버즈룰렛(BuzzRoulette)
BuzzRoulette은 유저에게 포인트를 무료로 적립할 수 있는 리워드 룰렛과 광고에 참여할 때마다 룰렛을 돌리기 위해 필요한 티켓을 제공하는 기능입니다. BuzzRoulette을 통해 룰렛 게임의 재미를 제공하여 티켓을 획득하기 위한 유저의 광고 참여를 자연스럽게 유도할 수 있습니다. 이로써 광고 노출 비율을 높이고 Buzzvil SDK 또는 BuzzScreen SDK를 연동한 앱의 매출을 대폭 끌어올릴 수 있습니다.
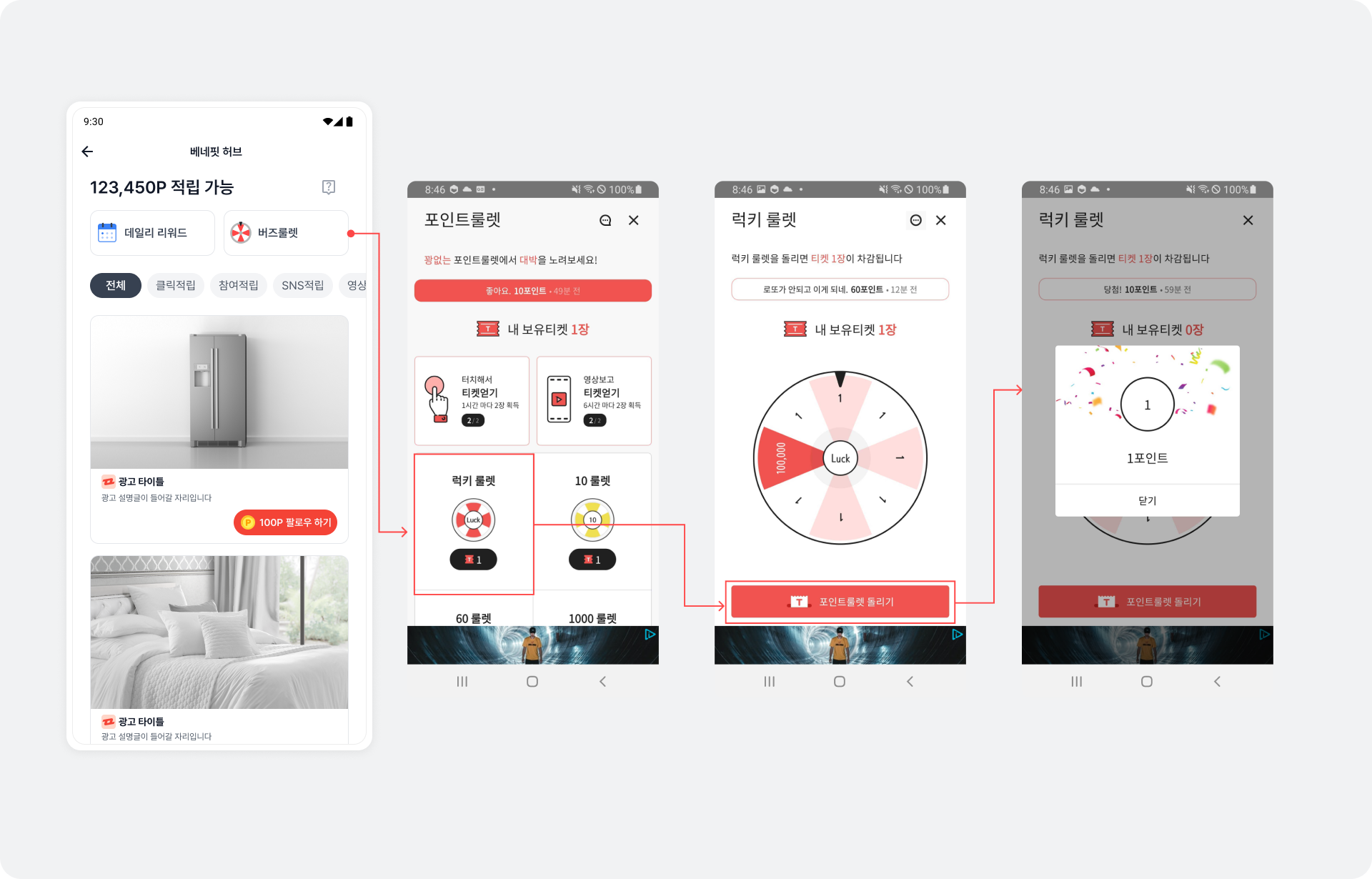
