanner)는 사용자 경험을 고려한 동시에 인벤토리 수익을 증대할 수 있는 비보상형 광고 상품입니다. 버즈배너는 베네핏허브 또는 팝 베네핏허브와 광고 참여 안내 페이지 아래 영역에 연동할 수 있으며, 이 외에도 원하는 위치 어디에나 연동할 수 있습니다.

✅ 중요
버즈배너 연동을 위해서는 버즈빌 담당자(help@buzzvil.com)에게 연락하시기 바랍니다.
버즈배너 연동하기
베네핏허브, 팝 베네핏허브, 광고 참여 안내 페이지 하단에 연동하기
베네핏허브 또는 팝 베네핏허브와 광고 참여 안내 페이지 아래 영역에 코드 수정 없이 쉽고 버즈배너를 연동할 수 있습니다. 연동을 위해서는 버즈빌 담당자(help@buzzvil.com)에게 연락하시기 바랍니다.
원하는 위치에 버즈배너 연동하기
원하는 위치에 버즈배너를 연동하려면 다음의 절차를 따르세요.
- 원하는 버즈배너 사이즈를 결정하세요.
버즈배너 사이즈
| Size | Enum |
|---|---|
| Banner 320 x 50 | BuzzBanner.BannerSize.W320XH50 |
| Banner 320 x 100 | BuzzBanner.BannerSize.W320XH100 |
| Banner DYNAMIC | BuzzBanner.BannerSize.DYNAMIC |
✏️ 참고
DYNAMIC 사이즈는 320 x 50 또는 320 x 100 이외의 사이즈를 지원합니다. 수익화를 위한 다양한 사이즈의 배너 광고 송출을 원하시면 버즈배너의 사이즈를 DYNAMIC으로 설정하고 버즈빌 담당자에게 DYNAMIC에 맞는 광고 송출을 요청하시기 바랍니다.
- 버즈빌 담당자에게 연락하여 연동을 위한 Placement ID, Banner Size 를 받으세요.
| ID 유형 | 설명 |
|---|---|
| Placement ID | 각 광고 지면을 구분하게 하는 고유 ID 입니다. 배너의 사이즈와 PlacementID 가 제대로 매칭되어야 광고 할당 및 노출이 정상적으로 이루어집니다. |
| Banner Size | 노출되는 버즈배너의 사이즈를 결정해주는 값입니다. |
- 원하는 위치에
BuzzBannerView를 추가하세요.
<com.buzzvil.buzzbanner.BuzzBannerView
android:id="@+id/buzzBannerView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
버즈배너 Placement ID와 사이즈 설정하기
버즈배너 Placement ID와 사이즈를 설정하는 방법은 두 가지가 있습니다.
XML 파일에서 속성으로 설정하기
<com.buzzvil.buzzbanner.BuzzBannerView
android:id="@+id/buzzBannerView"
app:bz_placement_id="BANNER_PLACEMENT_ID"
app:bz_banner_size="size_320x50"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<!-- app:bz_banner_size="size_320x50" or "size_320x100" or "size_DYNAMIC" -->
소스코드에서 설정하기
import com.buzzvil.buzzbanner.BuzzBanner
import com.buzzvil.buzzbanner.BuzzBannerConfig
import com.buzzvil.buzzbanner.BuzzBannerView
fun setBuzzBannerConfig() {
val buzzBannerConfig = BuzzBannerConfig.Builder()
.bannerSize(BuzzBannerWrapper.BannerSize.W320XH50) // BuzzBanner.BannerSize.W320X50 or BuzzBanner.BannerSize.W320XH100 or BuzzBanner.BannerSize.DYNAMIC
.placementId("BANNER_PLACEMENT_ID")
.build()
val buzzBannerView: BuzzBannerView = findViewById(R.id.buzzBannerView)
buzzBannerView.setBuzzBannerConfig(buzzBannerConfig)
}
BuzzBannerView 의 Lifecycle 관련 함수 호출하기
XML 파일 또는 소스코드에서 설정한 후에는 반드시 BuzzBannerView의 Lifecycle 관련 함수를 호출해 주어야 합니다.
import com.buzzvil.buzzbanner.BuzzBanner
import com.buzzvil.buzzbanner.BuzzBannerConfig
import com.buzzvil.buzzbanner.BuzzBannerView
class YourActivity : AppCompatActivity() {
...
lateinit var buzzBannerView: BuzzBannerView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_your)
buzzBannerView = findViewById(R.id.buzzBannerView)
setBuzzBannerConfig()
}
private fun setBuzzBannerConfig() {
val buzzBannerConfig = BuzzBannerConfig.Builder()
.bannerSize(BuzzBannerWrapper.BannerSize.W320XH50) // BuzzBanner.BannerSize.W320XH50 or BuzzBanner.BannerSize.W320XH100
.placementId("BANNER_PLACEMENT_ID")
.build()
buzzBannerView.setBuzzBannerConfig(buzzBannerConfig)
}
override fun onResume() {
super.onResume()
buzzBannerView.onResume()
}
override fun onPause() {
super.onPause()
buzzBannerView.onPause()
}
override fun onDestroy() {
buzzBannerView.onDestroy()
super.onDestroy()
}
...
