기본형 팝
기본형 팝을 추가하고 기능을 구현하는 방법과 아이콘 이미지 등의 디자인을 변경하는 방법을 알아보세요.
✅ 중요
- Buzzvil SDK 5.13.x 부터는 Android 14 대응을 위해 팝 모듈을 코드로 추가하는 옵트인 방식으로 제공하게 되었습니다.
- Android 14 대응 관련 변경 사항은 릴리스 뉴스에서 확인하실 수 있습니다.
주요 특징
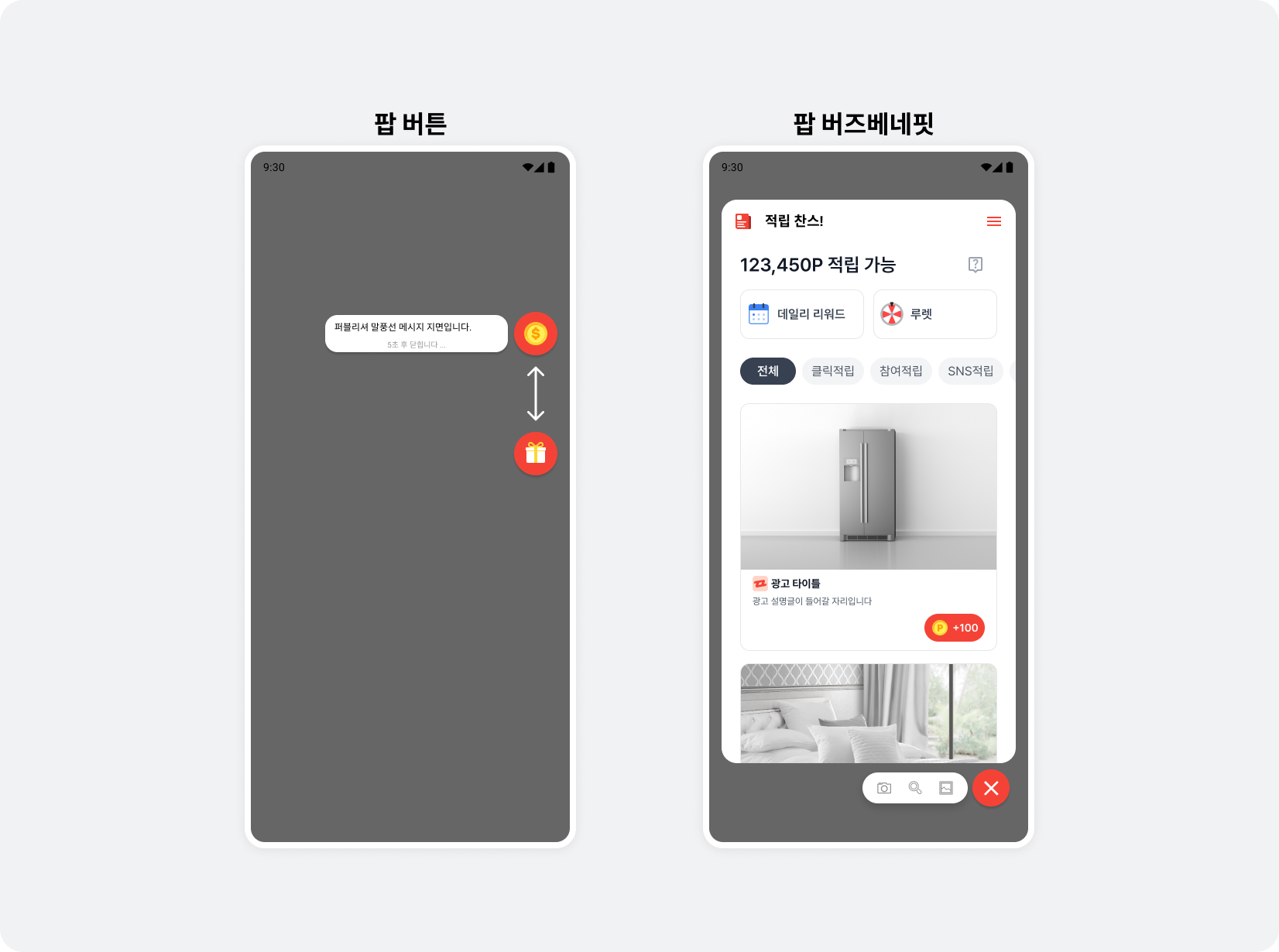
기본형 팝은 앱 외부에서 유저를 버즈베네핏으로 유도하는 원형 버튼입니다. 유저가 모바일 화면의 잠금을 해제할 때마다 나타나며 드래그해 원하는 위치로 옮길 수 있습니다. 또한 기본형 팝 버튼에는 투명도가 적용되어 Android 12에 적용되는 오버레이의 터치 이벤트 차단을 대응하고 안정적인 앱 동작을 지원합니다.

연동
기본형 팝을 추가하는 방법을 확인해 보세요.
1 단계. 준비하기
- 버즈베네핏 연동 완료
- 팝 사용을 위한 의존성을 gradle 파일에 추가하세요.
dependencies {
def buzzvilBomVersion = 5.36.+
api platform("com.buzzvil:buzzvil-bom:$buzzvilBomVersion")
implementation "com.buzzvil:buzzad-benefit-pop"
}2 단계. 팝 버즈베네핏 추가하기
팝 버튼을 통해 바로 열리는 버즈베네핏은 이미 연동한 버즈베네핏을 기능으로써 추가해 별도의 ID 발급 없이 빠르게 앱에 연동할 수 있습니다. 팝 버즈베네핏을 추가하려면 다음의 절차를 따르세요.
- 새로운
FeedConfig를 생성하고 팝 버즈베네핏의 ID(YOUR_POP_UNIT_ID)에 사용할 Unit ID를 설정하세요. - 생성한
FeedConfig에optInFeatureList를 설정하세요.
FeedConfig의 설정이 팝 버즈베네핏 지면에도 동일하게 적용됩니다.FeedConfig의 설정에 대한 자세한 내용은 베네핏허브 항목과 UI 설정 - 베네핏허브 항목을 참고하세요.
import com.buzzvil.buzzad.benefit.BuzzAdBenefitConfig
import com.buzzvil.buzzad.benefit.presentation.feed.FeedConfig
import com.buzzvil.buzzad.benefit.presentation.feed.config.OptInFeature
import com.buzzvil.sdk.BuzzvilSdk
val feedConfig = FeedConfig.Builder("YOUR_POP_UNIT_ID")
.optInFeatureList(mutableListOf(OptInFeature.Pop))
.build()
val buzzAdBenefitConfig = BuzzAdBenefitConfig.Builder(context)
.setDefaultFeedConfig(feedConfig)
.build()
BuzzvilSdk.initialize(this@App, buzzAdBenefitConfig)
✏️ 참고
팝 버즈베네핏에 별도의 ID를 발급해 기존의 베네핏허브와 별개로 속성을 설정하고 운영하려면PopConfig를 사용해야 합니다. 자세한 내용은 PopConfig 설정하기 토픽을 참고하세요.
3 단계. 팝 활성화하기
팝을 활성화하여 유저에게 제공하려면 다음의 절차를 따르세요.
BuzzAdPop.activate()를 호출해 팝을 활성화하세요.
- Android 정책에 따라 Android 6.0 Marshmallow 이상 버전에서는 다른 앱 위에 그리기 권한을 받아야 합니다.
BuzzAdPop.activate()를 호출할 경우에 필요에 따라 다른 앱 위에 그리기 권한을 유도하세요.
BuzzAdPop.getInstance().show()로 팝 버튼을 표시하세요.import com.buzzvil.buzzad.benefit.pop.BuzzAdPop
BuzzAdPop.getInstance().activate(object: BuzzAdPop.PopActivateListener {
override fun onActivated() {
// 정상적으로 Pop이 활성화 되었을 때 호출됩니다.