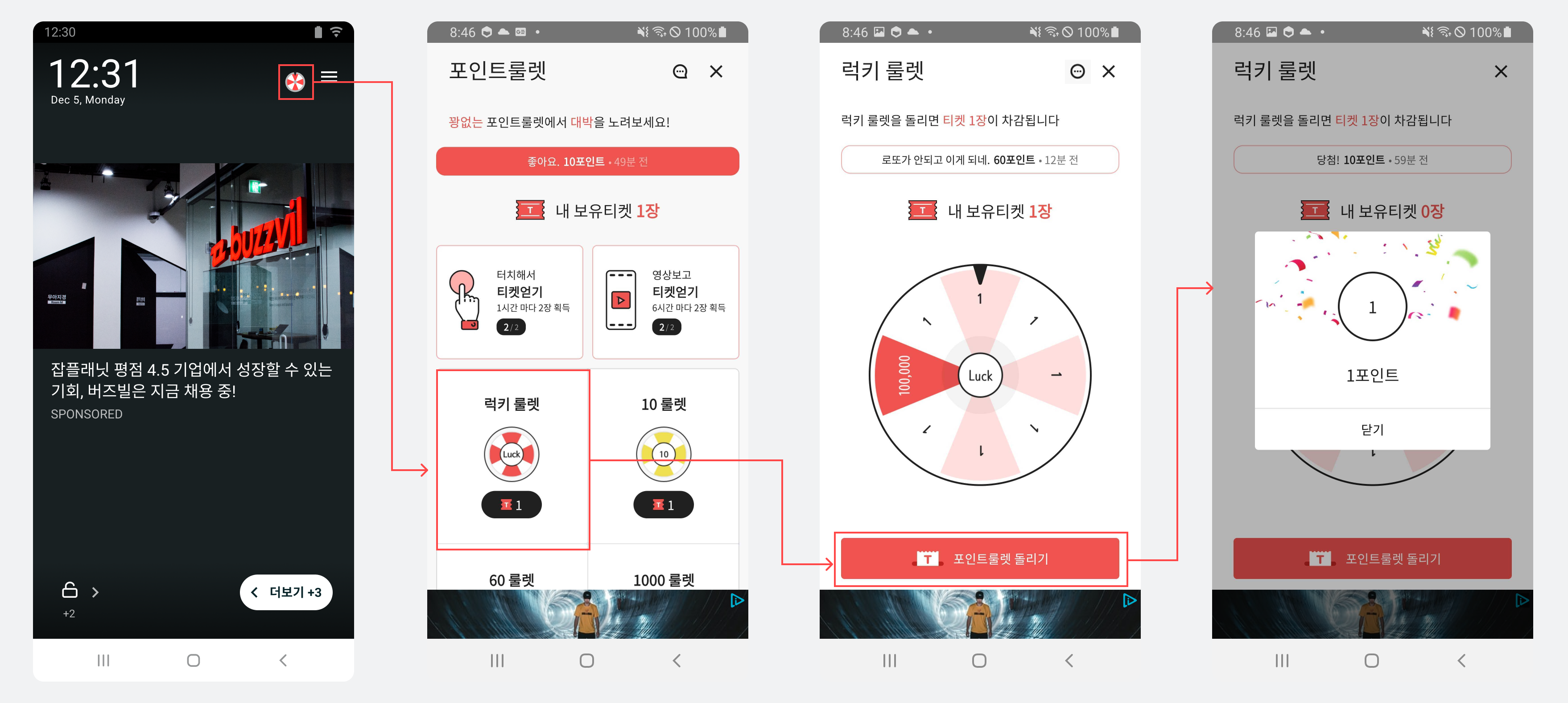
BuzzRoulette 연동을 완료하려면 버즈빌이 필요한 서버 구성을 설정해야 합니다. 연동을 완료하면 Buzzvil SDK의 경우 베네핏허브의 상단, BuzzScreen SDK의 경우 잠금화면 우측 상단에 기능을 실행할 수 있는 룰렛 아이콘이 생성됩니다.
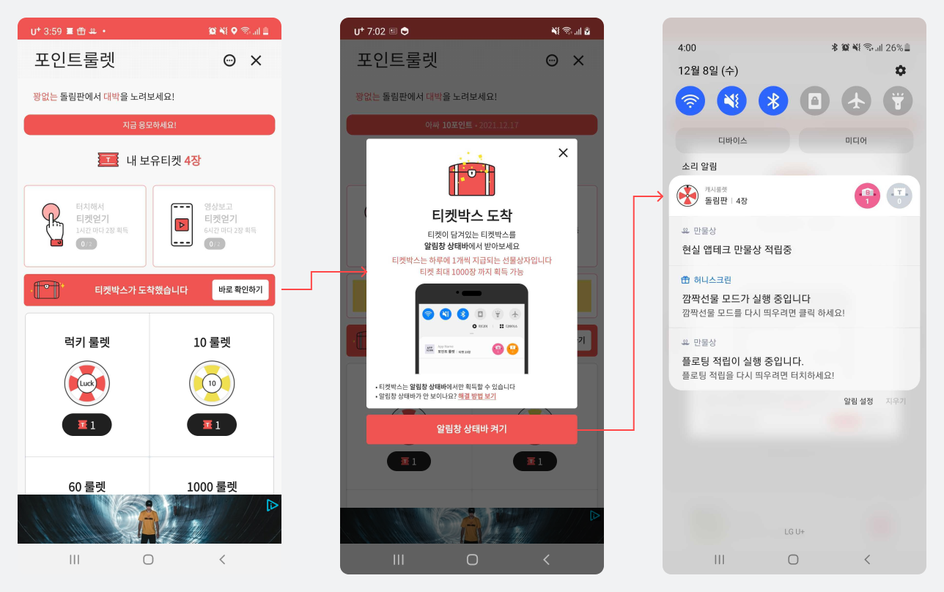
아이콘을 눌러 룰렛 화면에 진입한 유저는 터치해서 티켓얻기를 눌러 광고에 참여하거나 영상보고 티켓얻기를 눌러 광고 영상을 시청하면 룰렛을 돌리기 위한 티켓을 얻을 수 있습니다.
