인앱 팝
인앱 팝을 추가하고 기능을 구현하는 방법과 아이콘 이미지 등의 디자인을 변경하는 방법을 알아보세요.
✅ 중요
- Buzzvil SDK 5.13.x 부터는 Android 14 대응을 위해 팝 모듈을 코드로 추가하는 옵트인 방식으로 제공하게 되었습니다.
- Android 14 대응 관련 변경 사항은 릴리스 뉴스에서 확인하실 수 있습니다.
주요 특징
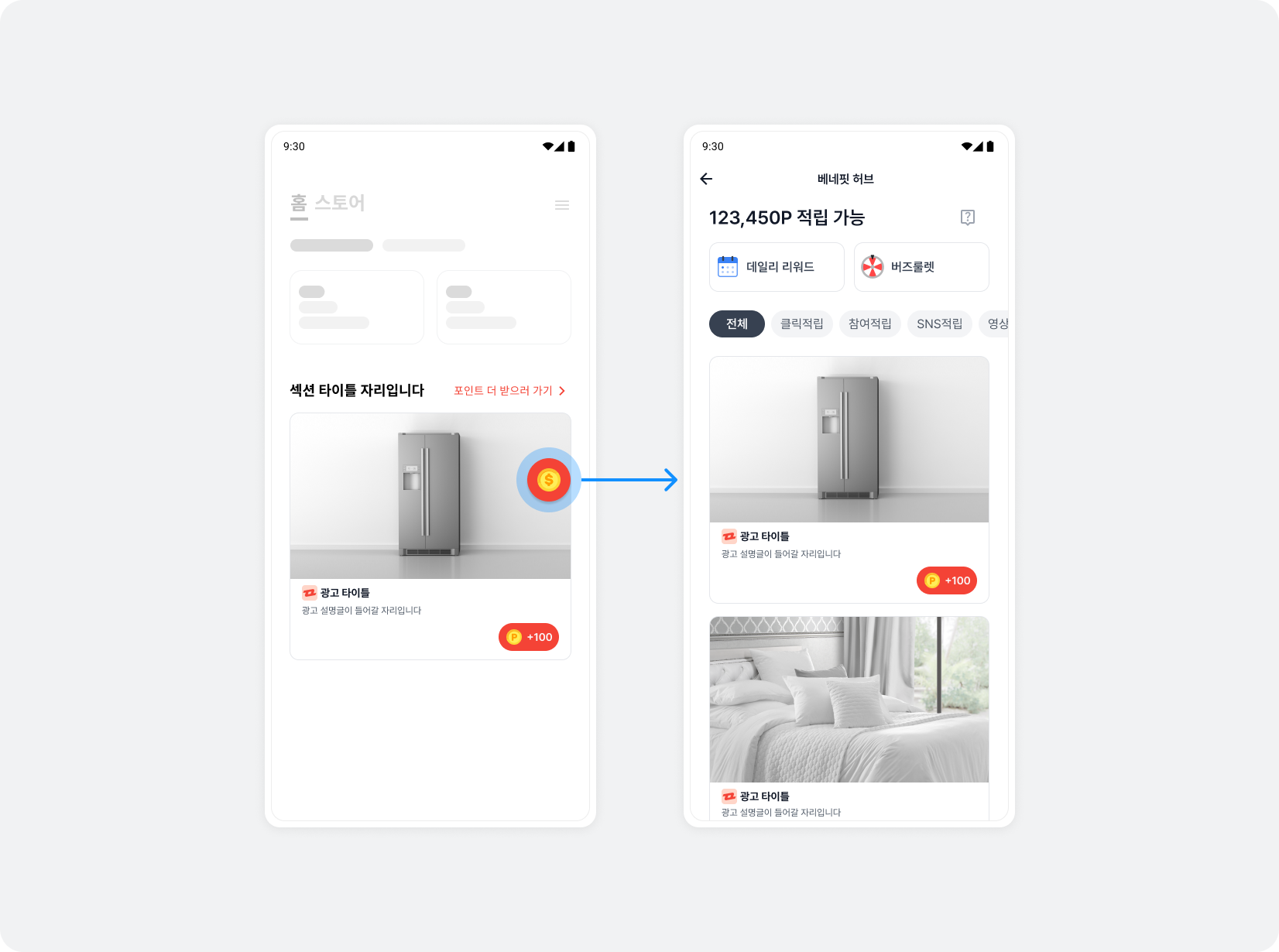
인앱 팝은 액티비티 위에 배치되는 UI로 유저가 앱을 사용하는 동안 앱 내부에 나타나는 버즈베네핏 진입점입니다. 기본형 팝과 동일한 UI로 구성되며 다른 앱 위에 그리기 권한은 필요하지 않습니다. Android 플로팅 액션 버튼과는 다르게 액티비티 내에서 자유로운 위치 이동과 종료가 가능합니다.

연동
인앱 팝을 추가하는 방법을 확인해 보세요.
1 단계. 준비하기
- 버즈베네핏 연동 완료
- 팝 사용을 위한 의존성을 gradle 파일에 추가하세요.
dependencies {
implementation "com.buzzvil:buzzad-benefit-pop"
}
2단계. 인앱 팝 표시하기/숨기기
액티비티의 onResume()에서 show()을 호출하여 인앱 팝을 표시하거나 onPause()에서 hide()를 호출하여 숨길 수 있습니다.