// 유저 화면에 바로 Pop을 표시합니다.
BuzzAdPop.getInstance().show()
}
override fun onActivationFailed(error: Throwable?) {
// Pop 활성화에 실패하였을 때 호출됩니다.
}
})✏️ 참고
팝을 활성화하면 포그라운드 서비스 알림이 활성화됩니다.
팝 비활성화하기
팝을 비활성화하려면 buzzAdPop.deactivate(Context)를 호출하세요. 팝을 비활성화하면 포그라운드 서비스 알림도 사라집니다.
다음은 팝을 비활성화하는 예시입니다.
import com.buzzvil.buzzad.benefit.pop.BuzzAdPop
BuzzAdPop.getInstance().deactivate(context)
추가 구현
팝 버튼과 팝 베네핏허브에서 구현할 수 있는 기능과 각 기능의 설정을 변경하는 방법을 확인할 수 있습니다. 팝 베네핏허브를 구성하는 주요 기능들은 아래 그림과 같습니다.

PopConfig 설정하기
PopConfig를 사용해 기존 베네핏허브와 별개의 Unit ID로 팝 베네핏허브 지면을 관리하거나 FeedConfig을 통해 설정된 기능 외에 다른 기능을 설정할 수 있습니다.
다음은 PopConfig를 BuzzAdBenefitConfig에 추가하는 예시입니다.
import com.buzzvil.buzzad.benefit.BuzzAdBenefitConfig
import com.buzzvil.buzzad.benefit.pop.PopConfig
import com.buzzvil.buzzad.benefit.presentation.feed.FeedConfig
import com.buzzvil.sdk.BuzzvilSdk
val popFeedConfig = FeedConfig.Builder(Constant.YOUR_POP_ID)
.build()
val popConfig = PopConfig.Builder(popFeedConfig)
.build()
// BuzzBenefit 설정
val buzzAdBenefitConfig = BuzzAdBenefitConfig.Builder(Constant.YOUR_APP_ID)
.setPopConfig(popConfig)
.build()
// Buzzvil SDK 초기화
BuzzvilSdk.initialize(
application = this@App,
buzzAdBenefitConfig = buzzAdBenefitConfig
)
✏️ 참고
FeedConfig로 설정하는 기능에 대한 자세한 내용은 베네핏허브 추가 구현 토픽을 참고하세요.
팝 버튼 표시 시간 변경하기
팝 버튼이 뜬 후 사라지기 전까지 노출되는 시간을 수정할 수 있습니다. 초기 설정 값은 5초입니다.
import com.buzzvil.buzzad.benefit.pop.PopConfig
val popConfig = PopConfig.Builder(popFeedConfig)
.idleTimeInMillis(5000) // Pop 표시 시간
.build()
팝 버튼 표시 위치 변경하기
유저가 기기의 화면을 잠금해제할 때마다 팝 버튼이 표시되는 위치를 설정할 수 있습니다. 초기 설정 값은 SidePosition.Side.RIGHT, 0.6f(유저 기기 화면 우측에서 상단 기준으로 60% 높이)입니다. (SidePosition.Side.LEFT / SidePositionSide.RIGHT)
import com.buzzvil.buzzad.benefit.pop.PopConfig
import com.buzzvil.buzzad.benefit.pop.popicon.SidePosition
val popConfig = PopConfig.Builder(popFeedConfig)
.initialSidePosition(SidePosition(SidePosition.Side.RIGHT, 0.6f)) // Pop 표시 위치
.build()
팝 버튼 좌우 여백 설정하기
팝 버튼과 팝 버튼 왼쪽의 미리보기 뷰 사이 여백, 그리고 팝 버튼과 오른쪽 화면 가장자리 여백을 원하는 대로 설정할 수 있습니다. 초기 설정 값은 팝 버튼과 메세지 사이 여백 값은 8dp, 팝 버튼과 화면 끝 사이 여백 값은 0dp 입니다.
import com.buzzvil.buzzad.benefit.pop.PopConfig
val popConfig = PopConfig.Builder(popFeedConfig)
.marginBetweenIconAndPreviewInDp(8.0f) // 팝 버튼과 메시지 사이 간격
.marginBetweenIconAndScreenEdgeInDp(24.0f) // 팝 버튼과 화면 끝 사이 간격
.build()
팝 포그라운드 서비스 알림 자체 구현하기
PopConfig를 사용해 팝 포그라운드 서비스 알림을 직접 구현해 알림의 동작과 UI 레이아웃을 변경할 수 있습니다.
팝을 사용하면 팝 포그라운드 서비스 알림이 활성화됩니다. PopConfig를 사용해 직접 구현하지 않으면 유저 모바일 기기 상단의 알림 창에는 Buzzvil SDK에서 기본으로 제공하는 포그라운드 서비스 알림이 표시됩니다.
✏️ 참고
Buzzvil SDK에서 기본으로 제공하는 포그라운드 서비스 알림의 디자인을 변경하려면 팝 포그라운드 서비스 알림 토픽을 참고하세요.

팝 포그라운드 서비스 알림을 직접 구현하려면 다음의 절차를 따르세요.
PopControlService의 상속 클래스를 구현하세요.
notificationChannel을 생성하거나 View를 등록할 수 있습니다.getPopPendingIntent(unitId, context)으로 Pop 지면으로 진입하는PendingIntent를 이용할 수 있습니다.다음은
PopControlService의 상속 클래스를 구현하는 예시입니다.✏️ 참고
예제 코드의.setForegroundServiceBehavior(FOREGROUND_SERVICE_IMMEDIATE);는 Android 12의 포그라운드 서비스 알림의 UX 지연에 대응하기 위해 지원되는 인터페이스입니다.import android.annotation.TargetApi
import android.os.Build
import android.widget.RemoteViews
import androidx.core.app.NotificationCompat
import com.buzzvil.buzzad.benefit.pop.PopControlService
import com.buzzvil.buzzad.benefit.pop.PopNotificationConfig
class YourPopControlService: PopControlService() {
companion object {
const val POP_NOTIFICATION_ID = "1000"
}
override fun buildForegroundNotification(unitId: String, popNotificationConfig: PopNotificationConfig): Notification {
// Pop을 표시하는 PendingIntent (원형 아이콘)
val popPendingIntent = getPopPendingIntent(unitId, this)
// 필요에 따라 notificationChannel을 등록합니다.
val builder = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
createNotificationChannelIfNeeded()
NotificationCompat.Builder(this, POP_NOTIFICATION_ID)
} else {
NotificationCompat.Builder(this)
}
// Pop Service Notification에 사용할 View 를 등록합니다.
val remoteView = RemoteViews(packageName, R.layout.notification_pop)
builder.setSmallIcon(popNotificationConfig.smallIconResId)
.setContent(remoteView)
.setContentIntent(popPendingIntent)
.setPriority(NotificationCompat.PRIORITY_LOW)
.setShowWhen(false)
builder.foregroundServiceBehavior = NotificationCompat.FOREGROUND_SERVICE_IMMEDIATE
if (popNotificationConfig.color != null) {
builder.color = popNotificationConfig.color!!