✏️ 참고
- Buzzvil SDK에서는 유저가 개인정보 수집에 동의하지 않으면 룰렛 기능을 실행할 수 없습니다.
- BuzzRoulette을 사용하려면 라이브러리를 직접 추가해야 합니다.
- BuzzScreen SDK의 경우 v5.0.x 이상부터 지원합니다.
Buzzvil SDK 베네핏허브에서 룰렛 아이콘을 통해 실행되는 BuzzRoulette

BuzzScreen 잠금화면에서 룰렛 아이콘을 통해 실행되는 BuzzRoulette

준비 사항
BuzzRoulette을 연동하기 전, 베네핏허브와 잠금화면 중 하나 이상을 연동한 상태여야 합니다.
- Buzzvil SDK 베네핏허브 연동 또는 팝 베네핏허브 연동 완료
- BuzzScreen SDK 잠금화면 연동 완료
BuzzRoulette 연동하기
BuzzRoulette을 연동하려면 다음의 절차를 따르세요.
- 모듈 레벨의
build.gradle파일에서dependencies블록에implementation원격 바이너리 종속 항목의 구성을 지정하세요.
Buzzvil과 BuzzRoulette을 연동하는 경우
// 모듈 레벨의 build.gradle
dependencies {
def buzzvilBomVersion = 5.17.+
api platform("com.buzzvil:buzzvil-bom:$buzzvilBomVersion")
implementation "com.buzzvil:buzzvil-sdk"
implementation "com.buzzvil:buzz-roulette"
}BuzzScreen과 BuzzRoulette을 연동하는 경우
// 모듈 레벨의 build.gradle
dependencies {
def buzzvilBomVersion = 5.17.+
api platform("com.buzzvil:buzzvil-bom:$buzzvilBomVersion")
implementation "com.buzzvil:buzzscreen"
implementation "com.buzzvil:buzz-roulette"
}Buzzvil, BuzzScreen, BuzzRoulette을 모두 연동하는 경우
// 모듈 레벨의 build.gradle
dependencies {
def buzzvilBomVersion = 5.17.+
api platform("com.buzzvil:buzzvil-bom:$buzzvilBomVersion")
implementation "com.buzzvil:buzzvil-sdk"
implementation "com.buzzvil:buzzscreen"
implementation "com.buzzvil:buzz-roulette"
}❌ 오류
위의 디펜던시를 추가할 때 다음과 같은 오류가 발생할 수 있습니다. 이는gradle.properties에android.enableJetifier=true를 추가하여 해결할 수 있습니다.
오류 메시지
Caused by: com.android.aaptcompiler.ResourceCompilationException: Resource compilation failed. Check logs for details.
Caused by: java.lang.IllegalStateException: Failed to compile values file.
Caused by: java.lang.RuntimeException: Manifest merger failed with multiple errors, see logs`
Caused by: org.gradle.workers.internal.DefaultWorkerExecutor$WorkExecutionException: A failure occurred while executing com.android.build.gradle.internal.tasks.CheckDuplicatesRunnable`
Caused by: java.lang.RuntimeException: Duplicate class android.support.v4.app.INotificationSideChannel found in modules core-1.7.0-runtime (androidx.core:core:1.7.0) and support-compat-28.0.0-runtime (com.android.support:support-compat:28.0.0)
- 버즈빌 담당자(help@buzzvil.com)에게 BuzzRoulette 사용 여부를 알려 주세요.