다음은 인앱 팝을 표시하는 예시입니다.
import com.buzzvil.buzzad.benefit.pop.inapppop.BuzzAdInAppPop
class MainActivity : AppCompatActivity() {
private lateinit var buzzAdInAppPop: BuzzAdInAppPop
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
buzzAdInAppPop = BuzzAdInAppPop.Builder(this).build()
}
override fun onResume() {
super.onResume()
buzzAdInAppPop.show(this)
}
override fun onPause() {
super.onPause()
buzzAdInAppPop.hide()
}
}
UI 설정
Buzzvil SDK에서 제공하는 인앱 팝 버튼의 디자인을 변경하기 위한 방법을 확인할 수 있습니다.
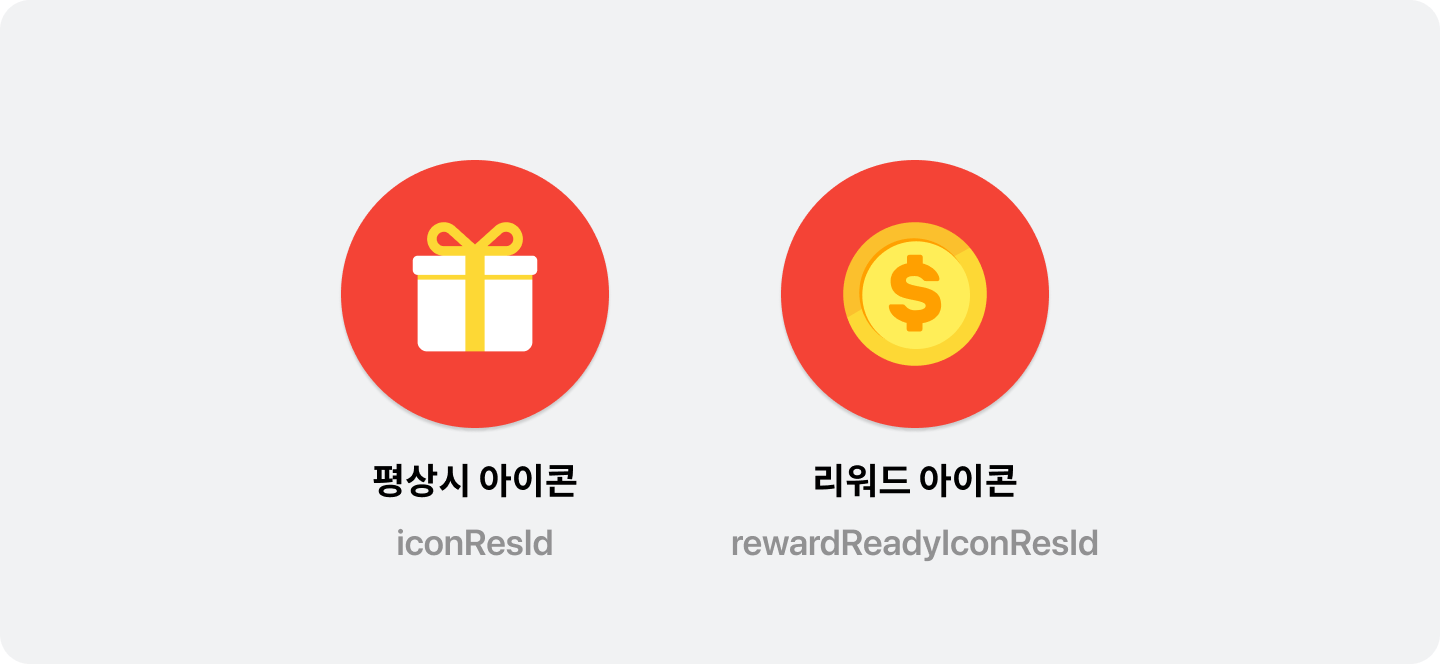
인앱 팝 버튼 아이콘
BuzzAdInAppPopTheme를 설정하여 Pop 버튼의 평상시 아이콘과 리워드 아이콘을 변경할 수 있습니다.

| 아이콘 유형 | 코드 | 설명 | 권장 사이즈 |
|---|---|---|---|
| 평상시 아이콘 | iconResId | 팝 버튼의 기본 아이콘입니다. |
|
| 리워드 아이콘 | rewardReadyIconResId | 적립할 수 있는 포인트가 있을 때, 표시됩니다. |
|
다음은 인앱 팝 아이콘을 변경하는 예시입니다.
import com.buzzvil.buzzad.benefit.pop.inapppop.BuzzAdInAppPop
import com.buzzvil.buzzad.benefit.pop.inapppop.BuzzAdInAppPopTheme
val buzzAdInAppPopTheme = BuzzAdInAppPopTheme.getDefault()
.iconResId(R.drawable.your_pop_icon_default) // (선택) Pop 버튼의 기본 아이콘
.rewardReadyIconResId(R.drawable.your_pop_icon_reward) // (선택) 적립 가능한 포인트가 있는 경우의 Pop 버튼 아이콘
buzzAdInAppPop = BuzzAdInAppPop.Builder(this)
.theme(buzzAdInAppPopTheme) // 위에서 생성한 객체 전달
.build()