}
return builder.build()
}
@TargetApi(Build.VERSION_CODES.O)
override fun createNotificationChannelIfNeeded() {
val notificationManager = getSystemService(NOTIFICATION_SERVICE) as android.app.NotificationManager
if (notificationManager.getNotificationChannel(POP_NOTIFICATION_ID) == null) {
val channel = android.app.NotificationChannel(
POP_NOTIFICATION_ID,
NOTIFICATION_CHANNEL_NAME,
android.app.NotificationManager.IMPORTANCE_LOW
)
notificationManager.createNotificationChannel(channel)
}
}
}notificationId는PopNotificationConfig객체에 설정하세요. 다음의 예시를 참고하세요.import com.buzzvil.buzzad.benefit.BuzzAdBenefitConfig
import com.buzzvil.buzzad.benefit.pop.PopConfig
import com.buzzvil.buzzad.benefit.pop.PopNotificationConfig
import com.buzzvil.buzzad.benefit.presentation.feed.FeedConfig
// PopNotificationConfig 설정
val popNotificationConfig = PopNotificationConfig.Builder(this@App)
.notificationId(YourPopControlService.POP_NOTIFICATION_ID)
.build()
// Pop을 Feed와 분리하여 따로 설정
val popFeedConfig = FeedConfig.Builder(Constant.YOUR_POP_ID)
.build()
val popConfig = PopConfig.Builder(popFeedConfig)
.popNotificationConfig(popNotificationConfig)
.controlService(YourPopControlService::class.java)
.build()
// BuzzBenefit 설정
val buzzAdBenefitConfig = BuzzAdBenefitConfig.Builder(Constant.YOUR_APP_ID)
.setPopConfig(popConfig)
.build()
구현한 상속 클래스를
AndroidManifest.xml에service로 등록하세요.✏️ 참고
예제 코드의 specialUse type 과 사유는 Android 14의 포그라운드 서비스 타입에 대응하기 위해 꼭 필요합니다.<!-- AndroidManifest.xml -->
<application>
<service android:name=".YourControlService"
android:foregroundServiceType="specialUse">
<property android:name="android.app.PROPERTY_SPECIAL_USE_FGS_SUBTYPE"
android:value="floating bubble for user to interact" />
</service>
</application>
내비게이션 바 자체 구현하기
팝 베네핏허브 내비게이션 바의 디자인을 변경할 수 있습니다. 내비게이션 바 영역의 UI를 변경하는 방법은 2가지입니다. SDK 기본 UI를 구현하거나 Custom View를 직접 구현하여 내비게이션 바를 디자인하세요.

SDK 기본 UI 사용하기
Buzzvil SDK에서 제공하는 기본 UI를 수정하여 팝 베네핏허브 내비게이션 바의 디자인을 변경할 수 있습니다.

Buzzvil SDK에서 제공하는 기본 UI의 디자인을 변경하려면 DefaultPopToolbarHolder를 상속받은 클래스를 구현하고 기본 UI인 PopToolbar 를 사용하여 레이아웃에서 변경합니다. 그리고 PopConfig의 popToolbarHolderClass에 구현한 클래스를 추가합니다.
다음은 Buzzvil SDK에서 제공하는 UI를 이용하여 팝 베네핏허브의 내비게이션 바를 직접 구현하는 예시입니다.
import com.buzzvil.buzzad.benefit.pop.toolbar.DefaultPopToolbarHolder
import com.buzzvil.buzzad.benefit.pop.toolbar.PopToolbar
class YourPopToolbarHolder : DefaultPopToolbarHolder() {
override fun getView(activity: Activity, unitId: String): View {
super.toolbar = PopToolbar(activity) // PopToolbar 에서 제공하는 기본 Template 사용
toolbar.setTitle("TemplatePopToolbarHolder") // 내비게이션 바 타이틀 문구를 변경합니다.
toolbar.setIconResource(R.mipmap.ic_launcher) // 내비게이션 바 좌측 아이콘을 변경합니다.
toolbar.setBackgroundColor(Color.LTGRAY) // 내비게이션 바 배경색을 변경합니다.
addSettingsMenuItemView(activity) // 메뉴 버튼 추가 (메뉴 안에 문의하기 버튼이 있습니다)
addInquiryMenuItemView(activity) // 문의하기 버튼은 이 함수를 통해 간단하게 추가 가능합니다.
addRightMenuItemView(activity) // custom 버튼 추가
return toolbar
}
// custom 버튼 추가는 toolbar.buildPopMenuItemView 를 사용하여 PopMenuImageView 를 생성하고
// toolbar.addRightMenuButton 를 사용하여 toolbar 에 추가합니다.
private fun addRightMenuItemView(activity: Activity) {
val menuItemView = super.toolbar.buildPopMenuItemView(activity, R.mipmap.ic_launcher)
menuItemView.setOnClickListener {
super@YourPopToolbarHolder.showInquiry(activity) // 문의하기 페이지로 연결합니다.
}
toolbar.addRightMenuButton(menuItemView)
}
}
PopConfig에 YourPopToolbarHolder를 설정하세요.
import com.buzzvil.buzzad.benefit.pop.PopConfig
import com.buzzvil.buzzad.benefit.presentation.feed.FeedConfig
val popFeedConfig = FeedConfig.Builder("YOUR_POP_UNIT_ID")
.build()
PopConfig.Builder(popFeedConfig)
.popToolbarHolderClass(YourPopToolbarHolder::class.java)
.build()
직접 구현한 Custom View 사용하기
Buzzvil SDK에서 제공하는 UI를 사용하지 않고 직접 Custom View를 구현하여 팝 베네핏허브의 내비게이션 바를 변경할 수 있습니다.

다음은 Custom View를 직접 생성하여 내비게이션 바를 변경하는 예시입니다. 이 예시에서는 DefaultPopToolbarHolder의 상속 클래스를 구현합니다. 그런 다음 PopConfig에 구현한 클래스를 추가합니다.
import android.app.Activity
import android.graphics.Color
import android.view.View
import com.buzzvil.buzzad.benefit.pop.toolbar.DefaultPopToolbarHolder
import com.buzzvil.buzzad.benefit.pop.toolbar.PopToolbar
class CustomPopToolbarHolder: DefaultPopToolbarHolder() {
override fun getView(activity: Activity, unitId: String): View {
super.toolbar = PopToolbar(activity) // PopToolbar에서 제공하는 기본 Template 사용
toolbar.setTitle("Custom Title") // 내비게이션 바 타이틀 문구를 변경합니다.
toolbar.setIconResource(R.mipmap.ic_launcher) // 내비게이션 바 좌측 아이콘을 변경합니다.
toolbar.setBackgroundColor(Color.LTGRAY) // 내비게이션 바 배경색을 변경합니다.
super.addSettingsMenuItemView(activity) // 메뉴 버튼 추가 (메뉴 안에 문의하기 버튼이 있습니다)
super.addInquiryMenuItemView(activity) // 문의하기 버튼은 이 함수를 통해 간단하게 추가 가능합니다.
addRightMenuItemView(activity) // custom 버튼 추가
return toolbar
}
// custom 버튼 추가는 toolbar.buildPopMenuItemView 를 사용하여 PopMenuImageView 를 생성하고
// toolbar.addRightMenuButton 를 사용하여 toolbar 에 추가합니다.
private fun addRightMenuItemView(activity: Activity) {
val menuItemView = toolbar.buildPopMenuItemView(activity, R.drawable.ic_launcher_foreground)
menuItemView.setOnClickListener {
super.showInquiry(activity) // 문의하기 페이지로 연결합니다.