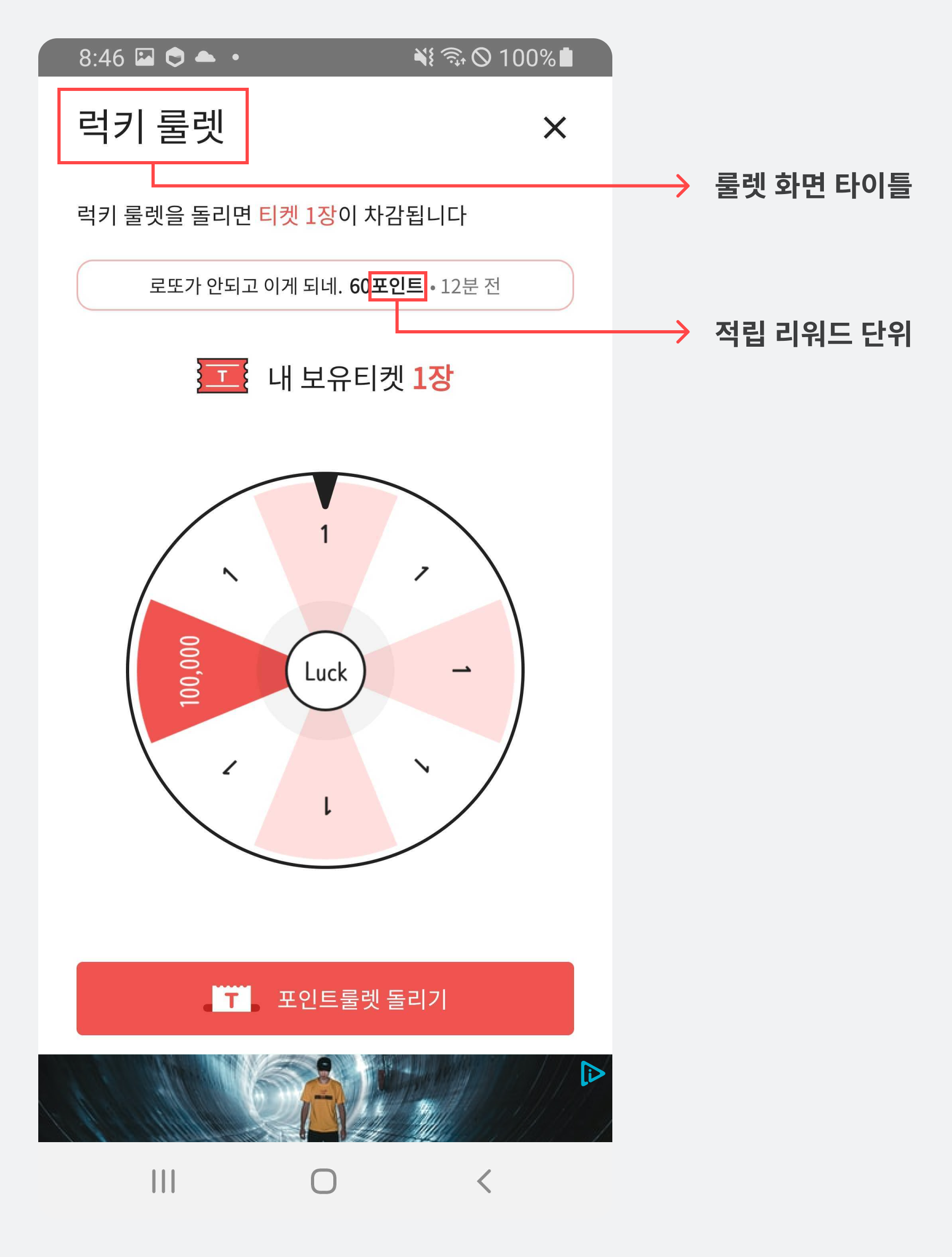
커스터마이징하기
BuzzRoulette의 화면 타이틀과 적립 리워드 단위를 표시하는 텍스트를 변경할 수 있습니다. 화면 상단의 타이틀을 최대 10자까지, 적립 리워드 단위(예: 캐시, 머니 등)를 최대 5자까지 변경할 수 있습니다. 변경이 필요한 경우 버즈빌 담당자(help@buzzvil.com)에게 연락하세요.