}
옵션: 버즈배너 광고 콜백 리스너 등록하기
배너 광고에 대한 콜백을 받기 위해 BuzzBannerView에 Load 상태를 따르는 리스너를 등록할 수 있습니다.
import com.buzzvil.buzzbanner.AdError
import com.buzzvil.buzzbanner.BuzzBannerViewListener
class YourActivity : AppCompatActivity() {
...
// 배너 광고의 상태를 얻기 위한 리스너
val buzzBannerViewListener = object: BuzzBannerViewListener {
override fun onClicked() {
Log.d("BuzzBannerViewListener", "onClicked()")
}
override fun onFailed(adError: AdError) {
Log.d("BuzzBannerViewListener", "onFailed($adError)")
}
override fun onLoaded() {
Log.d("BuzzBannerViewListener", "onLoaded()")
}
}
override fun onCreate(savedInstanceState: Bundle?) {
...
// 리스너 등록
buzzBannerView.setBuzzBannerViewListener(buzzBannerViewListener)
}
...
}
버즈배너 수익 증대를 위한 ADN 추가 연동
버즈배너의 매출 극대화를 위해 추가 연동 가능한 Ad Network 연동 가이드입니다.
✏️ 참고
- 사용하고자 하는 ADN SDK를
build.gradle에서 설정할 수 있습니다.- 호환 버전 이외의 버전을 사용하고자 하는 경우 반드시 버즈빌 담당자에게 문의 후 사용하시기 바랍니다.
Adfit(Kakao) & BizBoard
- 프로젝트 레벨의
build.gradle파일에 아래 코드를 설정하세요.
// 프로젝트 레벨의 build.gradle
allprojects {
repositories {
maven {
url 'https://devrepo.kakao.com/nexus/content/groups/public/'
}
}
}
- App 레벨의
build.gradle파일에 아래 코드를 설정하세요.
// 모듈 레벨의 build.gradle
dependencies {
implementation "com.avatye.adcash:archive-adfit:3.0.0.27"
}AdMob & GAM
- App 레벨의
build.gradle파일에 아래 코드를 설정하세요.
// 모듈 레벨의 build.gradle
dependencies {
implementation "com.avatye.adcash:archive-admob:3.0.0.27"
}- AdMob 가이드에 따라 키를 발급 받아서 manifest 에 키를 추가하세요.
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-xxxxxxxxxxxxxxxx~yyyyyyyyyy"/>
AppLovin
App 레벨의 build.gradle 파일에 아래 코드를 설정하세요.
// 모듈 레벨의 build.gradle
dependencies {
implementation "com.avatye.adcash:archive-applovin:3.0.0.27"
}Cauly
- 프로젝트 레벨의
build.gradle파일에 아래 코드를 설정하세요.
// 프로젝트 레벨의 build.gradle
allprojects {
repositories {
maven { url 'https://cauly.github.io/cauly-sdk-android-maven/maven-repo' }
}
}
- App 레벨의
build.gradle파일에 아래 코드를 설정하세요.
// 모듈 레벨의 build.gradle
dependencies {
implementation "com.avatye.adcash:archive-cauly:3.0.0.27"
}Facebook Audience Network
App 레벨의 build.gradle 파일에 아래 코드를 설정하세요.
// 모듈 레벨의 build.gradle
dependencies {
implementation "com.avatye.adcash:archive-facebook-audience:3.0.0.27"
}Fyber
App 레벨의 build.gradle 파일에 아래 코드를 설정하세요.
// 모듈 레벨의 build.gradle
dependencies {
implementation "com.avatye.adcash:archive-fyber:3.0.0.27"
}Mobon
- App 레벨의
build.gradle파일에 아래 코드를 설정하세요.
// 모듈 레벨의 build.gradle
dependencies {
implementation "com.avatye.adcash:archive-mobon:3.0.0.27"
}- 버즈빌 매니저에게 요청하여 키를 발급받아서 manifest 에 키를 추가하세요.
<meta-data
android:name="com.mobon.sdk.MediaCode"
android:value="YOUR_mobon_code"/>
Pangle
- 프로젝트 레벨의
build.gradle파일에 아래 코드를 설정하세요.
// 프로젝트 레벨의 build.gradle
allprojects {
repositories {
maven { url 'https://artifact.bytedance.com/repository/pangle' }
}
}
- App 레벨의
build.gradle파일에 아래 코드를 설정하세요.
// 모듈 레벨의 build.gradle
dependencies {
implementation "com.avatye.adcash:archive-pangle:3.0.0.27"
}UnityAds
App 레벨의 build.gradle 파일에 아래 코드를 설정하세요.
// 모듈 레벨의 build.gradle
dependencies {
implementation "com.avatye.adcash:archive-unity:3.0.0.27"
}Vungle
App 레벨의 build.gradle 파일에 아래 코드를 설정하세요.
// 모듈 레벨의 build.gradle
dependencies {
implementation ("com.avatye.adcash:archive-vungle:3.0.0.27") {
exclude group: 'com.squareup.okhttp3', module: 'okhttp'
}
}✏️ 참고
직접 연동하는 ADN 라이브러리와 의존성 충돌이 발생하는 경우 애드캐시 참조 모듈 버전 정보에서 호환되는 버전을 확인하세요.