커스터마이징
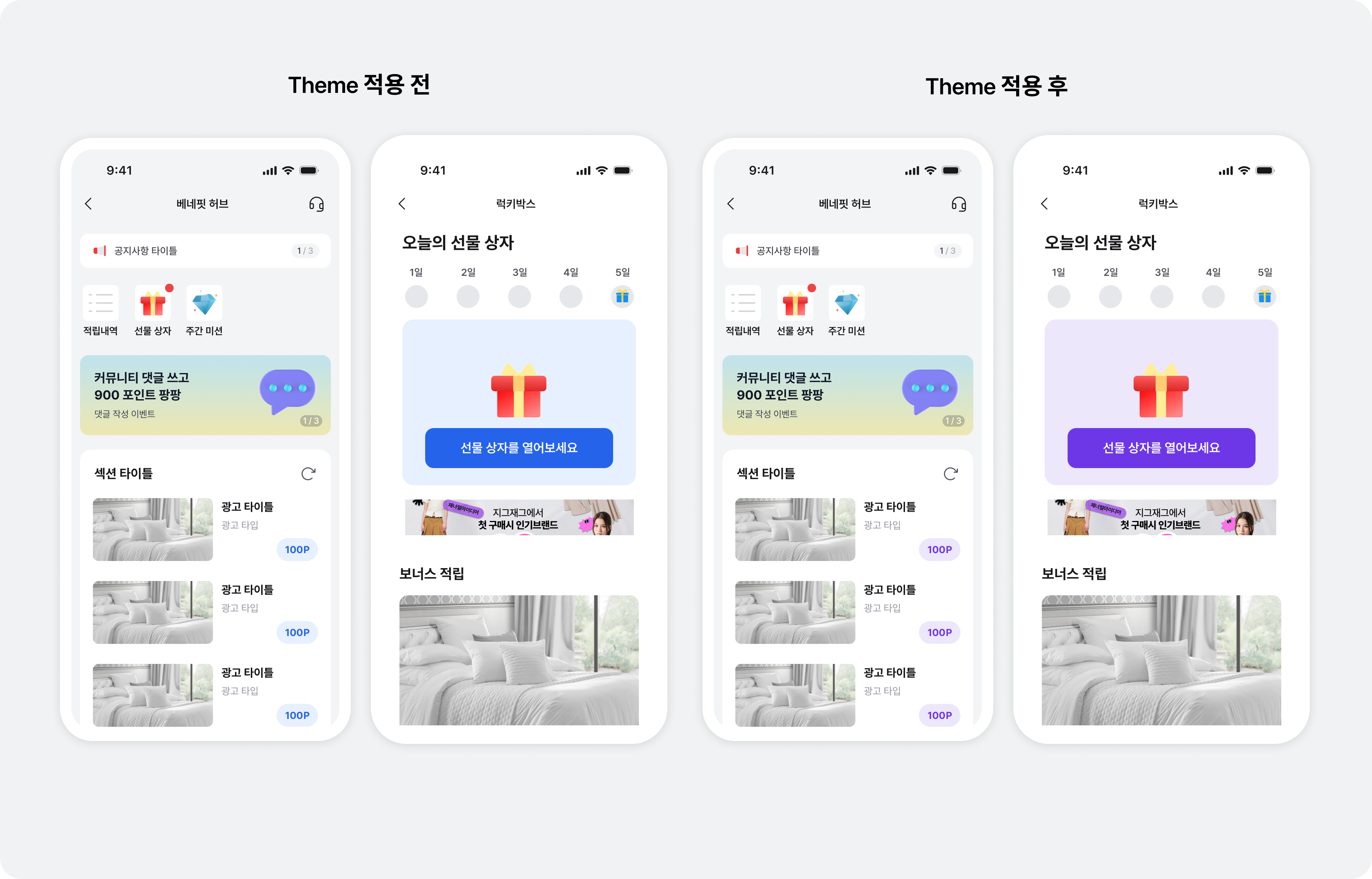
전체 테마
Buzzvil SDK에서 제공하는 기본 UI를 사용해 광고 지면이나 CTA의 색상, 아이콘 이미지 등 테마를 변경할 수 있습니다.