}
toolbar.addRightMenuButton(menuItemView)
}
}
import com.buzzvil.buzzad.benefit.pop.PopConfig
import com.buzzvil.buzzad.benefit.presentation.feed.FeedConfig
val popFeedConfig = FeedConfig.Builder("YOUR_POP_UNIT_ID")
.build()
PopConfig.Builder(popFeedConfig)
.popToolbarHolderClass(CustomPopToolbarHolder::class.java)
.build()
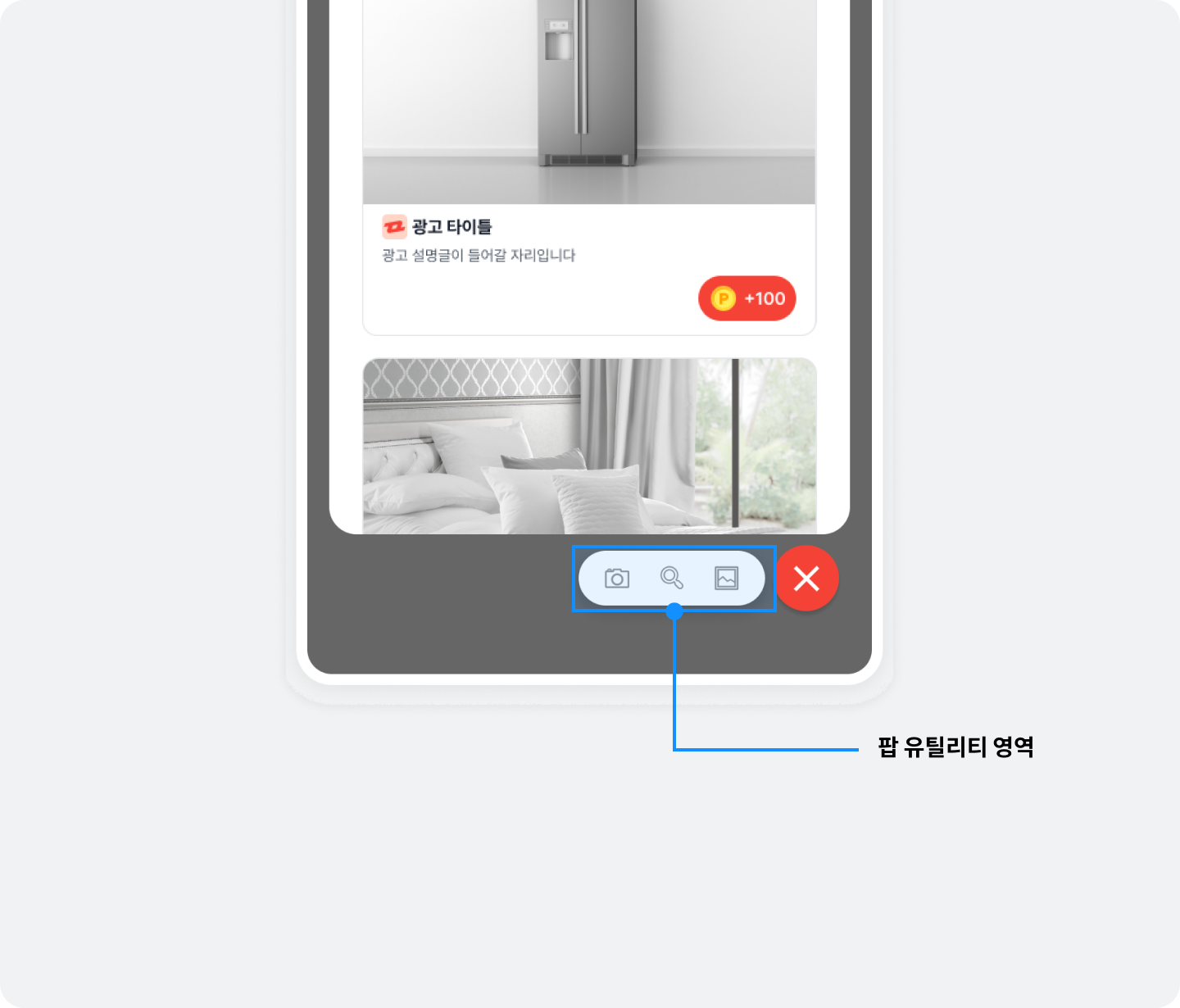
팝 유틸리티 영역 변경하기
팝 지면 우측 하단의 유틸리티 영역에는 앱 메뉴 실행, 다른 페이지로 이동 등 원하는 기능을 추가할 수 있습니다.

다음은 유틸리티 영역을 변경하는 예시입니다. 이 예시에서는 PopUtilityLayoutHandler를 상속받는 클래스를 구현하고, Custom View(your_pop_utility_view)를 추가합니다. 그런 다음 FeedConfig에 구현한 클래스를 추가합니다.
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import com.buzzvil.buzzad.benefit.pop.feedutility.PopUtilityLayoutHandler
class CustomPopUtilityLayoutHandler(val context: Context): PopUtilityLayoutHandler(context) {
override fun onCreateView(parent: ViewGroup?): View {
val inflater = LayoutInflater.from(context)
return inflater.inflate(R.layout.your_pop_utility_view, parent, false)
}
}
import com.buzzvil.buzzad.benefit.pop.PopConfig
import com.buzzvil.sample.buzzvilsdksample.pop.CustomPopUtilityLayoutHandler
PopConfig.Builder(popFeedConfig)
.popUtilityLayoutHandlerClass(CustomPopUtilityLayoutHandler::class.java)
.build()
유틸리티 영역 아이콘 이미지 규격
유틸리티 영역에 추가하는 기능의 아이콘의 이미지 규격은 아래의 표를 참고하세요.
| 항목 | 규격 |
|---|---|
| 이미지 유형 | 픽셀 또는 벡터 이미지 |
| 사이즈 |
|
| 색상 | 흑백 또는 채색 |
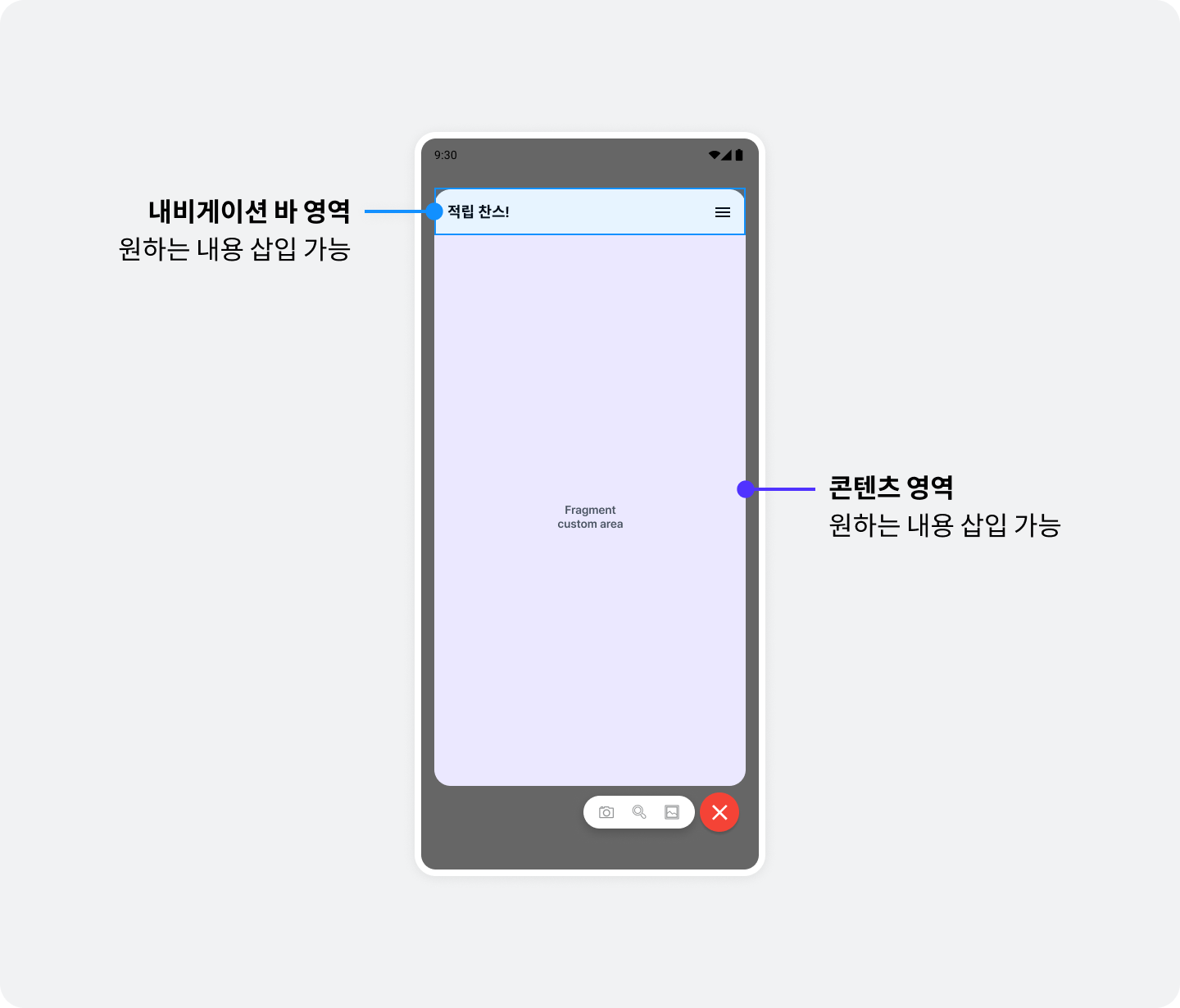
자체 구현 페이지 추가하기
모든 구성 요소를 직접 구현하는 팝 베네핏허브 페이지를 추가할 수 있습니다. 자체 구현 페이지는 내비게이션 바와 콘텐츠로 구성되며, 내비게이션 바에는 타이틀을 설정하고 콘텐츠 영역에는 원하는 프래그먼트를 설정할 수 있습니다.