룰렛 테마 변경하기
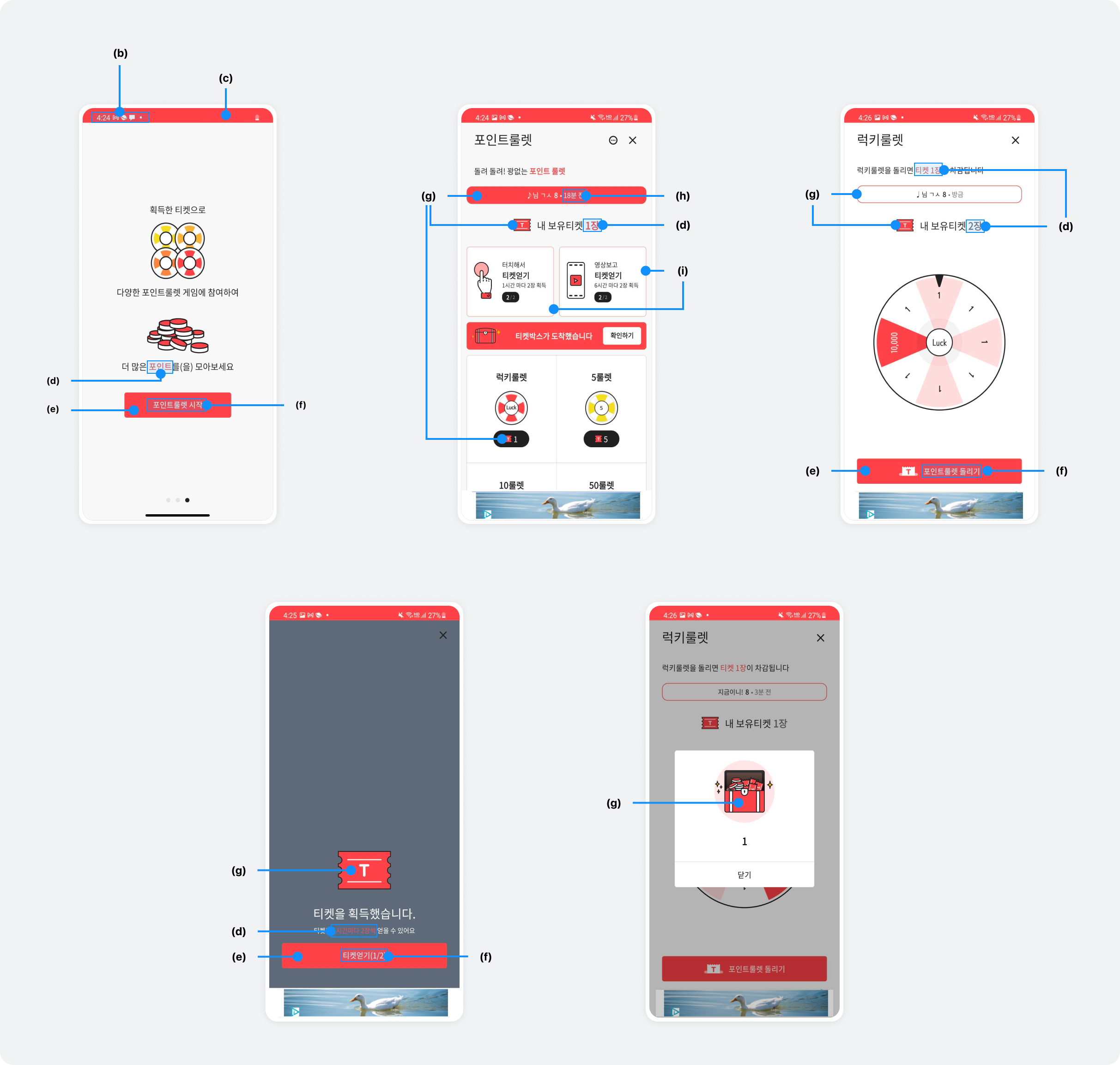
버즈룰렛 페이지의 색상을 자유롭게 설정할 수 있습니다.
res/values/colors.xml 와 res/values/bools.xml 에서 색상 코드를 변경하시면 됩니다.

| 항목 | 이름 | 기본값 | 설명 |
|---|---|---|---|
| (a) | cash_roulette_color_primary | #EF5350 | 로딩 프로그래스 컬러 모든 스위치(Switch Component) |
| (b) | cash_rocash_roulette_status_bar_boolean_window_light_status_barulette_color_status_bar | false | values/bools.xml - true : 상태바의 글자색이 어둡게 표시 - false : 상태바의 글자색이 밝게 표시 |
| (c) | cash_roulette_color_status_bar | #EF5350 | 상태바 배경색 |
| (d) | cash_roulette_color_primary_text | #EF5350 | 기본 강조 텍스트 색상 |
| (e) | cash_roulette_color_primary_button | #EF5350 | 기본 버튼의 색상 |
| (f) | cash_roulette_color_primary_button_text | #FFFFFF | 기본 버튼의 텍스트 색상 |
| (g) | cash_roulette_color_point_major | #EF5350 | 전광판 및 티켓의 강조색 |
| (h) | ccash_roulette_color_point_major_text | #FFFFFF | 전광판 날짜, 전광판의 정보가 없는 경우 |
| (i) | cash_roulette_color_point_minor | #F8B2B2 | 티켓얻기 프레임 강조 색상 |
룰렛 아이콘 추가하기
프로젝트를 빌드하여 앱을 실행하면 Buzzvil 베네핏허브 또는 팝 베네핏허브, 그리고 BuzzScreen 잠금화면에 룰렛 버튼이 자동으로 추가됩니다. 단, 지면을 커스텀한 경우에는 직접 코드를 설정해야 합니다.
- 룰렛 아이콘을 표시하거나 제거하려면 반드시 버즈빌의 서버 설정이 병행되어야 합니다.
- 버즈빌이 서버에서 BuzzRoulette을 비활성화한 앱에는 룰렛 아이콘이 표시되지 않습니다.
- 버즈빌 서버에서 변경된 설정이 적용되기까지 최대 6시간이 소요될 수 있습니다.