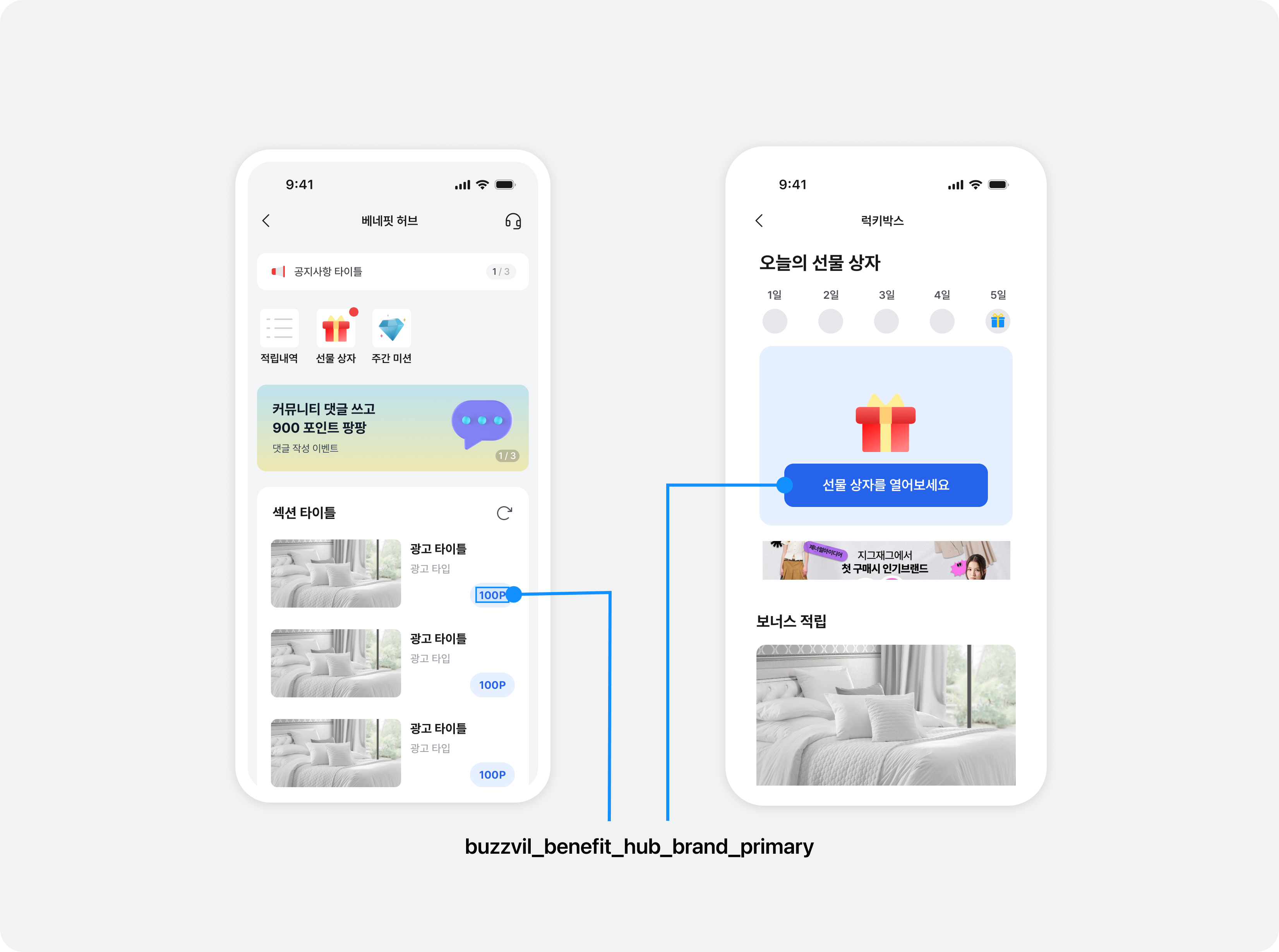
주요 색상
Buzzvil SDK에서 제공하는 UI 중 다이얼로그의 버튼 색상, 바텀 시트 UI의 확인 버튼 등 앱에 연동한 모든 지면 내 주요 UI의 색상(Primary color)을 변경할 수 있습니다. 색상을 버즈빌 담당자(help@buzzvil.com)에게 전달해 주세요.

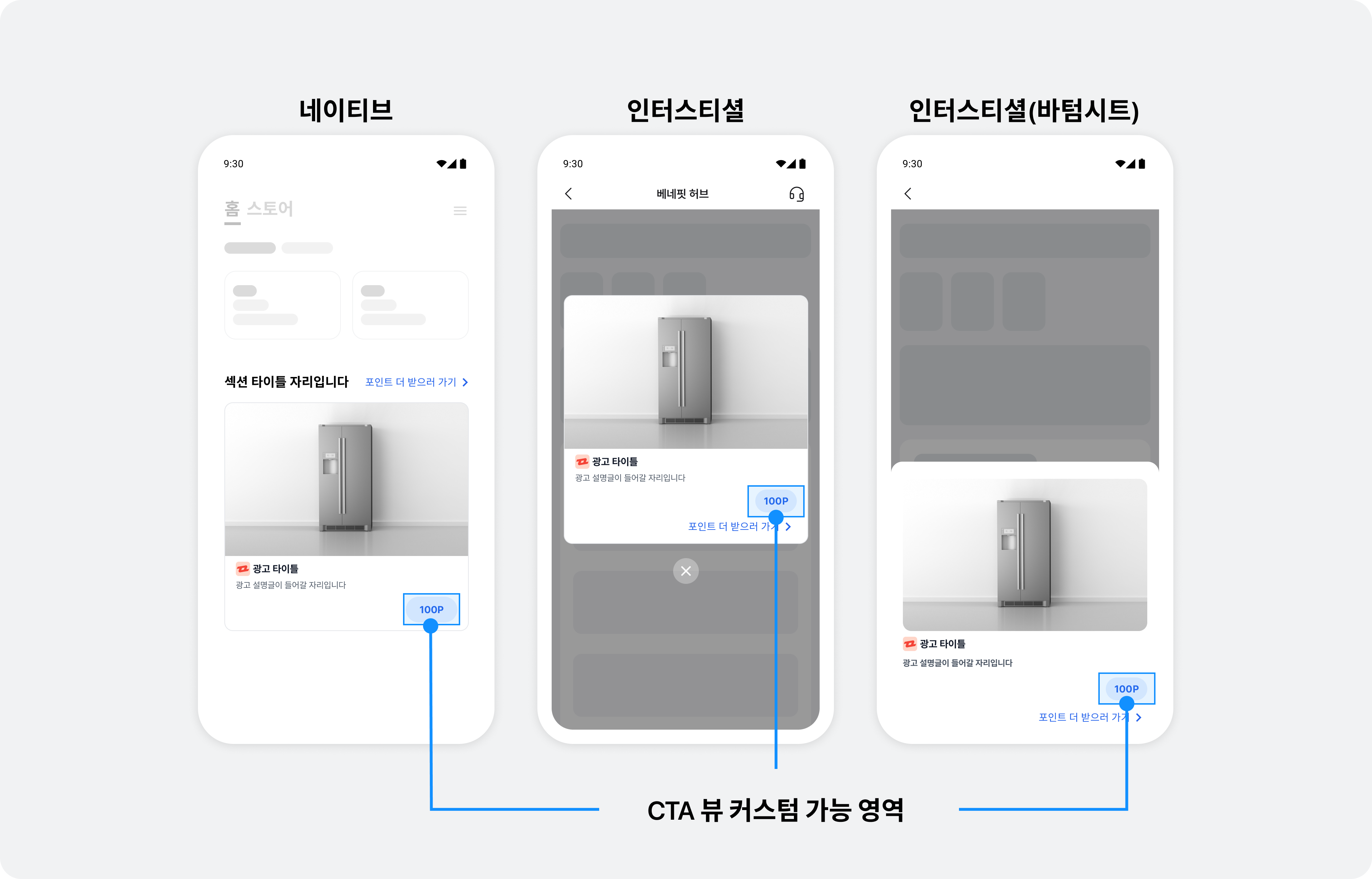
CTA 버튼 자체 구현하기
Buzzvil SDK에서 기본으로 제공하는 UI를 사용하지 않고 CTA 버튼을 자체적으로 구현할 수 있습니다. 자체적으로 구현한 CTA 버튼을 네이티브와 인터스티셜에서 사용할 수 있습니다.

CTA 버튼을 직접 구현하려면 BuzzCtaViewProtocol 프로토콜을 준수하는 UIView 클래스의 서브클래스를 생성하세요.
다음은 UIStackView를 활용하여 CTA View 클래스를 생성한 예시입니다.
- Swift
- Objective-C
import UIKit
import BuzzvilSDK
final class CustomCtaView: UIStackView, BuzzCtaViewProtocol {
let rewardImageView = UIImageView(frame: .zero)
let rewardLabel = UILabel(frame: .zero)
let ctaLabel = UILabel(frame: .zero)
required init(coder: NSCoder) {
super.init(coder: coder)
setUpView()
}
override init(frame: CGRect) {
super.init(frame: frame)
setUpView()
}
private func setUpView() {
addArrangedSubview(rewardImageView)
addArrangedSubview(rewardLabel)
addArrangedSubview(ctaLabel)
}
// MARK: BuzzCtaViewProtocol
func renderRewardNotAvailableViewState(ctaText: String) {
// 리워드가 없는 광고에 대한 CTA 뷰 레이아웃을 정의합니다.
rewardImageView.isHidden = true
rewardLabel.isHidden = true
ctaLabel.text = ctaText
}
func renderRewardAvailableViewState(ctaText: String, reward: Int) {
// 리워드가 있는 광고에 대한 CTA 뷰 레이아웃을 정의합니다.
rewardImageView.isHidden = false
rewardLabel.isHidden = false
rewardImageView.image = UIImage(named: "YOUR_REWARD_IMAGE")
rewardLabel.text = "+\(reward)" // 원하는 포인트 단위를 적용하세요. (예시: `+1`, `1P`)
ctaLabel.text = ctaText