자체 구현 페이지를 추가하려면 기본 팝 베네핏허브의 내비게이션 바를 직접 구현하거나 팝 유틸리티 영역을 변경할 때 아래의 코드를 추가하세요.
import com.buzzvil.buzzad.benefit.pop.navigation.CustomInAppLandingInfo
import com.buzzvil.buzzad.benefit.pop.navigation.PopNavigator
PopNavigator().launchCustomFragment(
context,
CustomInAppLandingInfo(
YourFragment(),
R.string.your_title
)
)
✏️ 참고
자체 구현 페이지의 유틸리티 영역과 내비게이션 바도 기본 팝 베네핏허브와 동일한 방법으로 변경할 수 있습니다.
UI 설정
Buzzvil SDK에서 제공하는 팝 버튼 및 팝 지면 UI의 디자인을 변경하기 위한 방법을 확인할 수 있습니다. 팝 버튼과 팝 베네핏허브 디자인 규격에 대한 자세한 지침은 팝 디자인 가이드 문서를 확인하세요.
추가적인 디자인 변경을 원하는 경우, 기본형 팝 추가 구현 토픽을 참고해 지면을 직접 구현하세요.
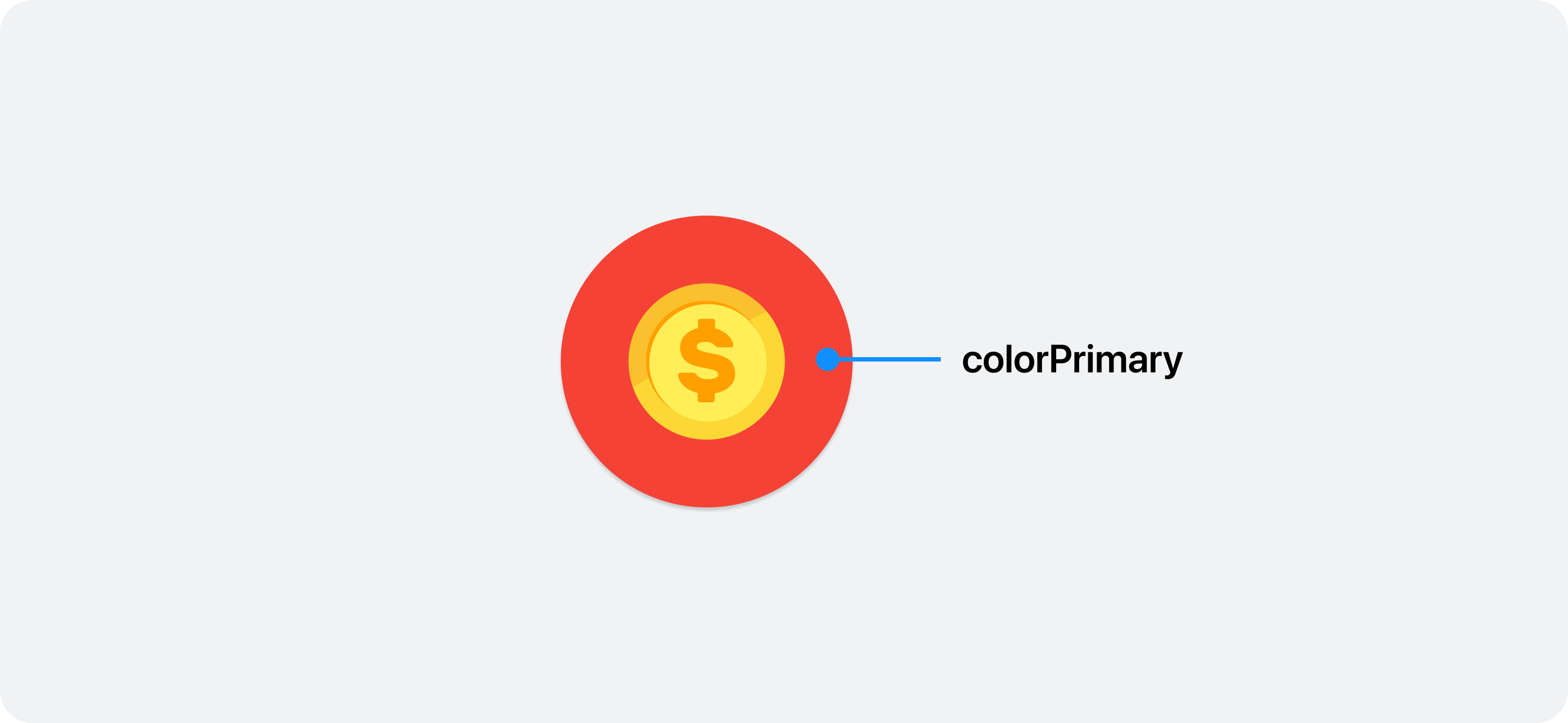
팝 버튼 색상
주요 UI의 색상(Primary color)을 변경할 수 있는 GlobalTheme을 사용해 팝 버튼의 색상을 변경할 수 있습니다. 자세한 내용은 전체 테마 토픽을 참고하세요.