다른 영역에 룰렛 아이콘 추가하기
룰렛 아이콘을 베네핏허브 기본 위치 이외에도 베네핏허브 내외부의 원하는 위치에 추가할 수 있습니다. Buzzvil SDK는 다음의 API를 통해 이 기능을 제공합니다.
| API | 설명 |
|---|---|
BuzzAdBenefit.checkRouletteAvailability() | 룰렛의 사용 가능 여부를 확인합니다.
|
BuzzAdBenefit.getAvailableRouletteTicketCount() | 룰렛에서 받을 수 있는 티켓 수량을 가져옵니다.
|
BuzzAdBenefit.startRoulette() | 룰렛을 시작합니다.
|
베네핏허브의 기본 위치 이외의 영역에 룰렛 아이콘을 추가하려면 다음의 절차를 따르세요.
- 액티비티가 시작되는 시점에
checkRouletteAvailability를 사용해 룰렛의 사용 가능 여부를 확인하세요.
checkRouletteAvailability에서RouletteAvailabilityListener를 통해onAvailable()이 호출되면 룰렛을 사용할 수 있습니다.
✅ 중요
checkRouletteAvailability를 사용하는 시점은 원하는 대로 구현할 수 있습니다. 단, 유저의 원활한 룰렛 사용을 위해 버즈빌은 실제 룰렛 사용 시점과 룰렛 사용 가능 여부의 확인 시점을 가까운 최대한 가깝게 구현하는 것을 권장합니다.- 룰렛 사용이 가능해야 다음 절차를 수행할 수 있습니다.
- 만약 획득 가능한 룰렛 티켓 수량을 가져와서 표시하려면,
RouletteAvailabilityListener.onAvailable에서getAvailableRouletteTicketCount를 호출하세요.
RouletteAvailableTicketCountListener의onCountFetched(int count)를 통해 받을 수 있는 티켓 수량을 가져올 수 있습니다.
✏️ 참고
2번 단계는 유저의 룰렛 사용을 유도하기 위한 선택적인 절차입니다.
- 룰렛 아이콘을 눌렀을 때 룰렛 기능이 시작되도록
startRoulette을 사용하세요.
- 성공 시 룰렛 액티비티가 실행됩니다.
- 실패 시
"죄송합니다! 지금은 사용할 수 없습니다."토스트가 표시됩니다.
private fun checkRouletteAvailability() {
BuzzAdBenefit.checkRouletteAvailability(
this,
object : RouletteAvailabilityListener {
override fun onAvailable() {
// 룰렛 사용 가능
getAvailableRouletteTicketCount() // 룰렛 사용이 가능할 때 받을 수 있는 티켓 수량을 가져옵니다.
}
override fun onNotAvailable() {
// 룰렛 사용 불가
}
}
)
}
private fun getAvailableRouletteTicketCount() {
BuzzAdBenefit.getAvailableRouletteTicketCount(object : RouletteAvailableTicketCountListener {
override fun onCountFetched(count: Int) {
// count: 받을 수 있는 티켓 수량
}
})
}
private fun startRoulette() {
BuzzAdBenefit.startRoulette(this, object : RouletteStartListener {
override fun onSuccess() {
// 룰렛 액티비티 실행 성공
}
override fun onFailure() {
// 룰렛 액티비티 실행 실패
}
})
}
BuzzScreen 커스텀 잠금화면에 룰렛 아이콘 추가하기
자체적으로 구현한 잠금화면을 사용하는 경우에는 아래 내용을 참고하여 룰렛 아이콘을 추가하세요.
⚠️ 주의
BuzzScreen을 연동한 경우에 해당하는 내용입니다. Buzzvil SDK만 연동하는 경우에는 해당하지 않습니다.
BaseLockerActivity를 상속받은 커스텀 액티비티 XML 파일 내 원하는 위치에RouletteButton을 추가하거나 코드로 레이아웃을 작성하여 추가하세요.다음은 XML 파일로 추가하는 예시입니다.
⚠️ 주의
bindRouletteButton에서 roulette launch에 실패하면 자동으로RouletteButton의 visibility가GONE으로 설정됩니다.RouletteButton의 visibility가GONE으로 변경돼도 문제 없도록 레이아웃을 작성하세요.RouletteButton의 visibility를 직접 변경하면 안 됩니다.RouletteButton의android:layout_width,android:layout_height는 코드 예제와 같이 모두wrap_content로 설정해야 합니다. 크기를 임의로 변경하는 경우, 룰렛 버튼의 레이아웃이나 정렬이 틀어질 수 있습니다.
<!-- activity_custom_locker.xml -->
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:slider="http://schemas.android.com/apk/res-auto"
tools:context=".CustomLockerActivity">
<!-- ... 생략 ... -->
<!-- 룰렛 버튼을 추가합니다. -->
<com.buzzvil.buzzscreen.sdk.roulette.view.RouletteButton
android:id="@+id/rouletteButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</layout>BaseLockerActivity를 상속받은CustomLockerActivity의onCreate()에서bindRouletteButton(RouletteButton,@Nullable RouletteStartListener,@Nullable RouletteLaunchListener)를 호출하여RouletteButton를 바인드하세요.