}
func renderParticipatingViewState(ctaText: String) {
// 참여 확인 중인 광고에 대한 CTA 뷰 레이아웃을 정의합니다.
rewardImageView.isHidden = true
rewardLabel.isHidden = true
ctaLabel.text = "YOUR_PARTICIPATING_TEXT"
}
func renderParticipatedViewState(ctaText: String) {
// 참여 완료한 광고에 대한 CTA 뷰 레이아웃을 정의합니다.
rewardImageView.isHidden = false
rewardLabel.isHidden = true
rewardImageView.image = UIImage(named: "YOUR_PARTICIPATED_IMAGE")
ctaLabel.text = "YOUR_PARTICIPATED_TEXT"
}
}
@import UIKit;
@import BuzzvilSDK;
@interface CustomCtaView : UIStackView <BuzzCtaViewProtocol>
@end
@interface CustomCtaView ()
@property (nonatomic, strong, readonly) UIImageView *rewardImageView;
@property (nonatomic, strong, readonly) UILabel *rewardLabel;
@property (nonatomic, strong, readonly) UILabel *ctaLabel;
@end
@implementation CustomCtaView
- (instancetype)initWithCoder:(NSCoder *)coder {
if (self = [super initWithCoder:coder]) {
[self setupView];
}
return self;
}
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
[self setupView];
}
return self;
}
- (void)setupView {
_rewardImageView = [[UIImageView alloc] initWithFrame:CGRectZero];
[self addArrangedSubview:_rewardImageView];
_rewardLabel = [[UILabel alloc] initWithFrame:CGRectZero];
[self addArrangedSubview:_rewardLabel];
_ctaLabel = [[UILabel alloc] initWithFrame:CGRectZero];
[self addArrangedSubview:_ctaLabel];
}
#pragma mark - BuzzCtaViewProtocol
- (void)renderRewardNotAvailableViewStateWithCtaText:(NSString *)ctaText {
// 리워드가 없는 광고에 대한 CTA 뷰 레이아웃을 정의합니다.