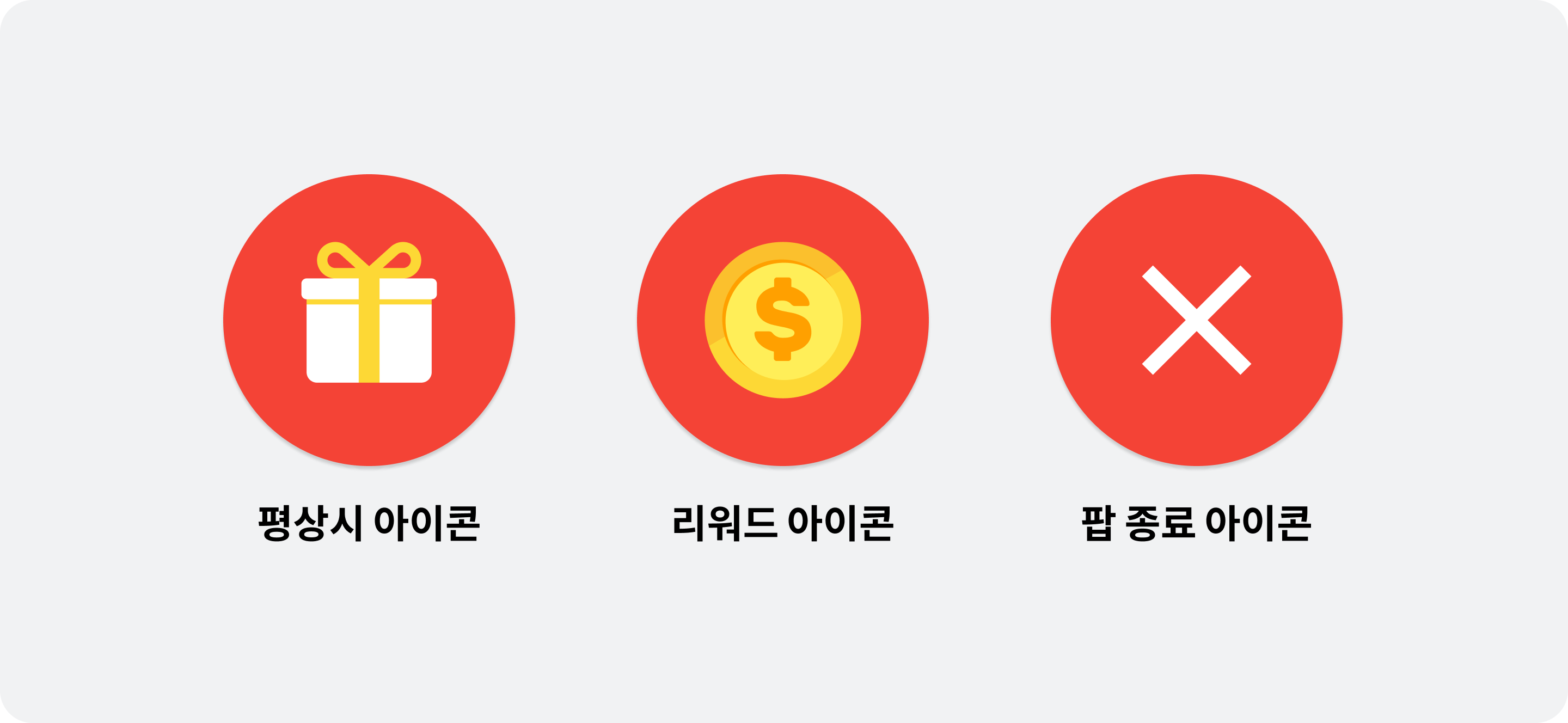
팝 버튼 아이콘
Application.onCreate에서 BuzzAdPopTheme을 설정하여 팝 버튼의 평상시 아이콘, 리워드 아이콘, 종료 아이콘을 변경할 수 있습니다.

| 아이콘 유형 | 코드 | 설명 | 권장 사이즈 |
|---|---|---|---|
| 평상시 아이콘 | iconResId | Pop 버튼의 기본 아이콘입니다. |
|
| 리워드 아이콘 | rewardReadyIconResId | 적립할 수 있는 포인트가 있을 때, 표시됩니다. |
|
| 종료 아이콘 | popFeedCloseIconResId | 팝 베네핏허브를 종료합니다. |
|
다음의 팝 아이콘을 변경하는 예시입니다.
import com.buzzvil.buzzad.benefit.pop.BuzzAdPop
import com.buzzvil.buzzad.benefit.pop.BuzzAdPopTheme
val buzzAdPopTheme = BuzzAdPopTheme.getDefault()
// ...생략...
.iconResId(R.drawable.your_pop_icon)
.rewardReadyIconResId(R.drawable.your_pop_icon_reward_ready)
.popFeedCloseIconResId(R.drawable.your_pop_icon_feed_close)
BuzzAdPop.getInstance().setTheme(buzzAdPopTheme)
팝 버튼 아이콘 리소스 구성하기
팝 버튼 아이콘의 리소스는 각각 다음과 같이 구성할 수 있습니다.
iconResId: 평상시 아이콘과 종료 아이콘을 지정하세요.
<!-- your_pop_icon.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 종료 아이콘 -->
<item android:drawable="@drawable/icon_pop_selected" android:state_selected="true" />
<!-- 평상시 팝 아이콘 -->
<item android:drawable="@drawable/icon_pop"/>
</selector>
rewardReadyIconResId: 적립 가능한 포인트가 있을 때 표시할 아이콘을 지정하세요.
<!-- you_pop_icon_reward_ready.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 종료 아이콘 -->
<item android:drawable="@drawable/icon_pop_selected" android:state_selected="true" />
<!-- 적립 가능 포인트가 있을 때 팝 아이콘 -->
<item android:drawable="@drawable/icon_pop_reward_ready"/>
</selector>
팝 포그라운드 서비스 알림
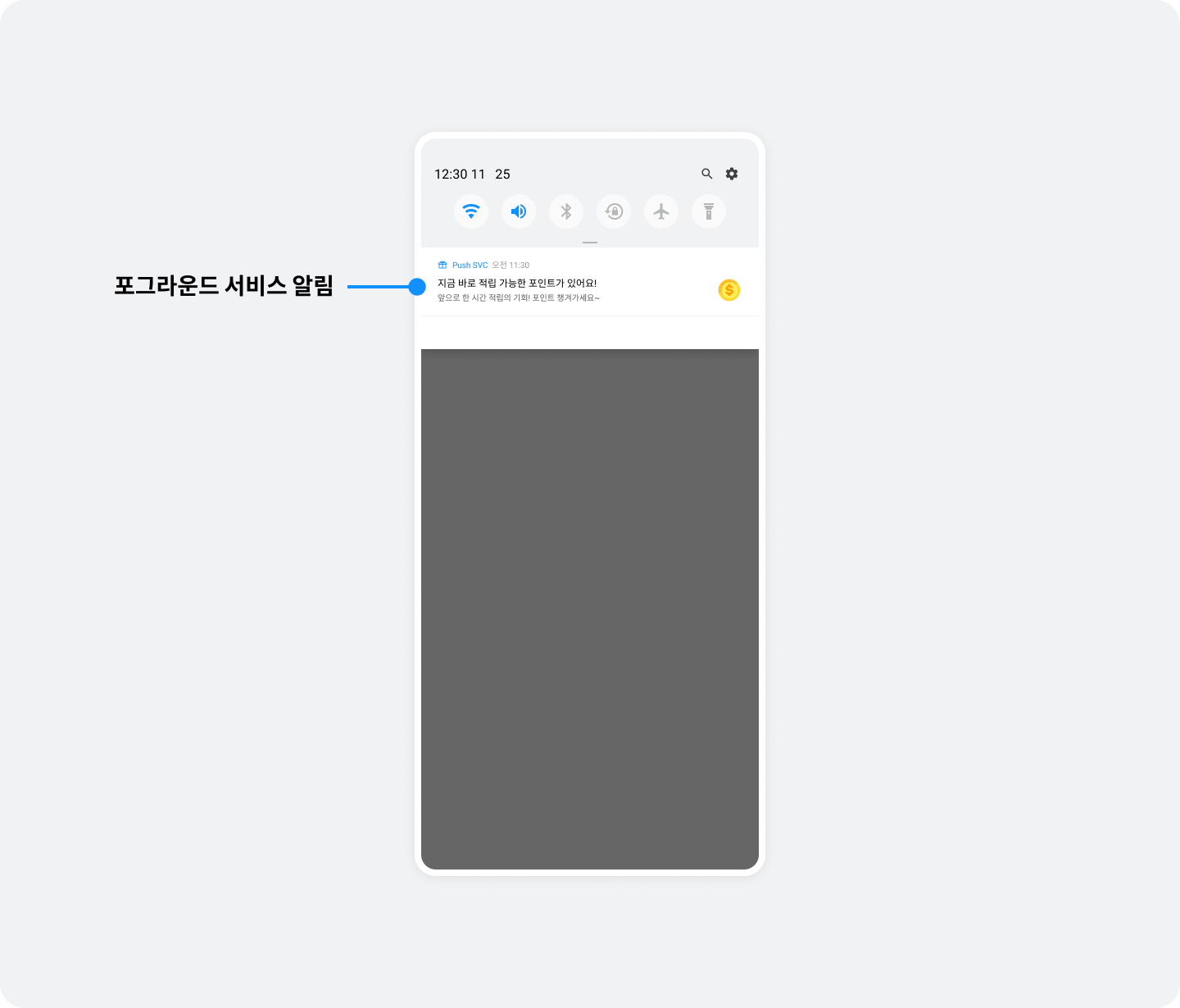
팝이 활성화되면 포그라운드 서비스 알림이 유저 모바일 기기 상단의 알림 창에 표시됩니다. Buzzvil SDK에서 기본으로 제공하는 UI를 설정해 팝 포그라운드 서비스 알림 디자인을 변경할 수 있습니다.