룰렛 초기화와 룰렛 시작의 성공/실패 여부에 따라 추가 작업(로그 기록 등)을 하려면 리스너를 추가하고, 리스너를 사용하지 않으려면
null로 전달하세요. 각각의 리스너 역할은 다음과 같습니다.RouletteLaunchListener: 룰렛이 정상적으로 초기화되었는지 확인할 수 있는 이벤트 리스너RouletteStartListener: 룰렛 버튼을 클릭했을 때 룰렛이 정상적으로 시작되었는지 확인할 수 있는 이벤트 리스너
// CustomLockerActivity.kt
class CustomLockerActivity : BaseLockerActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_custom_locker)
val rouletteButton: RouletteButton = findViewById(R.id.rouletteButton)
// 룰렛이 정상적으로 초기화되었는지 확인할 수 있는 이벤트 리스너
val rouletteLaunchListener = object: RouletteLaunchListener {
override fun onSuccess() {
// 룰렛이 정상적으로 초기화 되었을 때 호출됩니다.
}
override fun onFailure() {
// 룰렛 초기화가 실패되었을 때 호출됩니다.
}
}
// 룰렛 버튼을 클릭했을 때 룰렛이 정상적으로 시작되었는지 확인할 수 있는 이벤트 리스너
val rouletteStartListener = object: RouletteStartListener {
override fun onSuccess() {
// 룰렛이 정상적으로 시작되었을 때 호출됩니다.
// TODO: 유저가 룰렛에 진입했다는 이벤트 기록 수집하는 등 기획에 따라 구현합니다.
}
override fun onFailure() {
// 룰렛 시작이 실패되었을 때 호출됩니다.
// TODO: 룰렛 시작 실패에 대한 로그 수집 등 기획에 따라 구현합니다.
}
}
bindRouletteButton(rouletteButton, rouletteLaunchListener, rouletteStartListener)
// RouletteLaunchListener, RouletteStartListener는 optional이므로 사용하지 않을 경우 null로 전달합니다.
// bindRouletteButton(rouletteButton, null, null)
}
}
티켓박스 포그라운드 서비스 알림 사용하기
티켓박스 포그라운드 서비스 알림이란?
티켓박스 포그라운드 서비스 알림은 유저에게 획득할 수 있는 티켓 또는 티켓박스가 있음을 알리는 기능입니다. 티켓박스는 유저가 광고에 참여하지 않아도 룰렛용 티켓을 하루에 한 번 획득할 수 있는 기능으로, 룰렛 화면에 진입하는 비율을 효과적으로 높이는 기능을 수행합니다.
티켓박스 포그라운드 서비스 알림 배너란?
티켓박스 포그라운드 서비스 알림을 활성화하기 위한 배너는 '티켓박스가 도착했습니다'라는 메시지와 바로 확인하기 버튼으로 구성되며, 룰렛 화면에 기본적으로 나타납니다. 유저가 이 배너를 누르면 티켓박스에 대한 설명을 확인하고 알림 기능을 활성화할 수 있으며, 티켓박스를 획득한 유저의 룰렛 화면에서는 배너가 사라졌다가 다음날 다시 나타납니다.
티켓박스 포그라운드 서비스 알림 배너를 룰렛 화면에서 제거하거나 다시 표시하려면 버즈빌 담당자에게 연락하세요.
✏️ 참고
유저는 룰렛 화면 우측 상단의 메뉴 아이콘을 통해 티켓박스 포그라운드 서비스 알림을 끌 수 있습니다.
배너와 알림 창에 나타나는 티켓박스 포그라운드 서비스 알림

티켓박스 포그라운드 서비스 커스터마이징 API 사용하기
다음의 API를 사용하여 티켓박스 포그라운드 서비스 알림을 사용하고 있는지 확인하거나 원하는 컴포넌트로 자체 구현한 UI를 적용할 수 있습니다. 또는 포그라운드 서비스 알림을 통해 실행하는 동작을 직접 구현할 수 있습니다.
| API | 설명 |
|---|---|
BuzzAdBenefit.getRouletteNotificationStatus() | 티켓박스 포그라운드 서비스 알림의 사용 여부를 확인합니다.
|
BuzzAdBenefit.setRouletteNotificationStatus() | 커스터마이징한 티켓박스 포그라운드 서비스 알림의 사용 여부를 설정합니다.
|
BuzzAdBenefit.setRouletteNotificationAction | 포그라운드 서비스 알림을 통해 실행하는 동작을 커스터마이징합니다. 커스터마이징하지 않으면 기본적으로 앱이 실행됩니다.
|
val isActive = BuzzAdBenefit.getRouletteNotificationStatus()
// true: 포그라운드 서비스 알림 사용
// false: 포그라운드 서비스 알림 사용하지 않음
val useNotification = true
BuzzAdBenefit.setRouletteNotificationStatus(this, useNotification, object: RouletteNotificationStatusListener {
override fun onStatus(isActive: Boolean, code: Int, reason: String) {
Log.d("Notification", "is Active: $isActive, code: $code, reason: $reason")
}
})
class App : Application {
override fun onCreate() {
super.onCreate()
...