[_rewardImageView setHidden:YES];
[_rewardLabel setHidden:YES];
[_ctaLabel setText:ctaText];
}
- (void)renderRewardAvailableViewStateWithCtaText:(NSString *)ctaText reward:(NSInteger)reward {
// 리워드가 있는 광고에 대한 CTA 뷰 레이아웃을 정의합니다.
[_rewardImageView setHidden:NO];
[_rewardLabel setHidden:NO];
[_rewardImageView setImage:[UIImage imageNamed:@"YOUR_REWARD_IMAGE"]];
[_rewardLabel setText:[NSString stringWithFormat:@"+%ld", reward]]; // 원하는 포인트 단위를 적용하세요. (예시: `+1`, `1P`)
[_ctaLabel setText:ctaText];
}
- (void)renderParticipatingViewStateWithCtaText:(NSString *)ctaText {
// 참여 확인 중인 광고에 대한 CTA 뷰 레이아웃을 정의합니다.
[_rewardImageView setHidden:YES];
[_rewardLabel setHidden:YES];
[_ctaLabel setText:@"YOUR_PARTICIPATING_TEXT"];
}
- (void)renderParticipatedViewStateWithCtaText:(NSString *)ctaText {
// 참여 완료한 광고에 대한 CTA 뷰 레이아웃을 정의합니다.
[_rewardImageView setHidden:NO];
[_rewardLabel setHidden:YES];
[_rewardImageView setImage:[UIImage imageNamed:@"YOUR_PARTICIPATED_IMAGE"]];
[_ctaLabel setText:@"YOUR_PARTICIPATED_TEXT"];
}
@end
자체 구현한 CTA 버튼을 GlobalTheme에 적용하기
BuzzBenefitTheme에 ctaViewClass를 추가해 자체 구현한 CTA 버튼을 적용하세요.
✏️ 참고
- SDK에서 기본 광고 디자인을 제공하는 인터스티셜 등에 적용됩니다.
- 네이티브는 연동 과정에서 자체 구현한 CTA 버튼을 적용하세요. 자세한 내용은 네이티브 - 2 단계. 광고 레이아웃 구성하기 토픽을 참고하세요.
- 베네핏허브에는 적용되지 않습니다.
- Swift
- Objective C
import BuzzvilSDK
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]? = nil) -> Bool {
let config = ...