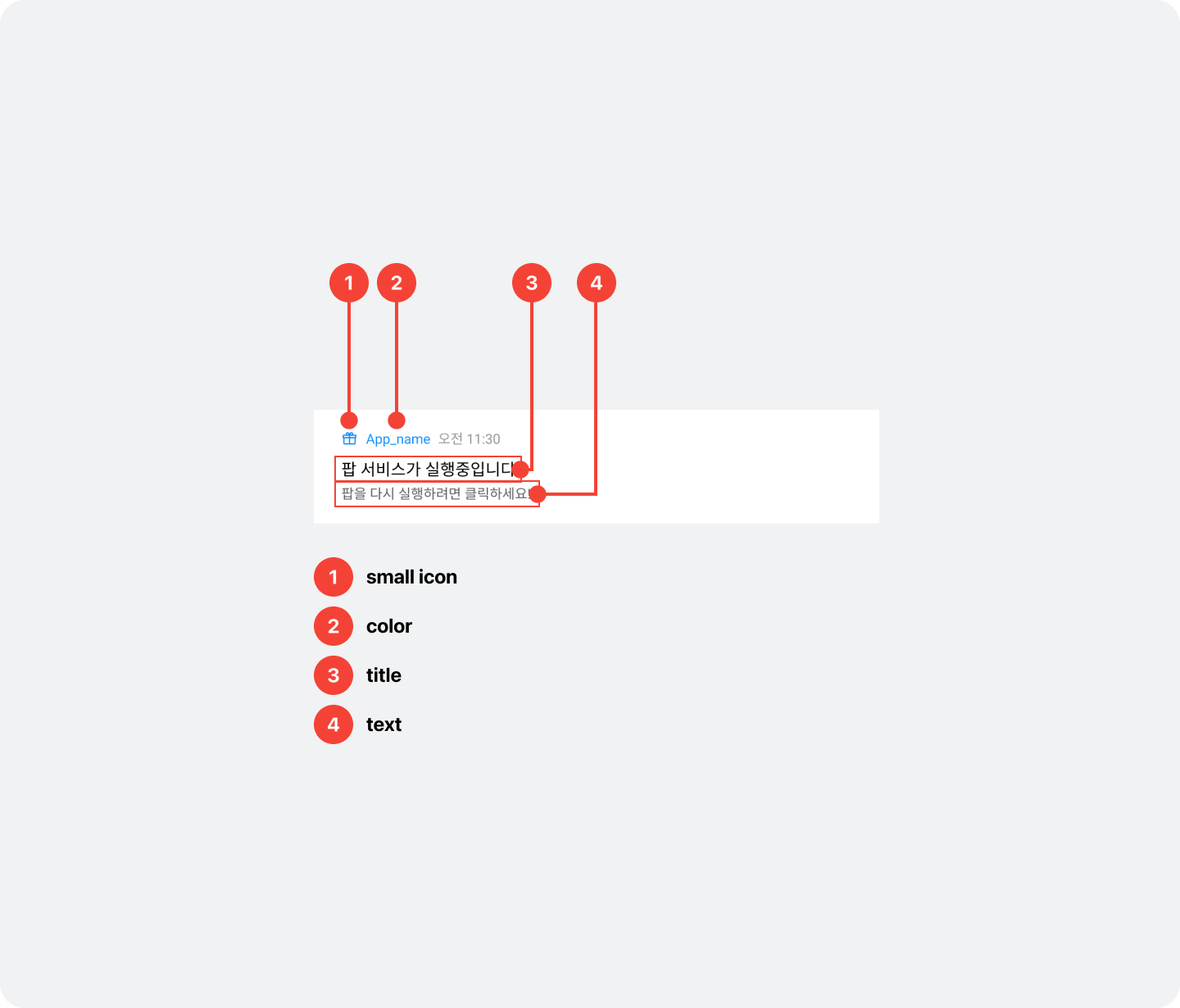
SDK 기본 UI로 변경할 수 있는 서비스 알림 디자인 요소는 아래 그림과 표를 참고하세요.

| 번호 | 구성 요소 | 설명 |
|---|---|---|
| 1 | Small icon (smallIconResId) | 팝을 연동한 앱 아이콘입니다. ❗️ 주의 아이콘을 정상적으로 표시하기 위해 Adaptive Icon은 권장하지 않습니다. |
| 2 | Color (colorResId) | 팝을 연동한 앱 아이콘과 앱 이름에 적용되는 색상입니다. ❗️ 주의 포그라운드 서비스 알림의 배경 색상인 흰색은 권장하지 않습니다. |
| 3 | Title (titleResId) | 팝 포그라운드 서비스 알림임을 표시하는 텍스트입니다. |
| 4 | Text (textResId) | 팝 포그라운드 서비스 알림을 누르면 팝 베네핏허브를 실행할 수 있음을 알리는 텍스트입니다. |
팝 포그라운드 서비스 알림의 디자인을 변경하려면 PopNotificationConfig에서 구성 요소 값을 설정한 다음 popFeedConfig에 popNotificationConfig를 설정하세요.
다음은 팝 포그라운드 서비스 알림의 디자인을 변경하는 예시입니다.
import com.buzzvil.buzzad.benefit.pop.PopNotificationConfig
val popNotificationConfig = PopNotificationConfig.Builder(applicationContext)
.smallIconResId(R.drawable.your_small_icon) // 흰색 아이콘, Adaptive Icon 이 설정하지 않도록 주의 요망
.titleResId(R.string.your_pop_notification_title)
.textResId(R.string.your_pop_notification_text)
.colorResId(R.color.your_pop_notification_color)
.notificationId(5000) // 기본값
.build()
import com.buzzvil.buzzad.benefit.pop.PopConfig
import com.buzzvil.buzzad.benefit.presentation.feed.FeedConfig
val popFeedConfig = FeedConfig.Builder("YOUR_POP_UNIT_ID").build()
val popConfig = PopConfig.Builder(popFeedConfig)
// ...생략...
.popNotificationConfig(popNotificationConfig)
.build()
✏️ 참고
UI 레이아웃 또는 알림의 동작을 변경하려면 알림을 직접 구현해야 합니다. 자세한 내용은 팝 포그라운드 서비스 알림 자체 구현하기 토픽을 참고하세요.