// Application.onCreate() 단계에서 설정하지 않았을 경우 동작이 정상적으로 이뤄지지 않을 수 있습니다.
// BuzzAdBenefit.init 함수 호출 이후에 적용해야합니다.
// 해당하는 함수에서 동작을 정의하는것을 권장합니다.
BuzzAdBenefit.setRouletteNotificationAction(object: RouletteNotificationAction {
override fun onNotificationClick(activity: Activity): Boolean {
// Add Your Action
// true로 반환 시 Roulette Noti 커스터마이징 & 기본 동작 실행
// false로 반환 시 Roulette Noti 커스터마이징한 동작만 실행하고 기본 동작은 실행하지 않음
return false;
}
})
// Action을 null로 설정하게 되면 BuzzAdRoulette의 기본 동작으로 실행되게 됩니다.
BuzzAdBenefit.setRouletteNotificationAction(null)
...
}
}
티켓박스 포그라운드 서비스 알림 디자인 커스터마이징
RouletteNotificationServiceConfig를 통해 티켓박스 포그라운드 서비스의 알림 채널 이름, 아이콘, 텍스트를 변경할 수 있습니다.
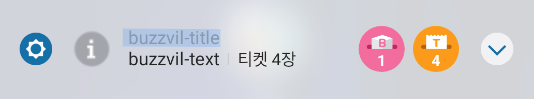
아이콘과 Title, Text 가 변경 된 포그라운드 서비스 알림

RouletteNotificationServiceConfig으로 설정할 수 있는 값은 다음과 같습니다.
| API | 설명 |
|---|---|
RouletteNotificationServiceConfig.channelName | 디바이스 설정에 표시되는 채널명을 설정 합니다. 기본값은 '앱명 + 알림창 상태바'로 표시됩니다. |
RouletteNotificationServiceConfig.largeIconResourceId | '티켓박스 포그라운드 서비스 알림'에 표시되는 아이콘을 설정합니다.(resource id) |
RouletteNotificationServiceConfig.smallIconResourceId | 디바이스 상단 알림창에 표시되는 아이콘을 설정합니다.(resource id) |
RouletteNotificationServiceConfig.title | '티켓박스 포그라운드 서비스 알림'에 표시되는 앱명을 설정 합니다. 기본값은 담당 매니저를 통해 전달된 앱명을 사용합니다. |
RouletteNotificationServiceConfig.text | '티켓박스 포그라운드 서비스 알림'에 표시되는 게임명을 설정 합니다. 기본값은 담당 매니저를 통해 전달된 게임명을 사용합니다. 전달된 값이 없다면, '캐시룰렛'이 설정 됩니다. |
✏️ 참고
Buzzvil SDK와 Buzzscreen SDK 두 곳에서 룰렛을 사용하는 경우에는 Buzzvil SDK에서 설정하는 것을 권장합니다.
Buzzvil SDK에서 사용 방법
BuzzvilSdk.initialize() 호출 직후 RouletteNotificationServiceConfig를 설정합니다.
BuzzvilSdk.initialize(context, buzzAdBenefitConfig)
val rouletteNotificationServiceConfig = RouletteNotificationServiceConfig.Builder()
.channelName("buzzvil-ch")
.largeIconResourceId(R.drawable.large_app_icon)
.smallIconResourceId(R.drawable.small_app_icon)
.title("buzzvil-title")
.text("buzzvil-text")
.build()
BuzzAdBenefit.setRouletteNotificationServiceConfig(rouletteNotificationServiceConfig);
Buzzscreen 에서 사용방법
Buzzscreen.init() 호출 직후 RouletteNotificationServiceConfig를 설정합니다.
Buzzscreen.init(unitId, context, lockerActivityClass, imageResourceIdOnFail)
val rouletteNotificationServiceConfig = RouletteNotificationServiceConfig.Builder()
.channelName("buzzvil-ch")
.largeIconResourceId(R.drawable.large_app_icon)
.smallIconResourceId(R.drawable.small_app_icon)
.title("buzzvil-title")
.text("buzzvil-text")
.build()
BuzzScreen.setRouletteNotificationServiceConfig(rouletteNotificationServiceConfig)
부록: BuzzRoulette 광고 라이브러리
다음은 BuzzRoulette에서 참조하는 광고 라이브러리입니다.
- AdPopcorn SDK : v3.1.0
- UnityAds SDK : V4.3.0
- Mobon SDK : v1.0.0.54
- AppLovin SDK : v11.3.3
- Pangle SDK : v4.5.0.6
❌ 오류
앱에서 이미 AppLovin SDK를 연동하고 있는 경우 BuzzRoulette을 연동하면 BuzzRoulette에서 참조하는 AppLovin SDK와 충돌이 발생하여 앱 빌드에 실패할 수 있습니다. 문제를 해결하려면 AppLovin SDK 충돌이 발생합니다 토픽을 참고하세요.