// BuzzBenefit.initialize()를 호출하기 전에 GlobalTheme을 설정합니다.
let theme = BuzzTheme.Builder()
.ctaViewClass(CustomCtaView.self)
.build()
BuzzAdBenefit.shared.setTheme(theme)
// ...
return true
}
}
@import BuzzvilSDK;
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
BuzzBenefitConfig *config = ...
// BuzzBenefit.initialize()를 호출하기 전에 GlobalTheme을 설정합니다.
BuzzTheme * buzzTheme = [BuzzTheme themeWithBlock:^(BuzzThemeBuilder * _Nonnull builder) {
builder.ctaViewClass = CustomCtaView.self;
}];
[BuzzAdBenefit.sharedInstance setTheme:buzzTheme];
// ...
return YES;
}
@end
네이티브
네이티브 오버레이 UI
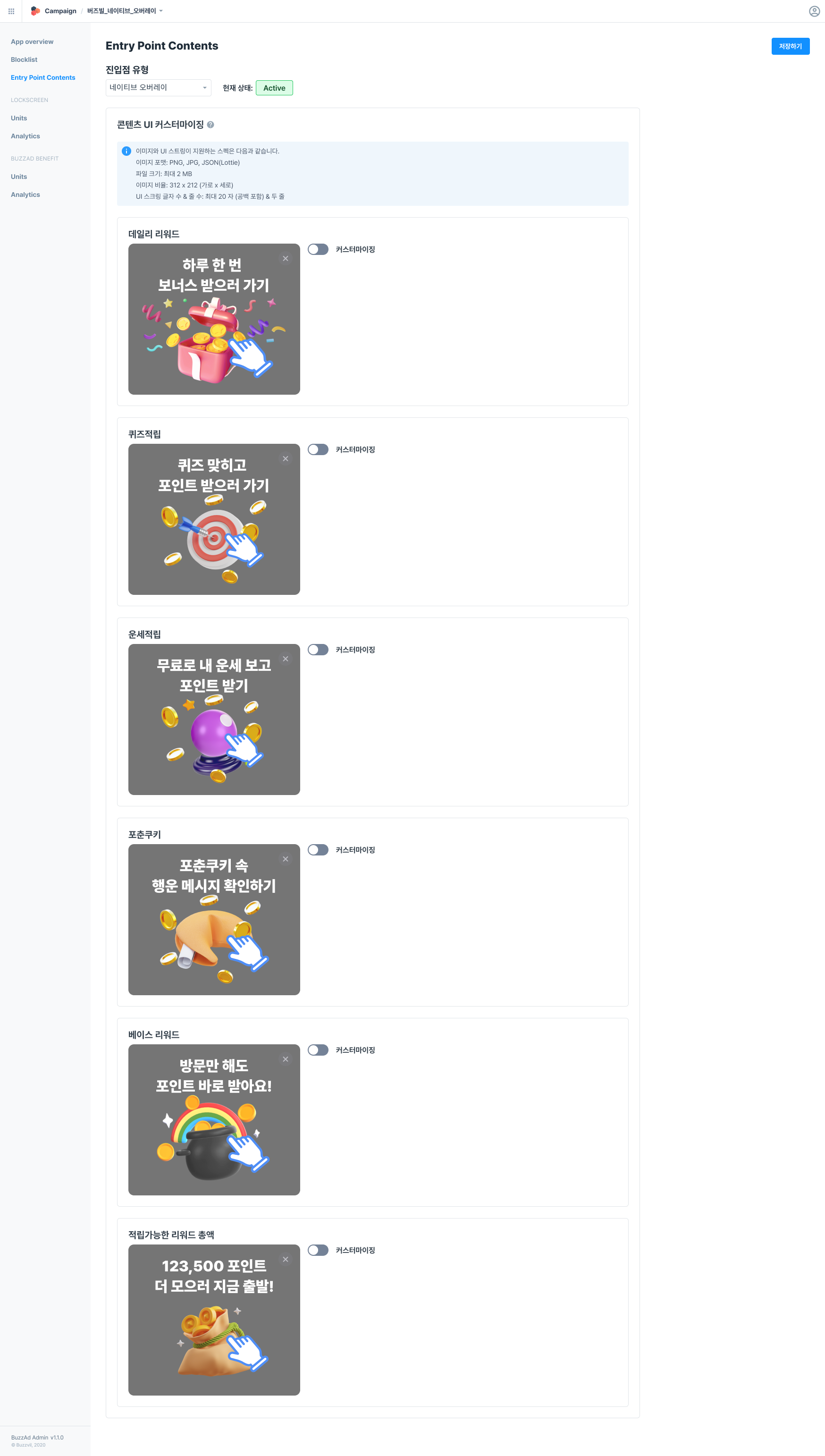
버즈빌 대시 어드민을 통해 오버레이 UI를 구성하는 이미지와 텍스트를 커스터마이징할 수 있습니다.
✏️ 참고
오버레이 UI를 커스텀하지 않거나 커스터마이징 토글을 OFF 하면 버즈빌이 제공하는 UI가 적용됩니다.
네이티브 오버레이 UI를 커스터마이징하려면 다음의 절차를 따르세요.
- 버즈빌 대시 어드민(https://dashboard.buzzvil.com/) 에 접속하세요.
- Inventory Manager에서 앱을 검색하고 선택한 후 왼쪽 메뉴 패널에서 Entry Point Contents 메뉴로 이동하세요.
- 진입점 유형 드롭다운 목록에서 ‘네이티브 오버레이’를 선택하세요.
- 오버레이 유형별로 커스터마이징 토글을 켜세요.
- 원하는 이미지와 UI 스트링을 등록하세요.
- 커스터마이징 UI를 실시간으로 미리보기할 수 있습니다.
- 오버레이 UI를 커스텀하지 않으면 버즈빌이 제공하는 UI가 적용됩니다.
- 이미지와 UI 스트링이 지원하는 규격은 다음과 같습니다.
- 이미지 포맷: PNG, JPG, JSON(Lottie)
- 파일 크기: 최대 2 MB
- 이미지 비율: 312 x 212 (가로 x 세로)
- UI 스트링 글자 수 & 줄 수: 최대 20 자 (공백 포함) & 두 줄
- 오른쪽 상단의 저장하기 버튼을 클릭하세요.
✏️ 참고
SDK Configuration 에서 비활성화한 기능의 오버레이는 접힌 상태로 표시됩니다.

베네핏허브
Buzzvil SDK에서 제공하는 UI의 디자인을 변경하기 위한 방법을 안내합니다.