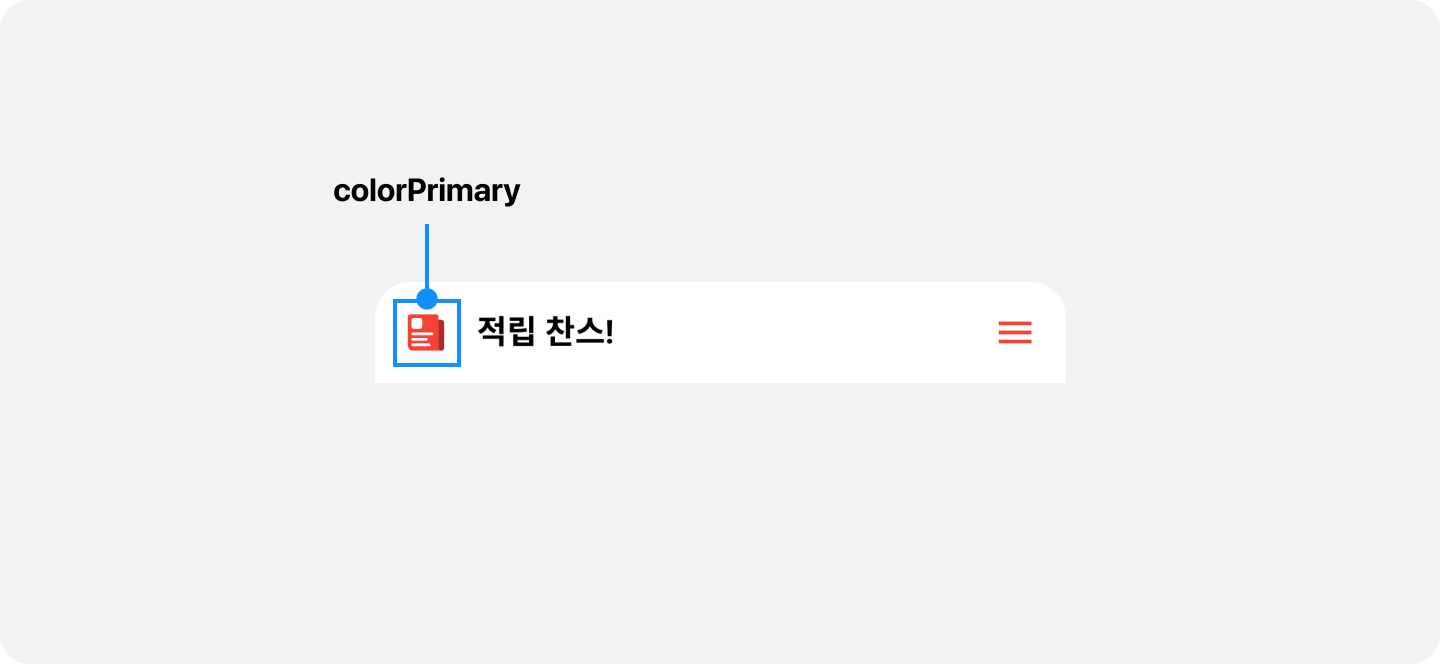
내비게이션 바 아이콘 색상
Buzzvil SDK에서 제공하는 팝 베네핏허브 내 내비게이션 바 영역의 왼쪽 아이콘 색상을 변경할 수 있습니다. 자세한 내용은 전체 테마 토픽을 참고하세요.

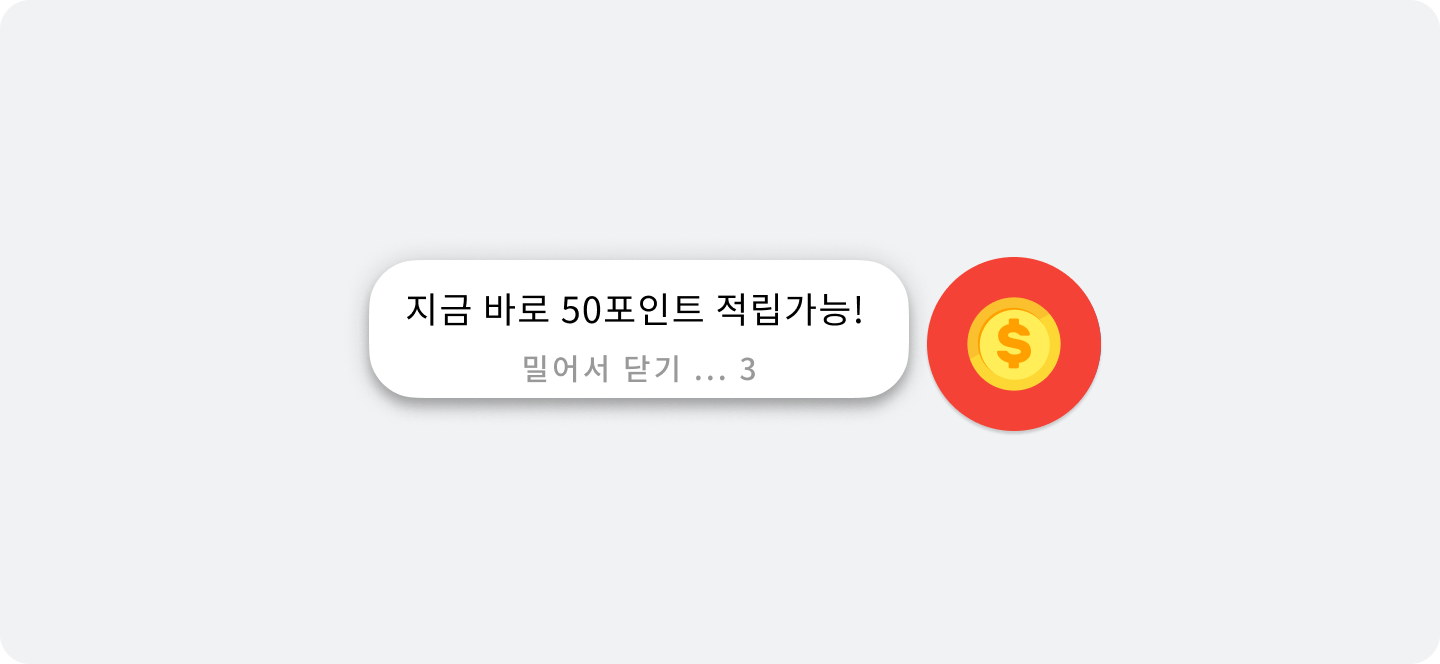
팝 메시지 영역
팝을 통해 진입하는 베네핏허브에 광고가 있는 경우 PopAdMessageViewClass를 이용하여 말풍선(preview)이 표시됩니다. 기본 클래스에서는 현재 적립 가능한 포인트와 팝을 표시하는 초 단위 시간을 보여주는 값을 설정할 수 있습니다.

팝 메시지 영역을 변경하려면 다음의 절차를 따르세요.
PopAdMessageViewClass에 아래의 함수들을 오버라이드하세요.
PopAdMessageViewClass에PopAdMessageView를 상속받아 작성해야 합니다.
| 함수 | 설명 |
|---|---|
updateView | 메시지 말풍선이 매 초 업데이트될 때마다 호출됩니다. 남은 초 단위 시간과 적립 가능한 reward 값이 인자로 넘어옵니다. |
getDurationInSeconds | 팝을 표시할 초 단위 시간을 리턴해야 합니다. 권장 시간은 5초입니다. |
다음의 코드 예시를 참고하세요.
import android.content.Context
import android.view.LayoutInflater
import android.widget.TextView
import com.buzzvil.buzzad.benefit.pop.message.PopAdMessageView
class CustomPopAdMessageView: PopAdMessageView {
private lateinit var textTitle: TextView
private lateinit var textDescription: TextView
constructor(context: Context): super(context) {
val view = LayoutInflater.from(context).inflate(R.layout.your_pop_ad_message_view, this)
this.textTitle = view.findViewById(R.id.textTitle)
this.textDescription = view.findViewById(R.id.textDescription)
}
override fun updateView(reward: Int, remainSeconds: Int) {
textTitle.text = "$reward 포인트 적립 가능합니다."
textDescription.text = "$remainSeconds 초 후에 닫힙니다."
}
override fun getDurationInSeconds(): Int {
return 5
}
override fun getMessage(): String {
return textTitle.text.toString()
}
}
- 아래의 코드를 적용하여 메시지 영역을 변경한 팝을 사용하세요.
import com.buzzvil.buzzad.benefit.pop.PopConfig
PopConfig.Builder(applicationContext, "POP_UNIT_ID")
.popAdMessageViewClass(CustomPopAdMessageView::class.java)