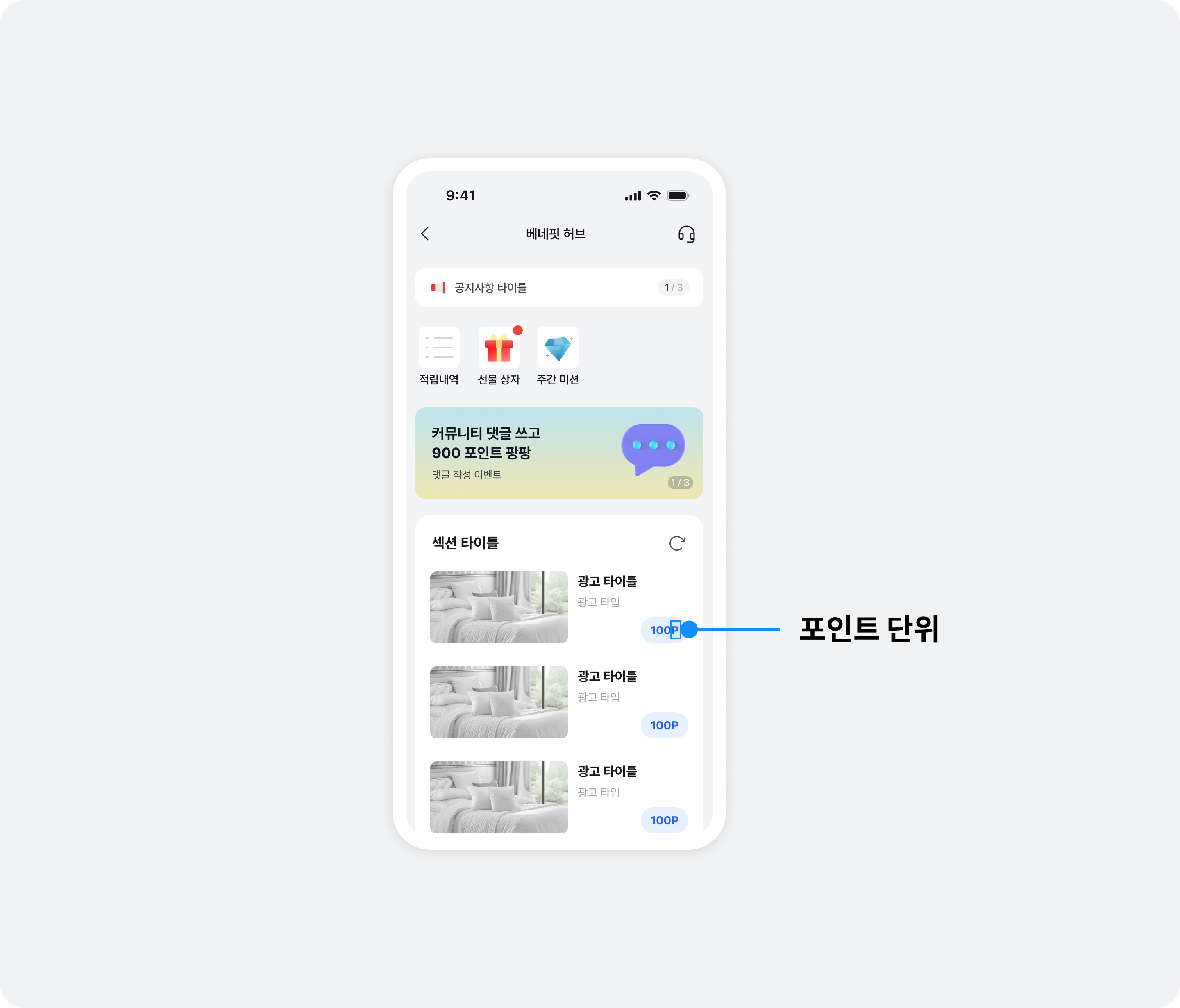
포인트 단위 변경
베네핏허브에 표시되는 포인트 단위를 변경할 수 있습니다. 변경하고자 하는 포인트 단위를 버즈빌 담당자(help@buzzvil.com)에게 전달해 주세요.
✏️ 참고
네이티브 및 인터스티셜에서는 CTA 버튼 자체 구현하기를 통해 포인트 단위를 변경할 수 있습니다.

럭키박스
SDK 패치 없이 UI 스트링 및 이미지 소재를 풀 커스텀하여 럭키박스의 스타일을 원하는 대로 변경할 수 있습니다. 커스텀하고 싶은 항목과 내용을 버즈빌 담당자(help@buzzvil.com)에게 전달해 주세요.

| 항목 | 설명 |
|---|---|
| 프로모션 명 |
|
| 참여 전후 진입점 |
|
| 참여도 영역 아이콘 |
|
| 럭키박스 참여 전후 CTA |
|
| 럭키박스 참여 전후 이미지 |
|
| 추가보상 배너 |
|
| 일일 리워드 금액 |
|
| 연속 참여 성공 리워드 금액 |
|
| 연속 참여 성공 문구 |
|
| 연속 참여 성공 문구 색상 |
|
| 연속 참여 성공 아이콘 |
|
| 연속 참여 성공 주변 효과 |
|
| 유의 사항 |
|
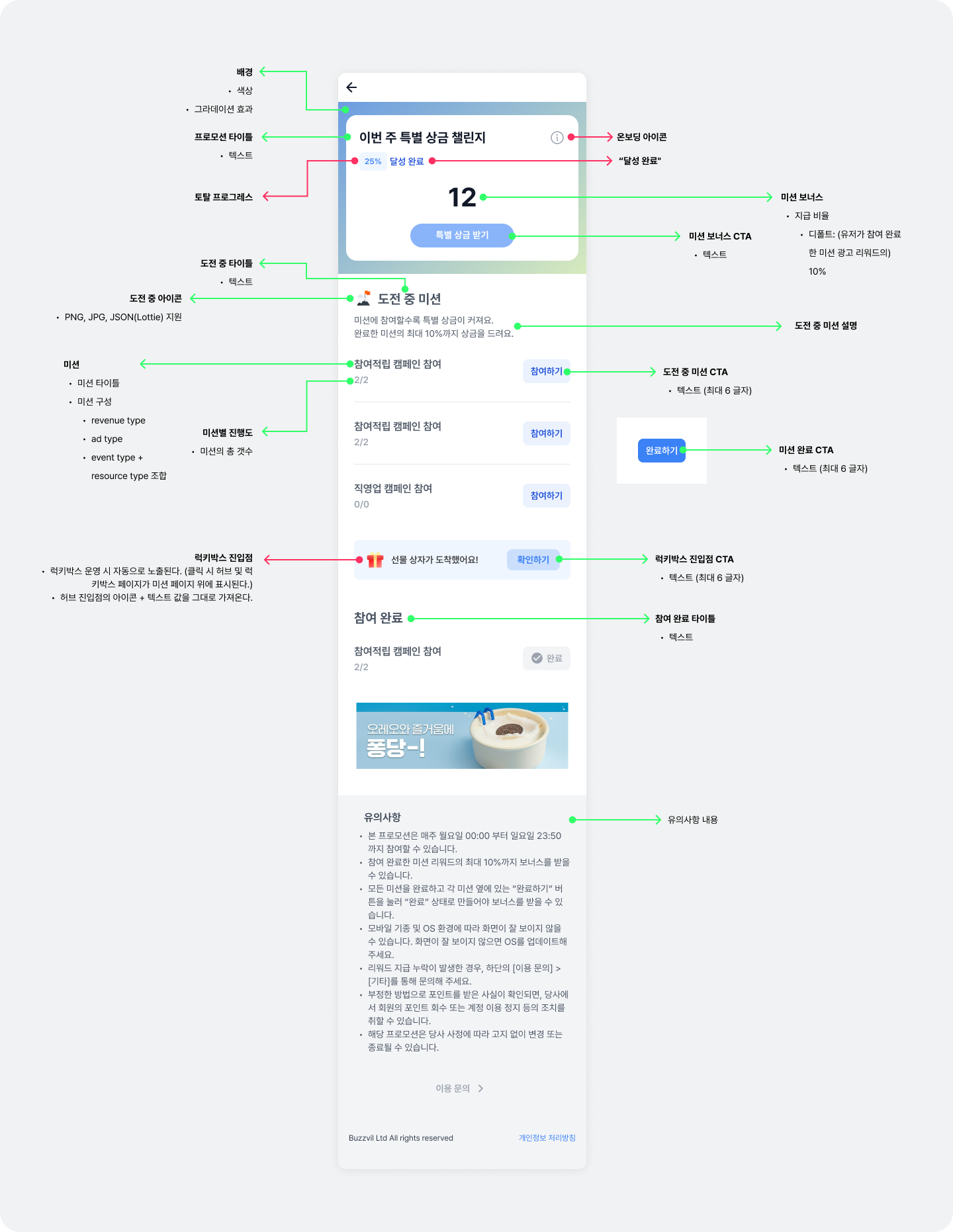
미션팩
SDK 패치 없이 UI 스트링 및 이미지 소재를 풀 커스텀하여 미션팩의 스타일을 원하는 대로 변경할 수 있습니다. 커스텀하고 싶은 항목과 내용을 버즈빌 담당자(help@buzzvil.com)에게 전달해 주세요.

| 항목 | 세부항목 | 설명 |
|---|---|---|
| 베네핏허브 진입점 | 타이틀 |
|
| 베네핏허브 진입점 | 아이콘 |
|
| 배경 | 색상 | - |
| 프로모션 타이틀 | 텍스트 | - |
| 미션 보너스 | 지급 비율 |
|
| 미션 보너스 CTA | 텍스트 | - |
| 도전 중 미션 | 도전 중 타이틀 | - |
| 도전 중 미션 | 도전 중 아이콘 |
|
| 도전 중 미션 | 도전 중 미션 설명 |
|
| 도전 중 미션 | 도전 중 미션 CTA |
|
| 도전 중 미션 | 미션 완료 CTA |
|
| 참여 완료 | 참여 완료 타이틀 | - |
| 미션 구성 | 미션 타이틀 | - |
| 미션 구성 | 설정 기준 |
|
| 미션 구성 | 미션별 진행도 |
|
| 럭키박스 진입점 | CTA |
|
| 유의 사항 | - |
|
| 성과 기록 유닛 | - |
|
| 광고 인정 유닛 | - |
|
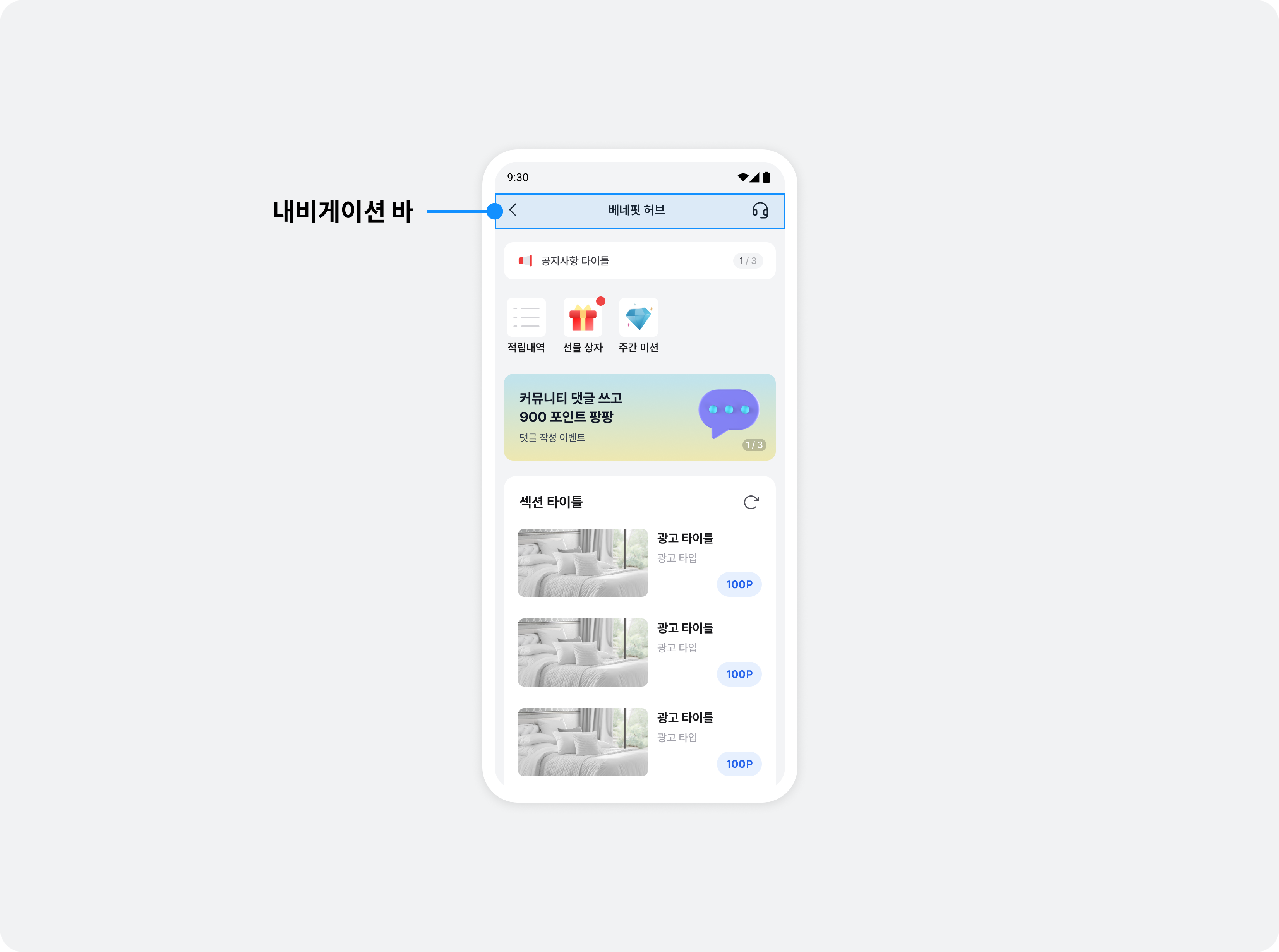
내비게이션 바
베네핏허브 내비게이션 바의 UI 스트링을 수정하거나 내비게이션 바 영역을 자체 구현할 수 있습니다.

내비게이션 바 UI 스트링 변경하기
내비게이션 바의 UI 스트링을 변경할 수 있습니다. 변경하고자 하는 문구를 버즈빌 담당자(help@buzzvil.com)에게 전달해 주세요.
내비게이션 바 자체 구현하기
하위 뷰 컨트롤러로 베네핏허브 연동하기 항목을 참고하여 내비게이션 바를 자체 구현할 수 있습니다.
개인정보 제3자 제공 동의 UI 자체 구현
개인정보 처리방침 UI를 자체 구현하는 경우, SDK에 동의 여부를 전달해야 합니다. 아래 표를 참고하여 적절한 함수를 호출 해 주세요.
| Class | API | 설명 |
|---|---|---|
BuzzAdBenefit.shared | grantPrivacyConsent() | 개인정보 수집에 동의합니다. |
loadPrivacyConsentStatus() | 개인정보 수집 동의 여부를 확인합니다. |
사용 예시
- Swift
- Objective-C
BuzzAdBenefit.shared.loadPrivacyConsentStatus(onSuccess: { [weak self] status in
// 현재 개인정보 처리 방침 상태를 가져올 수 있습니다
}, onFailure: { [weak self] error in
// 개인정보 처리방침에 대한 상태를 가져오는데 실패 했을 경우 호출 됩니다.
})
BuzzAdBenefit.shared.grantPrivacyConsent(onSuccess: { [weak self] in
// 개인정보 처리방침 동의에 성공했을 경우 호출 됩니다.
}, onFailure: { [weak self] error in
// 개인정보 처리방침 동의 요청에 실패했을 경우 호출 됩니다.
})
[BuzzAdBenefit.sharedInstance loadPrivacyConsentStatusOnSuccess:^(enum BuzzPrivacyConsentStatus status) {
// 현재 개인정보 처리 방침 상태를 가져올 수 있습니다
} onFailure:^(NSError * _Nonnull error) {
// 개인정보 처리방침에 대한 상태를 가져오는데 실패 했을 경우 호출 됩니다.
}];
[BuzzAdBenefit.sharedInstance grantPrivacyConsentOnSuccess:^{
// 개인정보 처리방침 동의에 성공했을 경우 호출 됩니다.
} onFailure:^(NSError * _Nonnull error) {
// 개인정보 처리방침 동의 요청에 실패했을 경우 호출 됩니다.
}];